Datazen图表创建和公布
Posted lytwajue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Datazen图表创建和公布相关的知识,希望对你有一定的参考价值。
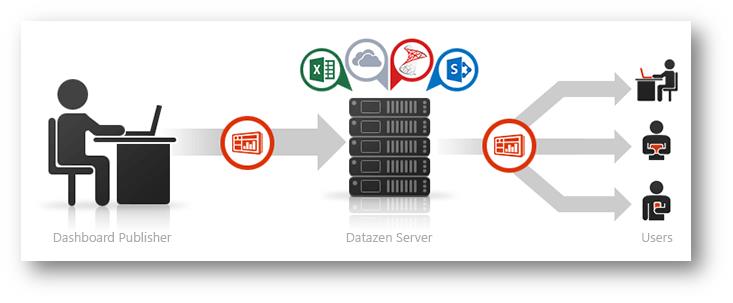
Datazen是被微软收购的移动端全平台的数据展现解决方式。此篇主要介绍怎样创建和公布图表。
如前面介绍,Datazen图表的创建和公布是通过Publisher的应用,它是Windows 8应用商店下的一个免费应用。也就是说,想要创建和公布图表。你须要有一台Win8的电脑,或者一个Surface。

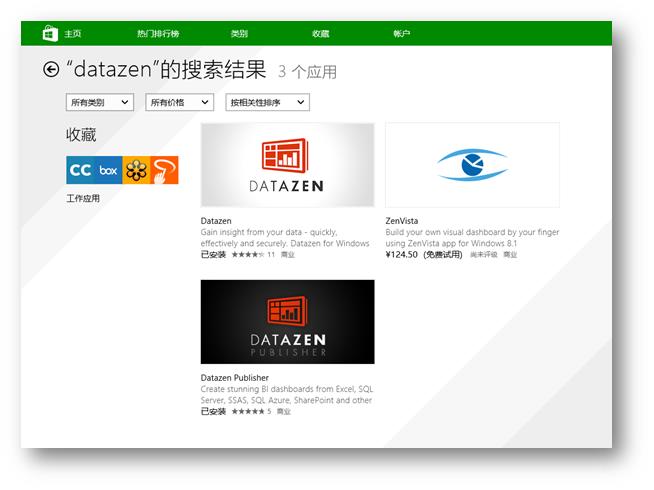
点击Win8開始屏幕,点击应用商店搜索Datazen。

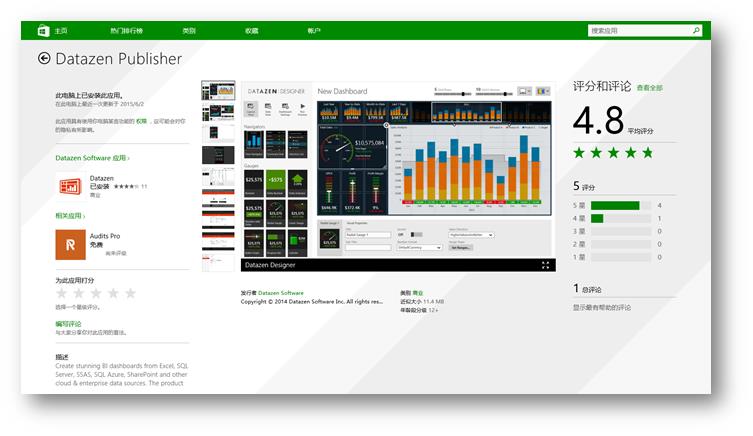
有两个搜索结果是Datazen的,忽视而且歧视另外那个。以下那个Publisher就是此篇提到的创建和公布图表用的应用。第一个结果是查看图表用的。

安装Publisher。

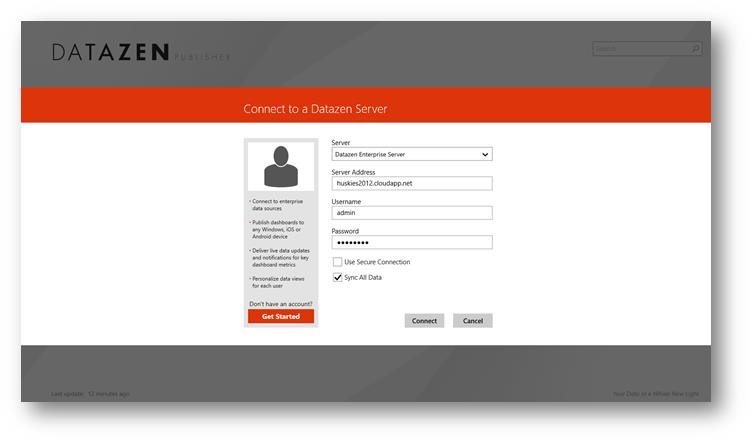
安装完成后。进入应用,应用会提示输入server信息。默认系统会连接Datazen的官方演示样例。大家能够直接点进去体验一下。这里我直接部署在Azure上的Datazenserver。

