页面定制CSS代码-博客侧边栏公告-页首Html代码-页脚Html代码
Posted knny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面定制CSS代码-博客侧边栏公告-页首Html代码-页脚Html代码相关的知识,希望对你有一定的参考价值。
设置代码前说明:首先你得选用博客皮肤darkgreentrip,否则会出错
页面定制CSS代码:
说明:标注颜色位置可自行修改,第12行设置主页底层图片,可自行修改
#home
margin: 0 auto;
width: 80%;/*原始65*/
min-width: 980px;/*页面顶部的宽度*/
background-color: rgba(245, 245, 245, 0.7);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
body
background: rgba(12, 100, 129, 1) url(‘http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_fr.jpg‘) fixed no-repeat;
background-position: 50% 5%;
background-size: cover;
#blogTitle
height: 100px; /*高度*/
clear: both;
background-color: rgba(245, 245, 245, 0);
#blogTitle h1
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
color: #548B54;
#blogTitle h2
font-weight: normal;
font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #111;
font-weight: bold;
text-align: right;
float: right;
/*标题栏横幅颜色修改*/
#navigator
background-color: rgba(0, 102, 255, 0.9);
#navList a:link, #navList a:visited, #navList a:active
color: #eee;
font-size: 18px;
font-weight: bold;
.blogStats
color: #eee;
.postTitle
border-left: 8px solid rgba(0, 94, 255, 0.68);/*小方块颜色*/
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
.postTitle a:link, .postTitle a:visited, .postTitle a:active
color: #005eff;/*文章标题颜色*/
transition: all 0.4s linear 0s;
.postTitle a:hover
margin-left: 30px;
color: #0f3647;
text-decoration: none;
.postCon
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
.day .postTitle a
padding-left: 10px;
.day
background: rgba(255, 255, 255, 0.5);
/*文章附加信息*/
.postDesc
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
.CalTitle
background: rgba(255, 255, 255, 0);
.catListTitle
background-color: rgba(0, 94, 255, 0.9);/*侧边栏标题颜色*/
#topics
background: rgba(255, 255, 255, 0.5);
.c_ad_block
display: none;
#tbCommentBody
width: 100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
#qbackground: rgba(255, 255, 255, 0);
.CalNextPrevbackground: rgba(255, 255, 255, 0);
.cnblogs_code
background: rgba(255, 255, 255, 0);
.cnblogs_code div
background: rgba(255, 255, 255, 0);
.cnblogs_code_toolbar
background: rgba(255, 255, 255, 0);
.entrylist
background: rgba(255, 255, 255, 0.5);
#main
min-width: 640px;
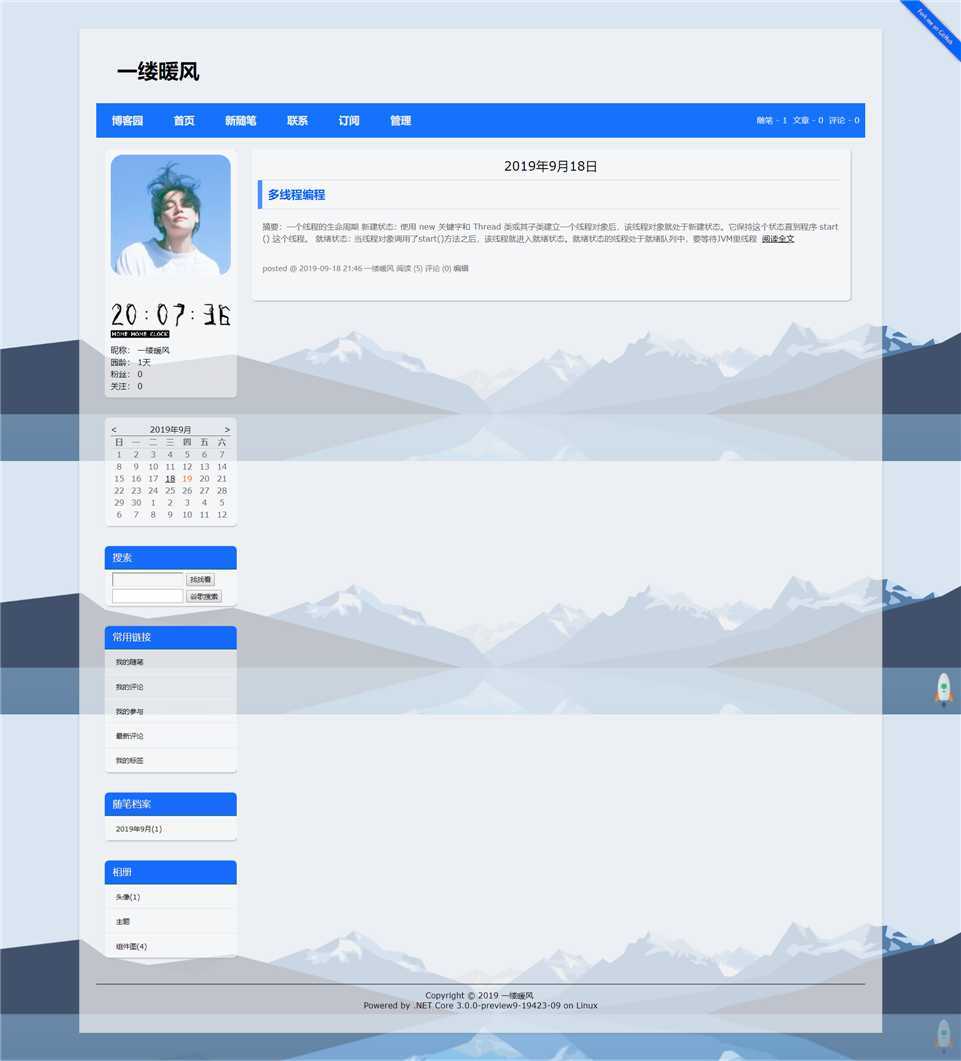
博客主页展示(可自行修改部分组件颜色):

