自制博客侧边栏公告网页链接“图标 ”
Posted Tracy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自制博客侧边栏公告网页链接“图标 ”相关的知识,希望对你有一定的参考价值。
1、网上搜索网页图标并保存为.bmp文件
这是我用的一个图标搜索网站:http://www.easyicon.net/
2、将图片文件上传博客,得到并复制地址链接(不会的自己动手搜)
3、博客后台设置侧边栏公告中插入以下代码
<m class="m"> <div><a href="http://weibo.com/u/5379175768" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/xlwb.bmp" width="25px" height="25px" class="img_avatar"></a> <a href="https://music.163.com/#/user/home?id=270537501" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/wyyyy.bmp" width="25px" height="25px" class="img_avatar"></a> <a href="https://www.zhihu.com/people/jay-74-42/activities" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/zh.bmp" width="25px" height="25px" class="img_avatar"></a></div> </m>
注意:<a href="http://weibo.com/u/5379175768" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/xlwb.bmp" width="25px" height="25px" class="img_avatar"></a>
绿字部分是你想通过图标链接的网站地址,红字部分是上传的图片文件的地址,改成自己的就可以。
4、保存并刷新博客首页,查看效果:http://www.cnblogs.com/lj-cn/
延伸部分:鼠标停在图标上时显示提示内容
这是摘取上面的部分代码,加入蓝字部分的代码就可以了
<a href="http://weibo.com/u/5379175768" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/xlwb.bmp" title="喜欢我就关注我" width="25px" height="25px" class="img_avatar"></a>
查看效果:

附:
- 添加QQ即时聊天图标(其实就是webQQ)
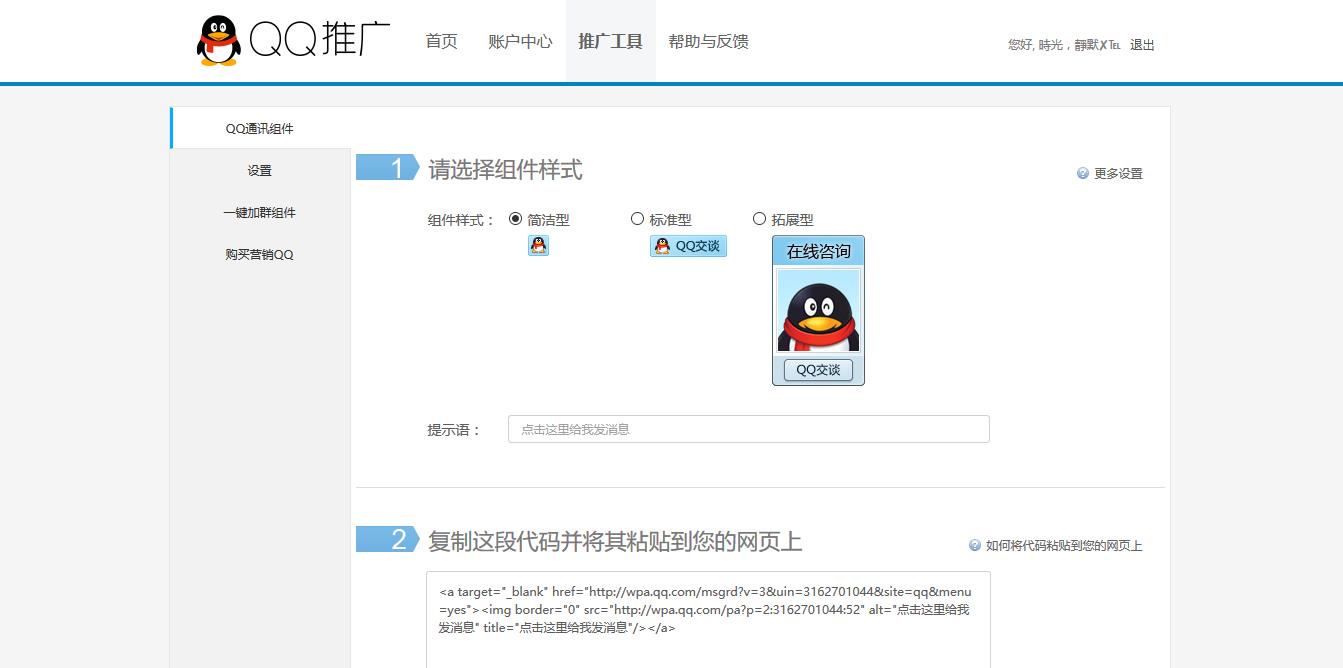
搜索QQ推广:http://shang.qq.com/v3/index.html
登录你的QQ并进入页面,点击推广工具,选择组件样式;

复制组件样式下面的代码,直接粘贴在下面代码蓝字部分;
<m class="m">
<div><a href="http://weibo.com/u/5379175768" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/xlwb.bmp" title="喜欢我就关注我" width="25px" height="25px" class="img_avatar"></a>
<a href="https://music.163.com/#/user/home?id=270537501" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/wyyyy.bmp" title="分享音乐分享喜悦" width="25px" height="25px" class="img_avatar"></a>
<a href="https://www.zhihu.com/people/jay-74-42/activities" target="_blank"><img src="http://files.cnblogs.com/files/lj-cn/zh.bmp" title="知之为知之" width="25px" height="25px" class="img_avatar"></a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=3162701044&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:3162701044:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</div>
</m>
这样,陌生人可以直接通过这个窗口给你QQ上发消息。
以上是关于自制博客侧边栏公告网页链接“图标 ”的主要内容,如果未能解决你的问题,请参考以下文章
代码备份 | 博客侧边栏公告(支持HTML代码)(支持JS代码)