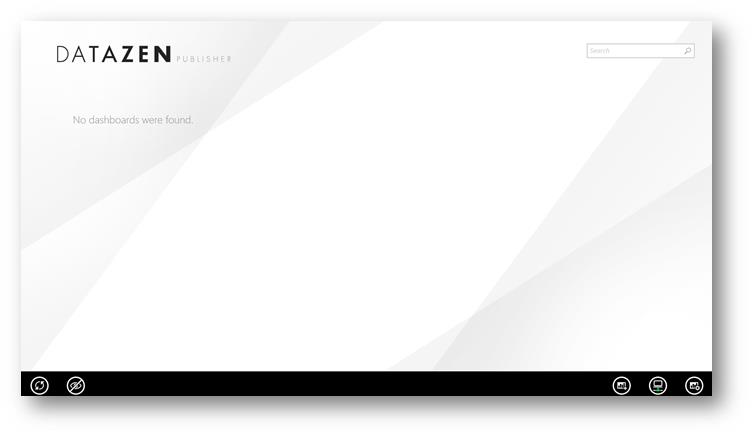
Publisher是为标准触控界面设计的,当然鼠标也能够。右键单击屏幕。能够看到以下的功能button。

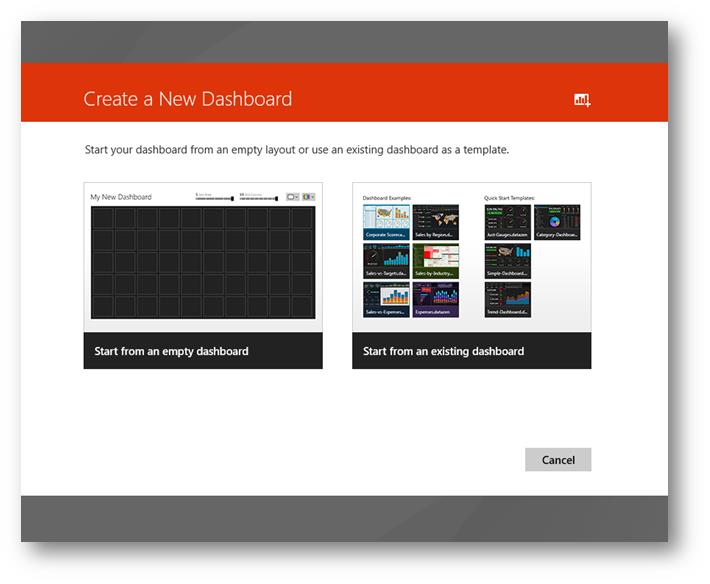
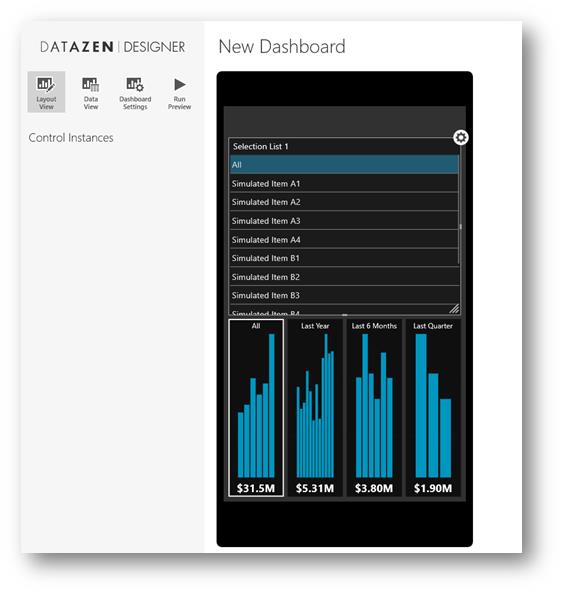
点击Createbutton,进入到创建新图表界面。选择左边新创建一个图表。