博客侧边栏公告代码:
说明:公告栏时钟控件与小老鼠游戏控件可自行删减,换头像可自行修改图片地址
<style>
#back-top
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
#back-top span
width: 50px;
height: 64px;
display: block;
background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center;
#back-top aoutline:none
</style>
<script type="text/javascript">
$(function()
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function()
if ($(this).scrollTop() > 500)
$(‘#back-top‘).fadeIn();
else
$(‘#back-top‘).fadeOut();
);
// scroll body to 0px on click
$(‘#back-top a‘).click(function()
$(‘body,html‘).animate(
scrollTop: 0
, 800);
return false;
);
);
<!-- 公告栏头像 -->
</script> <p id="back-top" style="display:none"><a href="#top"><span></span></a></p> <img src="https://www.cnblogs.com/images/cnblogs_com/knny/1550617/t_3d6c20c133%20(2).jpg" alt="一缕暖风" class="img_avatar" width="210px" height="210px" style="border-radius:10%"> <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="230" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> <!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="230" height="160"><param name="movie" value="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object></div>
动态时钟控件图示:

动态小老鼠游戏控件图示:
页首Html代码:
说明: 连接https://www.cnblogs.com/knny/为跳转的网址,我设置的是我博客的主页地址,开始准备设置github主页的
/*页首的跳转连接,*/
<a href="https://www.cnblogs.com/knny/">
<img style="position: absolute; top: 0; right:0px; border: 0;" src="https://www.cnblogs.com/images/cnblogs_com/knny/1551068/t_jiaobiao2.png">
</a>
页首的网页跳转图标展示:

页脚Html代码:
说明:需要翻到页面底部即可看到右下角小火箭
<!--页脚小火箭返回顶部-->
<script>
!function(e,t,a)function n()c(".heartwidth: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);.heart:after,.heart:beforecontent: ‘‘;width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;.heart:aftertop: -5px;.heart:beforeleft: -5px;"),o(),r()function r()for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)function o()var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e)t&&t(),i(e)function i(e)var a=t.createElement("div");a.className="heart",d.push(el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()),t.body.appendChild(a)function c(e)var a=t.createElement("style");a.type="text/css";trya.appendChild(t.createTextNode(e))catch(t)a.styleSheet.cssText=et.getElementsByTagName("head")[0].appendChild(a)function s()return"rgb("+(255*Math.random())+","+(255Math.random())+","+~~(255Math.random())+")"var d=[];e.requestAnimationFrame=function()(),n()(window,document);
</script>
右小火箭展示:

小女孩设置代码(记得放置不同的地方):
<!--页面定制css 放上这个-->
/* 看板娘 */
canvas#live2dcanvas
border: 0 !important;
left: 0;
<!--页脚Html代码放上这个 -->
/* 看板娘 */
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
动态小女孩图示:

如果本文对你有帮助,下边的三个按钮都帮我点一点呗~~~
以上是关于页面定制CSS代码-博客侧边栏公告-页首Html代码-页脚Html代码的主要内容,如果未能解决你的问题,请参考以下文章
页面定制CSS代码初探:页面变宽 文本自动换行 图片按比缩放