将多个元素同时放置到一行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将多个元素同时放置到一行相关的知识,希望对你有一定的参考价值。
Bootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于 div 元素中。
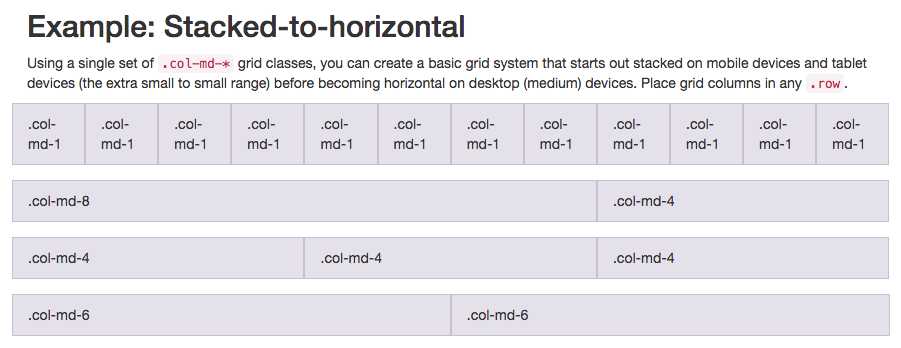
下面这张图表显示了 Bootstraps 的12列网格布局是如何起作用的:

<div class="row">
<div class="col-xs-4">
<button class="btn btn-block btn-primary">Like</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-info">Info</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-danger">Delete</button>
</div>
</div>
以上是关于将多个元素同时放置到一行的主要内容,如果未能解决你的问题,请参考以下文章