Android开发学习笔记之一5大布局方式详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发学习笔记之一5大布局方式详解相关的知识,希望对你有一定的参考价值。
Android中常用的5大布局方式有以下几种:
- 线性布局(LinearLayout):按照垂直或者水平方向布局的组件。
- 帧布局(FrameLayout):组件从屏幕左上方布局组件。
- 表格布局(TableLayout):按照行列方式布局组件。
- 相对布局(RelativeLayout):相对其它组件的布局方式。
- 绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
1. 线性布局
线性布局是android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。
常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
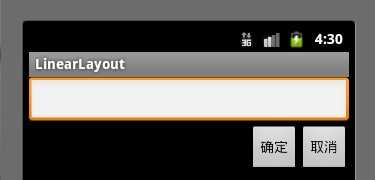
第一个实例
①效果图:

②核心代码如下:
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <LinearLayout 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:orientation="vertical" 11 > 12 <EditText 13 android:layout_width="fill_parent" 14 android:layout_height="wrap_content" 15 /> 16 </LinearLayout> 17 <LinearLayout 18 android:layout_width="fill_parent" 19 android:layout_height="wrap_content" 20 android:orientation="horizontal" 21 android:gravity="right" 22 > 23 <!-- android:gravity="right"表示Button组件向右对齐 --> 24 <Button 25 android:layout_height="wrap_content" 26 android:layout_width="wrap_content" 27 android:text="确定" 28 /> 29 <Button 30 android:layout_height="wrap_content" 31 android:layout_width="wrap_content" 32 android:text="取消" 33 /> 34 </LinearLayout> 35 </LinearLayout>
第二个实例
①效果图:

②核心代码:
mian.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="fill_parent" 4 android:layout_height="fill_parent"> 5 6 <LinearLayout 7 android:orientation="horizontal" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:layout_weight="1"> 11 12 <TextView 13 android:text="red" 14 android:gravity="center_horizontal" 15 android:background="#aa0000" 16 android:layout_width="wrap_content" 17 android:layout_height="fill_parent" 18 android:layout_weight="1" 19 /> 20 <!--android:gravity="center_horizontal"水平居中 --> 21 <!--layout_weight属性以控制各个控件在布局中的相对大小。layout_weight属性是一个非负整数值。 22 线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。 23 例如,在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1, 24 那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸; 25 对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度, 26 再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度--> 27 <TextView 28 android:text="Teal" 29 android:gravity="center_horizontal" 30 android:background="#008080" 31 android:layout_width="wrap_content" 32 android:layout_height="fill_parent" 33 android:layout_weight="1"/> 34 35 <TextView 36 android:text="blue" 37 android:gravity="center_horizontal" 38 android:background="#0000aa" 39 android:layout_width="wrap_content" 40 android:layout_height="fill_parent" 41 android:layout_weight="1" 42 /> 43 44 <TextView 45 android:text="orange" 46 android:gravity="center_horizontal" 47 android:background="#FFA500" 48 android:layout_width="wrap_content" 49 android:layout_height="fill_parent" 50 android:layout_weight="1" 51 /> 52 53 </LinearLayout> 54 <LinearLayout 55 android:orientation="vertical" 56 android:layout_width="fill_parent" 57 android:layout_height="fill_parent" 58 android:layout_weight="1"> 59 60 <TextView 61 android:text="row one" 62 android:textSize="15pt" 63 android:background="#aa0000" 64 android:layout_width="fill_parent" 65 android:layout_height="wrap_content" 66 android:layout_weight="1" 67 /> 68 <!-- --> 69 <TextView 70 android:text="row two" 71 android:textSize="15pt" 72 android:background="#DDA0DD" 73 android:layout_width="fill_parent" 74 android:layout_height="wrap_content" 75 android:layout_weight="1" 76 /> 77 78 <TextView 79 android:text="row three" 80 android:textSize="15pt" 81 android:background="#008080" 82 android:layout_width="fill_parent" 83 android:layout_height="wrap_content" 84 android:layout_weight="1" 85 /> 86 <TextView 87 android:text="row four" 88 android:textSize="15pt" 89 android:background="#FFA500" 90 android:layout_width="fill_parent" 91 android:layout_height="wrap_content" 92 android:layout_weight="1" 93 /> 94 </LinearLayout> 95 </LinearLayout>
2. 帧布局
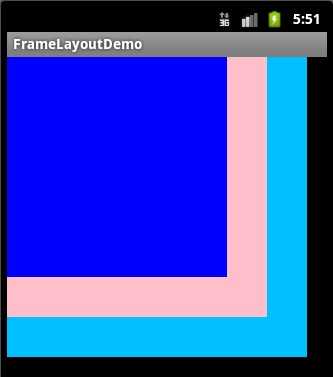
帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。上一层的会覆盖下一层的控件。
简单的例子
①效果图:

