时间轴样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了时间轴样式相关的知识,希望对你有一定的参考价值。
样式还没有测试各浏览器的兼容性,打个flag先。
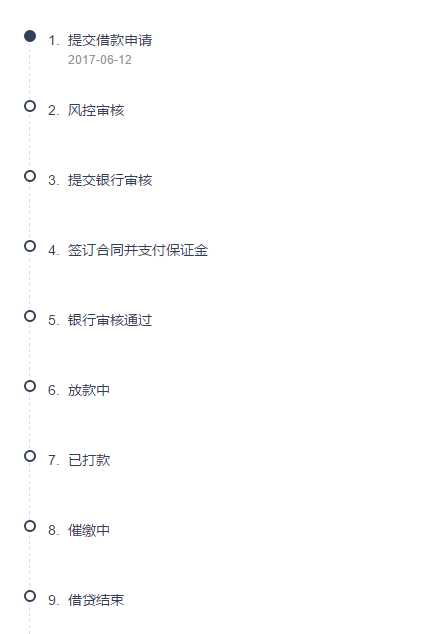
1.效果一

css
/**时间轴样式一*/
.time-zone-line .line{
margin-left: 40px;
margin-top: 40px;
}
.line {
border-left: 1px solid #ddd;
border-left-style: dashed;
}
.item {
padding-left: 23px;
position: relative;
margin-left: -5px;
min-height: 50px;
}
.item.active .thePoint {
background-color: #324157;
}
.thePoint {
width: 12px;
height: 12px;
border-radius: 6px;
border: 2px solid #324157;
background-color: #fff;
display: block;
position: absolute;
top: 0;
left: -1px;
}
.startWord {
color: #929292;
font-size: 12px;
line-height: 1;
margin: 0 0 20px 20px;
}
.item .title{
margin-bottom: 5px;
color: #324057;
font-size: 14px;
}
.item .serial-no {
margin-right: 5px;
}
/**end timezone line*/
<div class="time-zone-line" style="z-index: 1; height: 0px;">
<div style="top: 0px; z-index: 1; height: 0px; width: auto;">
<div class="line">
<div class="item active"><span class="thePoint"></span>
<div class="title">
1. 提交借款申请
</div>
<p class="startWord">2017-06-12</p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
2. 风控审核
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
3. 提交银行审核
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
4. 签订合同并支付保证金
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
5. 银行审核通过
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
6. 放款中
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
7. 已打款
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
8. 催缴中
</div>
<p class="startWord"></p></div>
<div class="item"><span class="thePoint"></span>
<div class="title">
9. 借贷结束
</div>
<p class="startWord"></p></div>
</div>
</div>
</div>
以上是关于时间轴样式的主要内容,如果未能解决你的问题,请参考以下文章
Chrome时间轴 - 如何确定“重新计算样式”日志条目的原因?