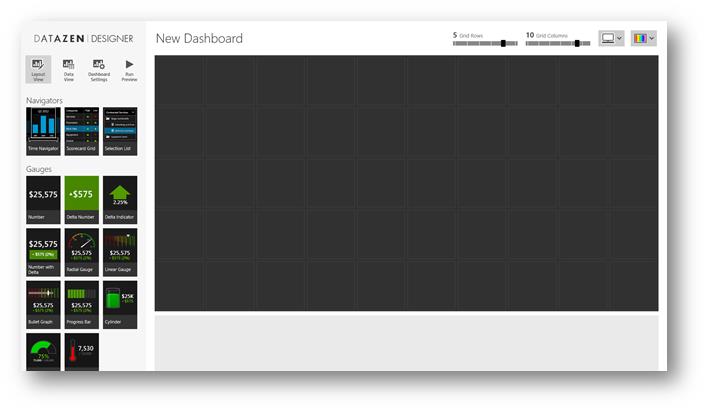
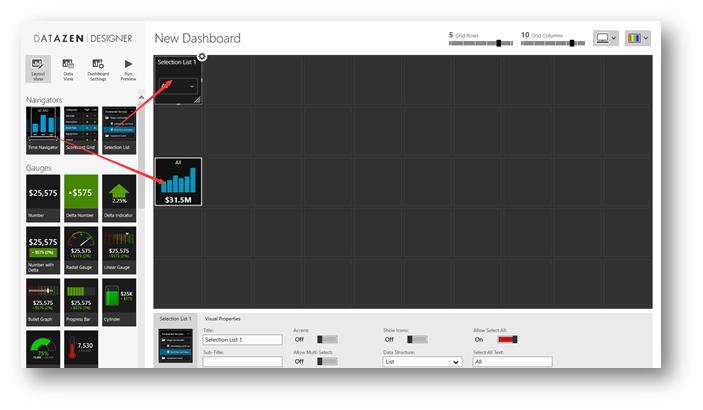
能够看到设计界面是基于网格设计的,在桌面下被划分成10乘5的网格,从左側拖拽过来的图表能够依据这些网格随意安排布局和大小。
左側是系统支持的图表类型供我们选择。顶端能够切换到数据视图以及对图表进行预览。

从左側能够将Chart拖拽到图表上。

拖拽其边框能够定义其大小。

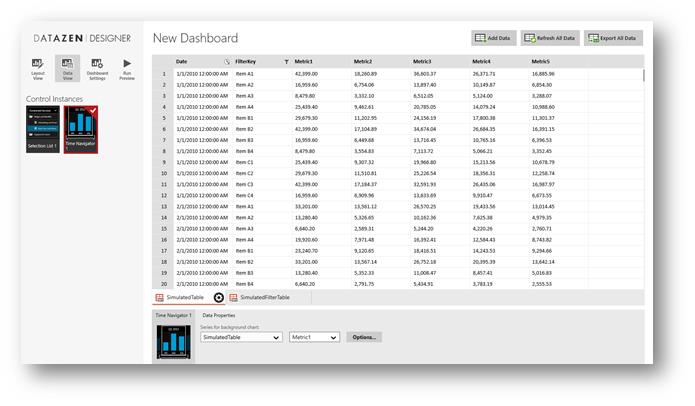
点击Data View切换到数据视图,能够看到先前配置的数据视图,左側能够看到已经定义的Chart。右側为这些Chart配置针对这个数据视图对应的信息。主要是Chart里的某些特性属性映射到数据视图上的哪一列。

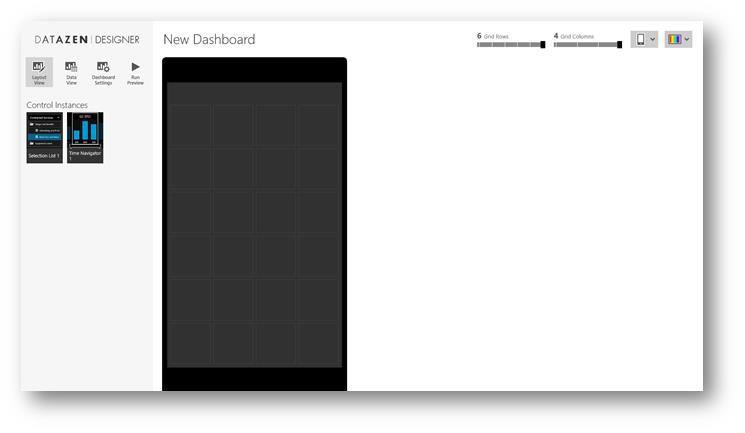
设计完桌面视图,点击屏幕右上方的平台切换button,能够切换到Tablet和手机视图,点击手机视图。