② 核心代码:
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 > 6 <TextView 7 android:layout_width="300dp" 8 android:layout_height="300dp" 9 android:background="#00BFFF" 10 /> 11 <TextView 12 android:layout_width="260dp" 13 android:layout_height="260dp" 14 android:background="#FFC0CB" 15 /> 16 <TextView 17 android:layout_width="220dp" 18 android:layout_height="220dp" 19 android:background="#0000FF" 20 /> 21 </FrameLayout>
3.表格布局
表格布局是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置。
表格布局常用的属性如下:
android:collapseColumns:隐藏指定的列
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
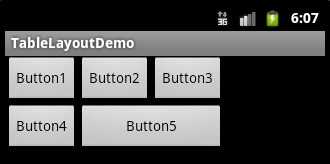
简单的例子:
①效果图:

② 核心代码:
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 > 6 <TableRow> 7 <Button 8 android:text="Button1" 9 /> 10 <Button 11 android:text="Button2" 12 /> 13 <Button 14 android:text="Button3" 15 /> 16 </TableRow> 17 <TableRow> 18 <Button 19 android:text="Button4" 20 /> 21 <Button 22 android:layout_span="2" 23 android:text="Button5" 24 /> 25 </TableRow> 26 27 </TableLayout>
4.相对布局
相对布局是按照组件之间的相对位置来布局,比如在某个组件的左边,右边,上面和下面等。
相对布局常用属性请参考我博客的:http://www.cnblogs.com/ECJTUACM-873284962/p/7912841.html
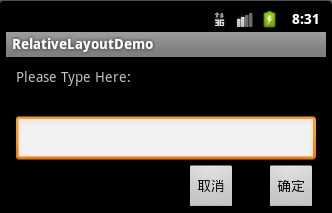
简单的例子
①效果图:

② 核心代码:
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="wrap_content" 5 android:padding="10px" 6 > 7 <TextView 8 android:id="@+id/tev1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginBottom="30dp" 12 android:text="Please Type Here:" 13 /> 14 <EditText 15 android:id="@+id/tx1" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:layout_below="@id/tev1" 19 /> 20 <Button 21 android:id="@+id/btn1" 22 android:layout_height="wrap_content" 23 android:layout_width="wrap_content" 24 android:layout_below="@id/tx1" 25 android:layout_alignParentRight="true" 26 android:text="确定" 27 /> 28 <Button 29 android:id="@+id/btn2" 30 android:layout_height="wrap_content" 31 android:layout_width="wrap_content" 32 android:layout_below="@id/tx1" 33 android:layout_toLeftOf="@id/btn1" 34 android:layout_marginRight="30dp" 35 android:text="取消" 36 /> 37 </RelativeLayout>
5. 绝对布局
绝对布局通过指定子组件的确切X,Y坐标来确定组件的位置,在Android2.0 API文档中标明该类已经过期,可以使用FrameLayout或者RelativeLayout来代替。所以这里不再详细介绍。
以上是关于Android开发学习笔记之一5大布局方式详解的主要内容,如果未能解决你的问题,请参考以下文章