Android学习笔记-----------布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android学习笔记-----------布局相关的知识,希望对你有一定的参考价值。
LinearLayout(线性布局)
线性布局是android开发中的常用布局.
通过设置android:orientation属性来确定线性布局的方向,vertical为垂直方向,horizontal为水平方向.
由于布局的默认对齐方式是左上,若想设置控件的对齐方式,可以通过设置android:gravity属性和android:layout_gravity属性来确定控件的对齐方式.
android:gravity属性是设置本元素中的子元素相对于它的对齐方式.
android:layout_gravity属性是设置本元素相对于父元素的对齐方式.
注:可以通过添加‘|‘来增强对齐方式,例:android:layout_gravity="right|botom"右下角对齐
当orientation的值为vertical时layout_gravity只能设置水平方向上的对齐方式,同理当orientation的属性为horizontal时只能设置垂直方向上的值,layout_gravity不具备上面的增强对齐方式.
权重(weight):
在线性布局中,可以通过权重来设置一个控件在布局剩余空间中所占的比重.
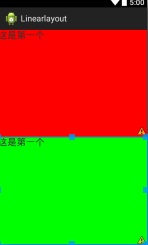
例:oriention属性的值为vertical,现有两个TextView的layout_weight都等于1那么这两个控件在垂直方向上各占屏幕一半.

这里有一个疑问,当设置了TextView的height或者width的值为固定值或者为填充父元素后,会出现两个TextView在屏幕中所占的比例不是1:1,这也是验证了权重是设置一个控件在布局剩余空间中所占的比重一说.
控件在屏幕中占比重可以按如下公式来计算:
为了方便计算,这里默认orientation的值为vertical
布局剩余空间 = 布局高度 - 所有控件的高度总和
控件在布局中所占的空间 = 布局剩余空间 * (此控件的weight/所有控件的weight总和)
接下来通过一个demo来总结线性布局的用法.
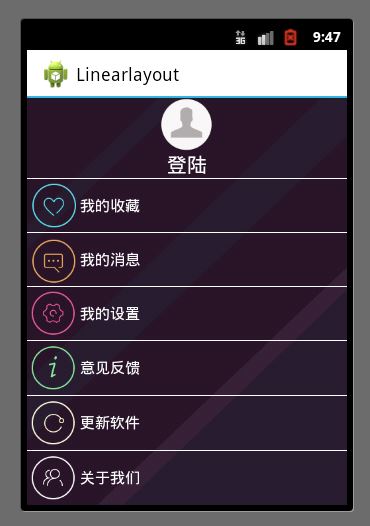
效果如下

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:background="@drawable/guide_login_bg"> 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:orientation="vertical" 11 android:layout_weight="2" 12 > 13 <ImageView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:background="@drawable/no_login_head" 17 android:layout_gravity="center_horizontal" 18 /> 19 <TextView 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="登陆" 23 android:textSize="20sp" 24 android:textColor="#ffffff" 25 android:layout_gravity="center_horizontal" 26 /> 27 </LinearLayout> 28 <TextView 29 android:layout_width="match_parent" 30 android:layout_height="1dp" 31 android:background="#ffffff" 32 /> 33 <LinearLayout 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" 36 android:orientation="horizontal" 37 android:layout_weight="1" 38 > 39 <ImageView 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:background="@drawable/icn_01" 43 android:layout_gravity="center_vertical" 44 /> 45 <TextView 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content" 48 android:text="我的收藏" 49 android:textSize="15sp" 50 android:textColor="#ffffff" 51 android:layout_gravity="center_vertical" 52 /> 53 </LinearLayout> 54 <TextView 55 android:layout_width="match_parent" 56 android:layout_height="1dp" 57 android:background="#ffffff" 58 /> 59 <LinearLayout 60 android:layout_width="match_parent" 61 android:layout_height="wrap_content" 62 android:orientation="horizontal" 63 android:layout_weight="1" 64 > 65 <ImageView 66 android:layout_width="wrap_content" 67 android:layout_height="wrap_content" 68 android:background="@drawable/icn_02" 69 android:layout_gravity="center_vertical" 70 /> 71 <TextView 72 android:layout_width="wrap_content" 73 android:layout_height="wrap_content" 74 android:text="我的消息" 75 android:textSize="15sp" 76 android:textColor="#ffffff" 77 android:layout_gravity="center_vertical" 78 /> 79 </LinearLayout> 80 <TextView 81 