能够看到针对手机界面的设计器。左側是刚刚在桌面端定义的Chart,右側是设计界面。跟桌面版不同。手机版是4乘6的网格,因为空间小了,所以能够选择性的针对手机视图进行定义。

尽管比較紧凑(有1520和Iphone 5 plus以及Note *的能够无视)。但跟桌面视图保持了一致。

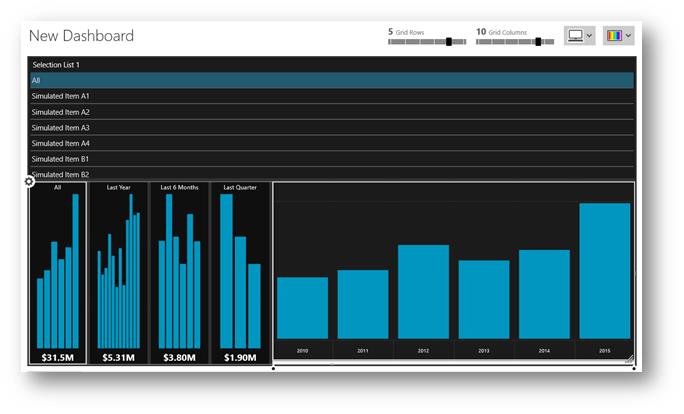
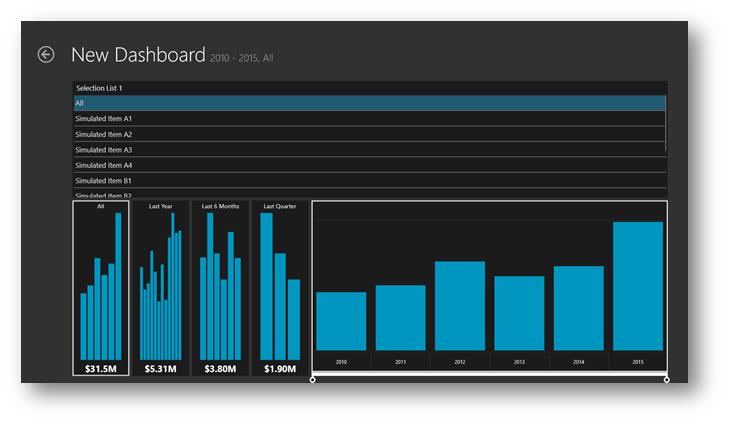
点击预览button,能够看到桌面版的预览效果。

