《游戏学习》HTML5全民飞机大战小游戏实战源码
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《游戏学习》HTML5全民飞机大战小游戏实战源码相关的知识,希望对你有一定的参考价值。
前言
年轻人工作压力的时候,都会玩玩游戏,放松一下,身为一名程序员,为何不尝试自己写的游戏。在这种想法下,我从一个普通web开发人员,开始学习写一点小游戏。
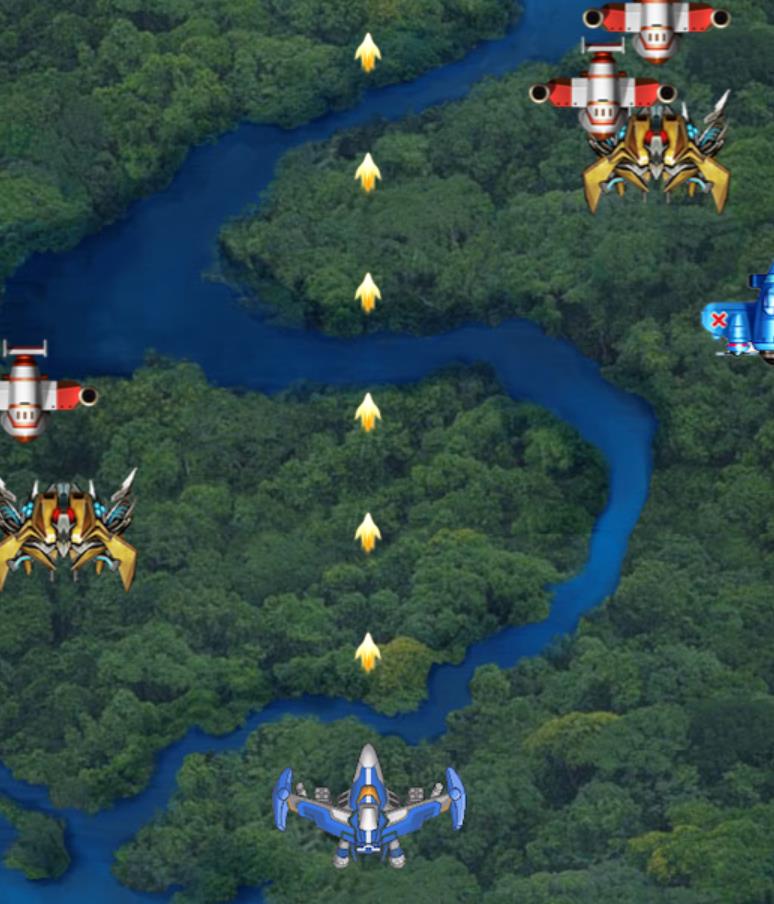
下面是仿造全民飞机大战的小游戏,没有制作音效,所有没有声音。
游戏项目介绍
整个项目有三个文件夹,第一个是存放游戏中用到的图片,第二个是用控制游戏程序的js代码文件,第三个是页面样式css代码文件。

除了3文件夹外还有index.html的文件,文件代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5全民飞机大战</title>
<style>
html {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
position: relative;
background-image: linear-gradient(#2C3E50,#4CA1AF);
}
.canvasbig {
position: absolute;
left: calc(50% - 260px);
top: calc(50% - 400px);
width: 520px;
height: 800px;
}
.canvasdiv {
position: absolute;
cursor: pointer;
left: 160px;
top: 500px;
width: 200px;
height: 53px;
background-image: url(img/starting.png);
}
.none {
display: none;
}
</style>
</head>
<body>
<!-- <script src="js/circle.js"></script> -->
<div class="canvasbig">
<div class="canvasdiv"></div>
<canvas width="520" height="800" id="canvas1"></canvas>
</div>
<script src="js/index.js"></script>
</body>
</html>鼠标点击index.html文件用浏览器打开如图所示




你也可以将代码上传到gitee仓库上,启用gitee pages服务,就可以在线玩耍了。
源码下载地址:
https://download.csdn.net/download/weixin_40986713/21518184
相关文章推荐
以上是关于《游戏学习》HTML5全民飞机大战小游戏实战源码的主要内容,如果未能解决你的问题,请参考以下文章