全民飞机大战第二十三关怎么过 过关攻略
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全民飞机大战第二十三关怎么过 过关攻略相关的知识,希望对你有一定的参考价值。
全民飞机大战第23关如何通关呢?全民飞机大战第23关boss并不容易打,相信令很多玩家非常头疼。上次为大家带来过第23关的通关攻略,今天小编给大家带来全民飞机大战23关通关的详细教程,需要的小伙伴千万不要错过啊。23关boss由于放射激光频率高血量大,使得过关难度急剧提升,俨然成了把控分数的一道坎。很多机油都卡在这一关,正义的小编岂能由它如此猖狂,这就带上武器围剿之。
第一阶段——散弹:位居屏幕下方
在23关快到快到boss的时候,把主机放在屏幕正中最下方,第一波发出后慢速向左上方移动大概一个机身的位置,这是此波弹幕的死角,要是找不准位置的可以看着弹幕,交汇的地方会留下一个空,站在这个位置等待第一波弹幕结束。
第二阶段——激光:躲到boss身后
第一波弹幕结束后是左右两侧的激光,这个时候为了扩大输出可以近身打boss,刚开始尝试的机油也可以选择在下方等待。
第三阶段——散弹:躲到分身后面
激光结束后是第三波弹幕,这个弹幕小编习惯是开分身,使用分身方面躲散弹。但是要注意的是这波弹幕还没全结束就会来激光,所以要提前躲避到右下角,多试几次就能掌握。小编是第三波散弹开启,便躲到分身下面,有分身弹幕没那么密集好躲避,实在不行可以丢一个炸弹。
第四阶段——轮回激光:左右闪躲
第三波散弹后是轮流的激光,顺序是中左右,一共三轮。在右下角会被第二轮右侧激光打到,所以在第二轮中间激光放完后需要向左侧移动。
有两种方法:
第一种方法:直接移动到左下角等待三轮激光结束。
小编点评:小编尝试了这种方法,但是这只能躲第一次大循环的激光,第二次大循环会被第三轮左侧激光秒杀,小编被这样秒杀好几次有木有!
第二种方法:移动到屏幕中央等待右侧激光结束后快速移动到右下角原位。
小编点评:这样可以完全躲避激光,不会向第一种方法被第二大循环的左侧激光秒杀。
躲避完第四阶段轮回激光,基本boss的血量也所剩不多,玩家可冲到boss身后贴身打,攻击输出足够强大很快便能通关。
23boss已经被小编卖得差不多了,卡在这道坎的玩家都拿起武器来报仇吧! 参考技术A 全民飞机大战第二十三关怎么过:
这个关卡的BOSS由于是放射激光频率高而且血量大的,所以让过关的难度一下就变大了,不少玩家都卡在这个关卡上,现在小编来教大家怎么通关吧。
当我们23关打到快BOSS的时候,我们要将主机放在屏幕的正中最下方,然后在第一波发出后慢速的相左上方移动,这个位置是此波弹幕的死角,如果找不到准确的位置可以看下弹幕,交汇的地方会空出一个地方,只要在那个位置等待第一波弹幕结束后就可以了。
当第一波弹幕结束后会组左右两侧,这个时候我们为扩大输出就可以近身打boss,刚开始的时候我们可以在下方等待时机,就能安全度过第二部分了,接着来到第三波弹幕,这个弹幕使用分身来躲散弹,在这里要注意的是这波单薄还没有结束钱就会来个激光,所以要提前躲避到右下角,这样比较好躲避哦。
当第三波散弹后会轮流的激光,顺序是中左右,一共是三轮,在右下角会被第二轮右侧激光打到,所以在第二轮中间激光结束后需要向左侧移动了哦。