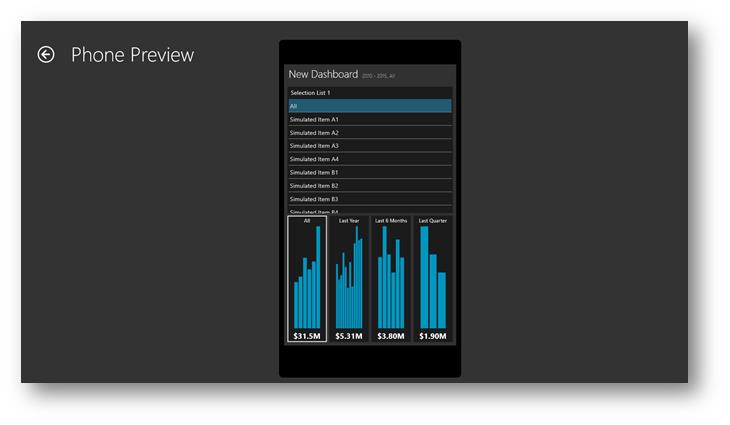
以及手机端的预览效果。

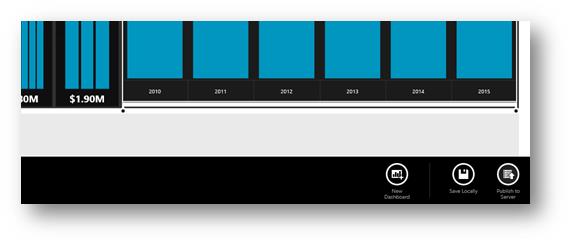
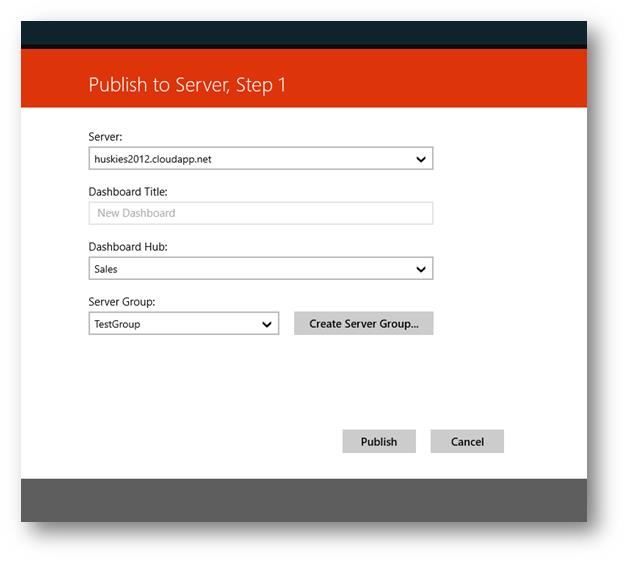
回到设计视图,右键点击屏幕。点击Publish to Server将图表公布到server。

填写图表信息。第一次创建须要给图表创建一个分组。

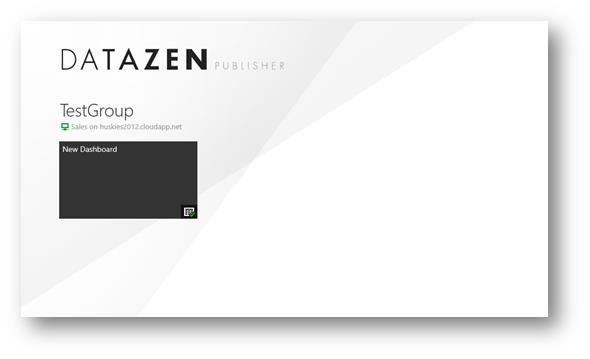
公布成功后,打开应用商店里的另外一个应用Viewer,配置相同的连接信息。就能够看到已经公布上来的图表。

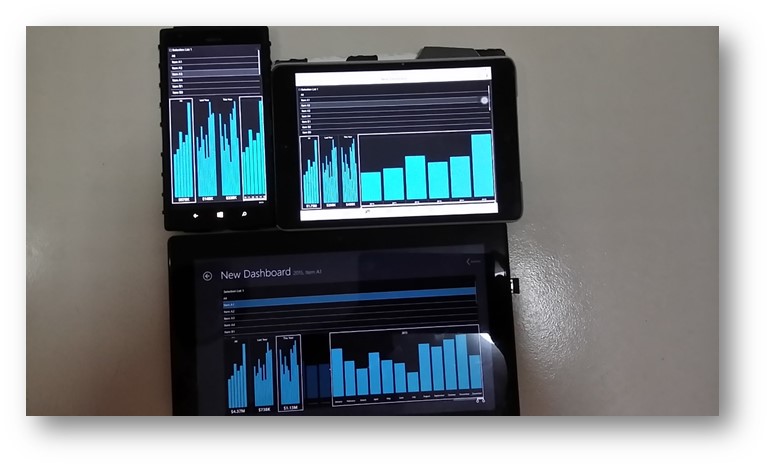
接下来看一下各平台的预览效果。
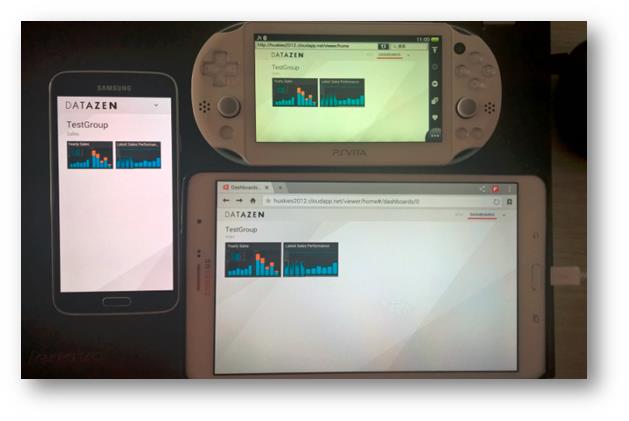
第一张全家福,动用了手头上的全部设备,残就残在于手头上的 android设备都是国行的,所以无法下载相应的应用,而Android的应用包在网上如今还下载不到。

只是。能够在Android中用浏览器查看html5的版本号,例如以下图。能够看到连psv都支持,这就是HTML5的魅力。


以上是关于Datazen图表创建和公布的主要内容,如果未能解决你的问题,请参考以下文章