CSS标签显示模式 ② ( 行内元素 | 行内块元素 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS标签显示模式 ② ( 行内元素 | 行内块元素 )相关的知识,希望对你有一定的参考价值。
文章目录
一、行内元素
1、行内元素简介
行内元素 可以 在一行中 同时放置多个 , 常见的行内元素有 :
- 链接标签 :
<a> - 行内标签 :
<span> - 文字相关标签 :
<em>,<i>,<strong>,<b>,<del>
2、行内元素特点
行内元素特点 :
- 单行多个 : 在 一行 中 , 可以 设置显示多个 行内元素 ;
- 宽高无效 : 行内元素 的 宽高 设置是 无效的 , 以 子内容 的大小来确定 ;
- 默认宽度 : 行内元素 的 宽度 是 其本身 的 宽度 ;
- 容器特性 : 行内元素 作为 容器 , 只能 存放 文本 或 行内元素 , 不能存放 块级元素 ;
在 链接 标签 <a> 中 , 不能包含 其它 链接 , 否则会产生冲突 ;
3、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素</title>
<base target="_blank"/>
<style>
span
/* 宽度 200 像素 */
width: 200px;
/* 高度 200 像素 */
height: 100px;
/* 左边距 2 像素 */
margin-left:2px;
/* 背景黑色 */
background-color: black;
/* 文字绿色 */
color:green;
</style>
</head>
<body>
<span>行内元素1</span>
<span>行内元素2</span>
</body>
</html>
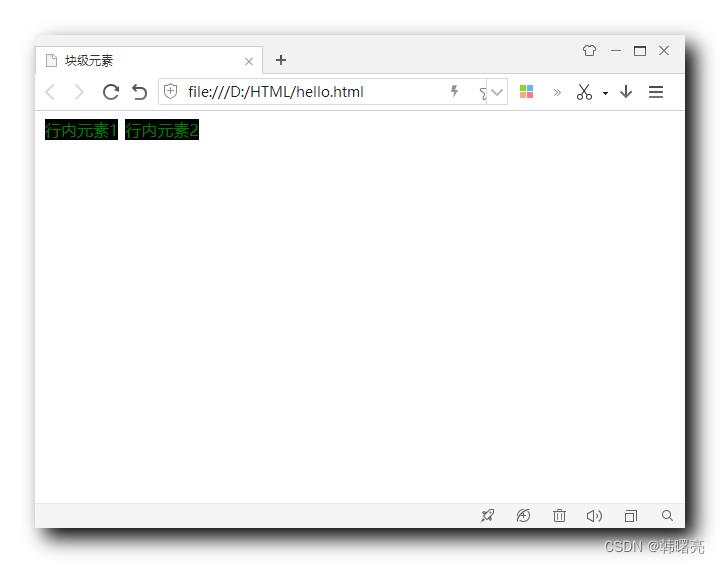
显示效果 :

为 span 标签设置的 宽高 都是无效的 , 设置的 200 x 200 像素的宽高 , 显然没有成功 , 行内元素的宽高只取决于 元素 本身的宽高 ;
二、行内块元素
1、行内块元素简介
行内块元素 标签 是 特殊的标签 , 可以在 一行内显示多个 , 但是同时也可以为其设置 宽高属性 和 对齐属性 ;
- 图片标签 :
<img> - 表单标签 :
<input> - 单元格标签 :
<td>, 表格table中的 行tr标签 中的 单元格<td>标签 ;
2、行内块元素特点
行内块元素特点 :
- 显示样式 : 行内块元素 默认 都在一行中显示 , 每个元素之间会自动添加间隔 ;
- 宽高设置 : 行内块元素 的 默认宽高 是 元素本身的宽高 , 但是也可以设置宽高 ;
- 样式设置 : 行内块元素 可以 设置 宽度 , 高度 , 内边距 , 外边距 , 行高 等属性 ;
3、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素</title>
<base target="_blank"/>
<style>
img
/* 宽度 200 像素 */
width: 200px;
</style>
</head>
<body>
<img src="images/image1.png" alt="">
<img src="images/image2.png" alt="">
<img src="images/image3.png" alt="">
</body>
</html>
显示效果 :
-
没有设置图片宽度时的样式 : 显示的是图片原本的宽高 ;

-
设置了图片宽度的样式 : 显示的 图片宽度 是 设置的 200 像素宽度 ;

以上是关于CSS标签显示模式 ② ( 行内元素 | 行内块元素 )的主要内容,如果未能解决你的问题,请参考以下文章