鼠标移动上去使字体变色,这代码怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标移动上去使字体变色,这代码怎么写相关的知识,希望对你有一定的参考价值。
鼠标滑过字体变色是一种常见的效果,制作鼠标滑过字体变色,可以通过css提供了鼠标滑过hover选择器对样式进行修改。操作步骤如下:
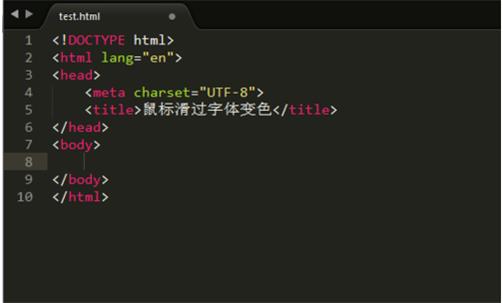
1、首先打开html开发工具,创建一个html文件。

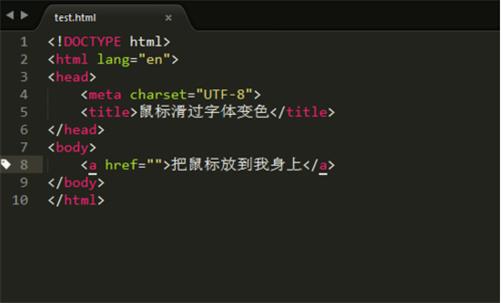
2、在html页面找到<body>标签,在<body>标签里面输入内容,然后用<a>标签把内容覆盖。

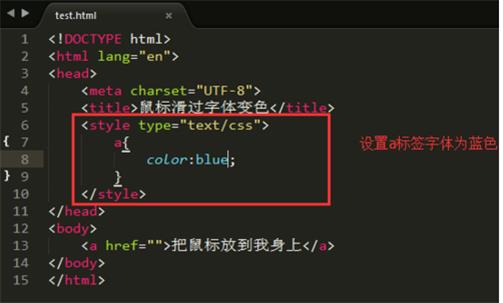
3、修改<a>标签的内容设置颜色为蓝色。

4、保存好html文件,使用浏览器打开,把鼠标放到文字上就会发现字体变为蓝色字体。

鼠标移动到标签上,标签内容的字体颜色(样式)发生改变,其中一种常用的方法是使用CSS的伪类:hover来完成。举例如下:
HTML代码:
<p>这是一段测试文字,我的默认颜色是蓝色。</p>CSS代码:
pcolor: blue;
p:hover
color: red;
初始化运行结果:

鼠标悬停在文字上的结果:

selenium 怎么查找定位鼠标移上去显示,移开鼠标就消失的内容
场景:鼠标移动到一级菜单上二级菜单才显示,移开鼠标二级菜单就消失,如何查找定位二级菜单

操作:
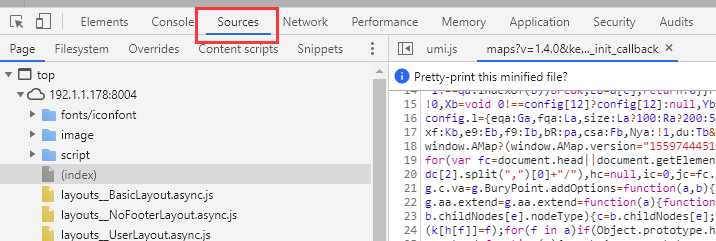
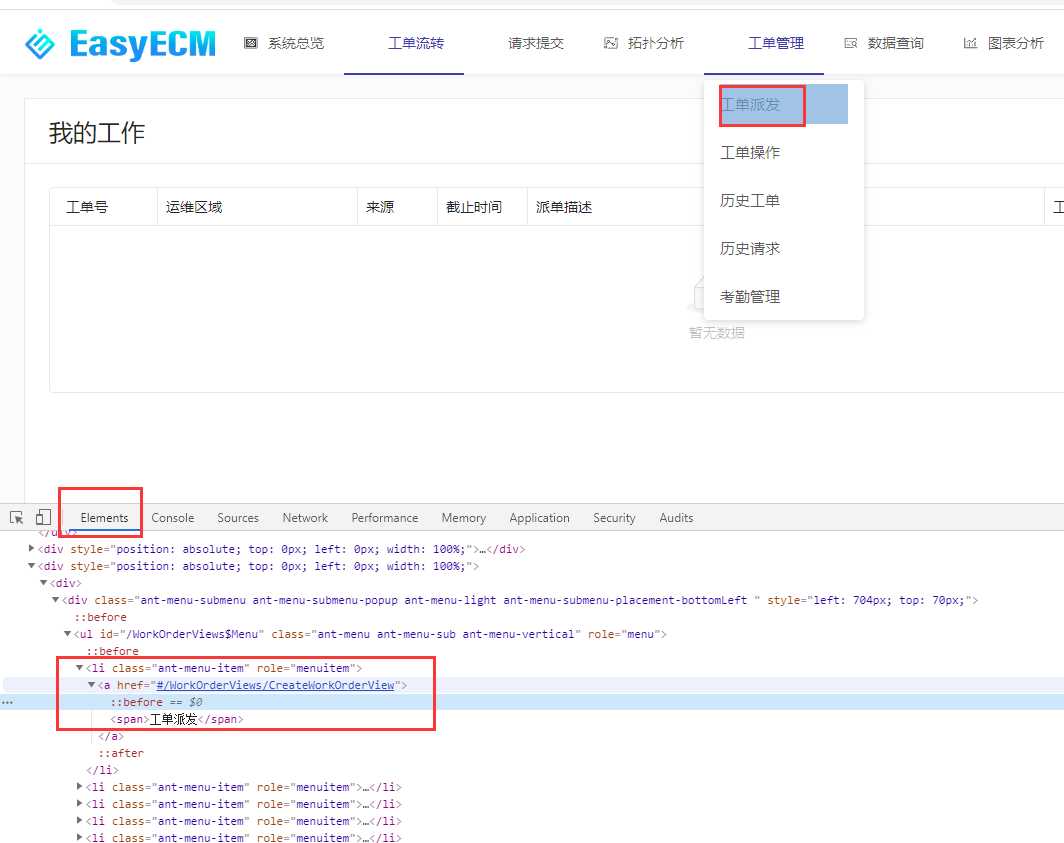
1.打开F12,点击sources

2.鼠标移动到一级菜单“工单管理”
3.按下键盘“Ctrl+”,暂停运行。等待3s,暂停框出现

4.再点击Elements,通过xpath定位即可
5.定位结束后,再点击Sourses,按下“Ctrl+”,结束调试。

以上是关于鼠标移动上去使字体变色,这代码怎么写的主要内容,如果未能解决你的问题,请参考以下文章