然后移动到屏幕中央等待右侧激光结束后快速移动到右下角的位置,躲过第四阶段的轮回激光,这个实际BOSS基本上血量也剩下不多了,玩家可以直接冲到BOSS身后贴着打,攻击输出足够将BOSS击杀,通关。
《游戏学习》HTML5全民飞机大战小游戏实战源码
前言
年轻人工作压力的时候,都会玩玩游戏,放松一下,身为一名程序员,为何不尝试自己写的游戏。在这种想法下,我从一个普通web开发人员,开始学习写一点小游戏。
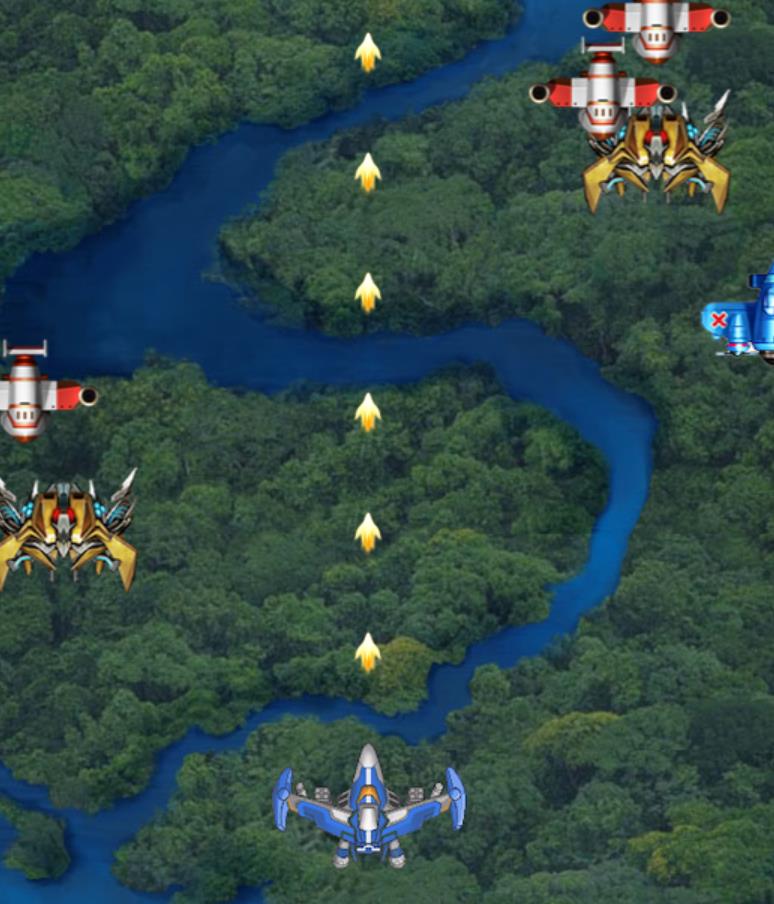
下面是仿造全民飞机大战的小游戏,没有制作音效,所有没有声音。
游戏项目介绍
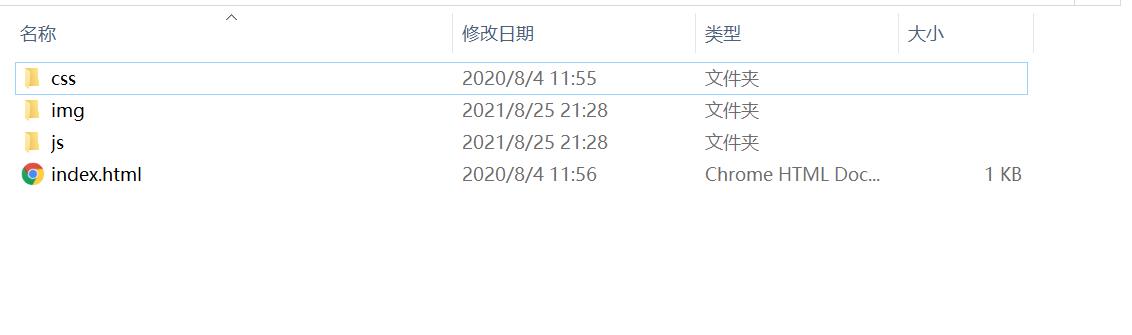
整个项目有三个文件夹,第一个是存放游戏中用到的图片,第二个是用控制游戏程序的js代码文件,第三个是页面样式css代码文件。

除了3文件夹外还有index.html的文件,文件代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5全民飞机大战</title>
<style>
html {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
position: relative;
background-image: linear-gradient(#2C3E50,#4CA1AF);
}
.canvasbig {
position: absolute;
left: calc(50% - 260px);
top: calc(50% - 400px);
width: 520px;
height: 800px;
}
.canvasdiv {
position: absolute;
cursor: pointer;
left: 160px;
top: 500px;
width: 200px;
height: 53px;
background-image: url(img/starting.png);
}
.none {
display: none;
}
</style>
</head>
<body>
<!-- <script src="js/circle.js"></script> -->
<div class="canvasbig">
<div class="canvasdiv"></div>
<canvas width="520" height="800" id="canvas1"></canvas>
</div>
<script src="js/index.js"></script>
</body>
</html>鼠标点击index.html文件用浏览器打开如图所示




你也可以将代码上传到gitee仓库上,启用gitee pages服务,就可以在线玩耍了。
源码下载地址:
https://download.csdn.net/download/weixin_40986713/21518184
相关文章推荐
以上是关于全民飞机大战第二十三关怎么过 过关攻略的主要内容,如果未能解决你的问题,请参考以下文章