DW制作网页,下面代码如何修改才能使鼠标放在滚动图片上时就停止滚动?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DW制作网页,下面代码如何修改才能使鼠标放在滚动图片上时就停止滚动?相关的知识,希望对你有一定的参考价值。
滚动图片代码如下
<marquee behavior="scroll" direction="left" bgcolor="#FFFFFF" loop="-1" scrollamount="1" scrolldelay="1" style="12">
<div>
<p><img src="images/学校风景.jpg" width="120" height="80" /> <img src="images/开学典礼.jpg" width="120" height="80" /> <img src="images/家长会.jpg" width="120" height="80" /> <img src="images/捐资助学.jpg" width="120" height="80" /> <img src="images/禁毒教育.jpg" width="120" height="80" /> <img src="images/环境治理.jpg" width="120" height="80" /> <img src="images/县领导到校.jpg" width="114" height="78" /></p>
<p> <span class="STYLE13"> 教学大楼 开学典礼 家长会 捐资助学 禁毒教育 环境治理 领导视察</span></p>
</div></marquee>
在<marquee>标签里添加onMouseOver="this.stop()" onMouseOut="this.start()"即可。
onmouseover="this.stop()指的是当你的鼠标移到你定义好的对象时.该对象会停止当前的动作。
onmouseout="this.start()指的是当你的鼠标移开你定义好的对象时,该对象会重新刚才的动作。
代码如下,可以实现你说的当鼠标房子图片上停止滚动的效果。
<marquee onMouseOver="this.stop()" onMouseOut="this.start()" behavior="scroll" direction="left" bgcolor="#FFFFFF" loop="-1" scrollamount="1" scrolldelay="1" style="12">
本回答被提问者采纳网页制作中如何将表单中的内容居中
网页制作中如何将表单中的内容居中
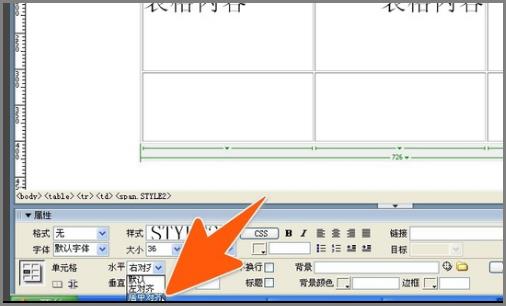
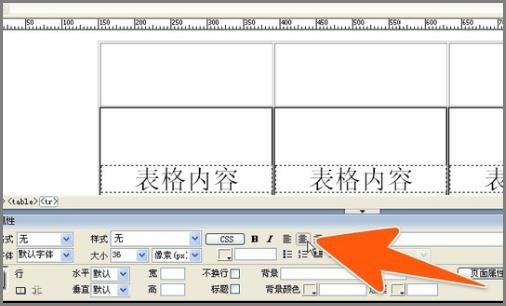
1、需要在DW中让该表格中的这些内容达到居中的效果。

2、如果要让DW表格内容居中的话,选择居中对齐就可以了。

3、在代码窗口里面将该表格的align="某某"改成align="left"即可。

4、另外,还可以先用鼠标拖选中要改变居中方式的那些表格,可以一次拖选中多个表格。

5、再去点击DW下面属性栏中的那些居中样式按钮即可。

6、最终的结果都使表格内容居中。

有几种解决办法。
1、添加样式text-align: center; 内容居中。
2、给表单一个容器DIV,然后给DIV添加居中的样式。margin:0 auto ;
如果以上办法不能解决。可能是有一些兼容的问题、或者是受前面内容的影响。
那可以在表单的前面添加一个去除浮动的样式。
clear:both
比如这个例子: 就给表单form添加了一个容器table,并给table设置align=“center"居中的样式。
<table align="center" width="500" border="0" cellpadding="2" cellspacing="0"><caption align="center"><h2>LAMP学员基本信息</h2></caption>
<form action="server.php" method="post">
<tr> <!-- 使用输入域定义姓名输入框 --->
<th>姓名:</th>
<td ><input type="text" name="username" size="20" /></td>
</tr>
<tr> <!-- 使用单选按钮域定义性别输入框 -->
<th>性别:</th>
<td>
<input type="radio" name="sex" value="1" checked="checked" />男
<input type="radio" name="sex" value="2" />女
<input type="radio" name="sex" value="3" />保密
</td>
</tr>
<tr> <!-- 使用下拉列表域定义学历输入框 -->
<th>学历:</th>
<td>
<select name="edu">
<option>--请选择--</option>
<option value="1">高中</option>
<option value="2">大专</option>
<option value="3">本科</option>
<option value="4">研究生</option>
<option value="5">其他</option>
</select>
</td>
</tr>
<tr> <!-- 使用复选框按钮域定义选修课程输入框 -->
<th>选修课程:</th>
<td>
<input type="checkbox" name="course[]" value="4">Linux
<input type="checkbox" name="course[]" value="5">Apache
<input type="checkbox" name="course[]" value="6">Mysql
<input type="checkbox" name="course[]" value="7">PHP
</td>
</tr>
<tr> <!-- 使用多行输入框定义自我[评价输入框 -->
<th>自我评价:</th>
<td><textarea name="eval" rows="4" cols="40"></textarea></td>
</tr>
<tr> <!-- 定义提交和重置两个按钮-->
<td colspan="2" align="center">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</form>
</table> 参考技术B 将表单对齐方式设置成居中
或者在表单中设置代码如下:<p align="center"> 参考技术C 加上这个属性就行了
text-align: center;
以上是关于DW制作网页,下面代码如何修改才能使鼠标放在滚动图片上时就停止滚动?的主要内容,如果未能解决你的问题,请参考以下文章