android:layout_width="match_parent" 82 android:layout_height="1dp" 83 android:background="#ffffff" 84 /> 85 <LinearLayout 86 android:layout_width="match_parent" 87 android:layout_height="wrap_content" 88 android:orientation="horizontal" 89 android:layout_weight="1" 90 > 91 <ImageView 92 android:layout_width="wrap_content" 93 android:layout_height="wrap_content" 94 android:background="@drawable/icn_03" 95 android:layout_gravity="center_vertical" 96 /> 97 <TextView 98 android:layout_width="wrap_content" 99 android:layout_height="wrap_content" 100 android:text="我的设置" 101 android:textSize="15sp" 102 android:textColor="#ffffff" 103 android:layout_gravity="center_vertical" 104 /> 105 </LinearLayout> 106 <TextView 107 android:layout_width="match_parent" 108 android:layout_height="1dp" 109 android:background="#ffffff" 110 /> 111 <LinearLayout 112 android:layout_width="match_parent" 113 android:layout_height="wrap_content" 114 android:orientation="horizontal" 115 android:layout_weight="1" 116 > 117 <ImageView 118 android:layout_width="wrap_content" 119 android:layout_height="wrap_content" 120 android:background="@drawable/icn_04" 121 android:layout_gravity="center_vertical" 122 /> 123 <TextView 124 android:layout_width="wrap_content" 125 android:layout_height="wrap_content" 126 android:text="意见反馈" 127 android:textSize="15sp" 128 android:textColor="#ffffff" 129 android:layout_gravity="center_vertical" 130 /> 131 </LinearLayout> 132 <TextView 133 android:layout_width="match_parent" 134 android:layout_height="1dp" 135 android:background="#ffffff" 136 /> 137 <LinearLayout 138 android:layout_width="match_parent" 139 android:layout_height="wrap_content" 140 android:orientation="horizontal" 141 android:layout_weight="1" 142 > 143 <ImageView 144 android:layout_width="wrap_content" 145 android:layout_height="wrap_content" 146 android:background="@drawable/icn_05" 147 android:layout_gravity="center_vertical" 148 /> 149 <TextView 150 android:layout_width="wrap_content" 151 android:layout_height="wrap_content" 152 android:text="更新软件" 153 android:textSize="15sp" 154 android:textColor="#ffffff" 155 android:layout_gravity="center_vertical" 156 /> 157 </LinearLayout> 158 <TextView 159 android:layout_width="match_parent" 160 android:layout_height="1dp" 161 android:background="#ffffff" 162 /> 163 <LinearLayout 164 android:layout_width="match_parent" 165 android:layout_height="wrap_content" 166 android:orientation="horizontal" 167 android:layout_weight="1" 168 > 169 <ImageView 170 android:layout_width="wrap_content" 171 android:layout_height="wrap_content" 172 android:background="@drawable/icn_06" 173 android:layout_gravity="center_vertical" 174 /> 175 <TextView 176 android:layout_width="wrap_content" 177 android:layout_height="wrap_content" 178 android:text="关于我们" 179 android:textSize="15sp" 180 android:textColor="#ffffff" 181 android:layout_gravity="center_vertical" 182 /> 183 </LinearLayout> 184 </LinearLayout>
以上是关于Android学习笔记-----------布局的主要内容,如果未能解决你的问题,请参考以下文章