es6 Map,Set 和 WeakMap,WeakSet
Posted starof
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 Map,Set 和 WeakMap,WeakSet相关的知识,希望对你有一定的参考价值。
这些是新加的集合类型,提供了更加方便的获取属性值的方法,不用像以前一样用hasOwnProperty来检查某个属性是属于原型链上的呢还是当前对象的。同时,在进行属性值添加与获取时有专门的get,set 方法。
// Sets var s = new Set(); s.add("hello").add("goodbye").add("hello"); s.size === 2; s.has("hello") === true; // Maps var m = new Map(); m.set("hello", 42); m.set(s, 34); m.get(s) == 34; // Weak Maps var wm = new WeakMap(); wm.set(s, { extra: 42 }); wm.size === undefined // Weak Sets var ws = new WeakSet(); ws.add({ data: 42 }); // Because the added object has no other references, it will not be held in the set
一、Map
Map解决的是Object的键值对中键只能是字符串的问题。
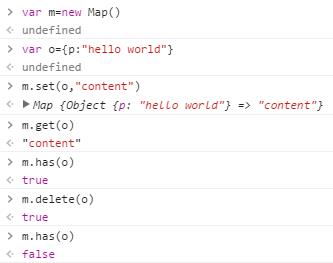
Map是Es6提供的新的数据结构,是键值对的集合。Map的“键”不限于字符串。各种类型的值(包括对象)都可以当做键。

New Map
初始化Map,可以以数组的格式来传入键值对。
let myMap = new Map([ ["key1", "value1"], ["key2", "value2"] ]);

Map的遍历
let map=new Map([[\'F\',\'no\'],[\'T\',\'yes\']]); for(let key of map.keys()){ console.log(key); } //F //T map.keys(); //MapIterator {"F", "T"} map.values() //MapIterator {"no", "true"} for(let value of map.values()){ console.log(value); } //no //yes for(let [key,value] of map.entries()){ console.log(key,value); } //F no //T yes
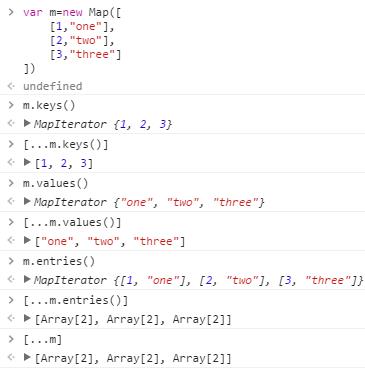
Map转数组
var m=new Map([ [1,"one"], [2,"two"], [3,"three"] ]) m.keys() //MapIterator {1, 2, 3} [...m.keys()] //[1, 2, 3] m.values() //MapIterator {"one", "two", "three"} [...m.values()] //["one", "two", "three"] m.entries() //MapIterator {[1, "one"], [2, "two"], [3, "three"]} [...m.entries()] //[Array[2], Array[2], Array[2]] [...m] //[Array[2], Array[2], Array[2]]

二、WeakMap
WeakMap结构与Map结构基本类似,唯一的区别就是WeakMap只接受对象作为键名(null除外),而且键名所指向的对象不计入垃圾回收机制。
WeakMap专用场景:
它的键所对应的对象可能会在将来消失。
典型应用:
一个对应DOM元素的WeakMap结构,当某个DOM元素被清除,其所对应的WeakMap记录就会自动被移除。
有时候我们会把对象作为一个对象的键用来存放属性值,普通集合类型比如简单对象会阻止垃圾回收器对这些作为属性键存在的对象的回收,有造成内存泄漏的危险。而WeakMap,WeakSet则更加安全些,这些作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉。
参考:
http://www.cnblogs.com/chris-oil/p/5715248.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6955802.html有问题欢迎与我讨论,共同进步。
以上是关于es6 Map,Set 和 WeakMap,WeakSet的主要内容,如果未能解决你的问题,请参考以下文章