页面定制CSS代码初探:页面变宽 文本自动换行 图片按比缩放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面定制CSS代码初探:页面变宽 文本自动换行 图片按比缩放相关的知识,希望对你有一定的参考价值。
一、初识博客
初写博客,先在设置里选了个喜欢的模板

第一眼就爱上了呢!那极简的风格,我喜欢!!但是,应用后,却发现...
纳尼!模板上右侧那张漂亮的图片呢?!我的怎么什么都没有。没有图片好难看啊,瞬间无爱了,设置里找了下,-》博客侧边栏公告 《-,在这里,放了张宽200px的图,好看多了马上,还是有图才不会那么单调~
二、认识CSS
过了几天,打算写篇博,发现了一个重大的问题,怎么默认的宽度这么窄?那我放图片怎么办,而且,2边留那么多空白不浪费吗,留个5%就够了吧。于是乎,开始了2天的全折腾。
设置里找了下,发现个叫 页面定制CSS代码 的东西,上学的时候学过网页设计来着,还有点印象,但怎么用,呃,好像从来没有真正用过...
又是一顿Google,没找到想要的页面变宽的教程,喂,我只是想让页面变宽一点啊,不算多大的要求好伐?没办法,求人不如求己。查阅各种教程,然后自己在Chrome上F12照猫画虎瞎试,终于还是有了点收获。
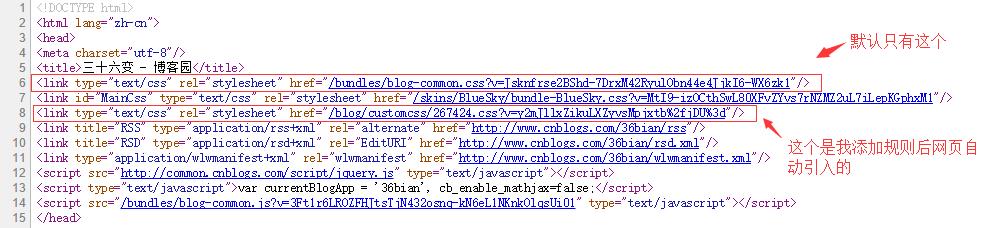
1.既然要改它,首先要了解它。什么是CSS?打开一个网页,ctrl+U (Chrome)查看一下源代码,<head>部分除了注明标题<title>编码格式<charset>等,还会引入一堆东西,其中就有CSS(层叠样式表),可能还有JS脚本啥的。如下图:

CSS文件里面有#打头的id选择器,如:#red{color:red;};有.开头的类(class)选择器,如:.center {text-align: center};还有其他的。更多了解:http://www.w3school.com.cn/css/css_intro.asp
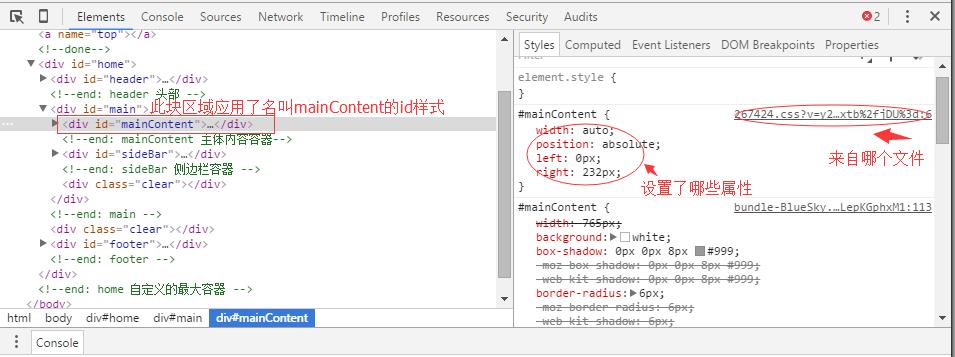
2.干巴巴的容易迷糊,上张图说话(图片是用Chrome F12 看到的调试界面)

如图所示,CSS通常是跟一种叫做<div>的标签结合一起用的,<div></div>声明了某一个区块,通常是<div id/class="xxx">,这样,被声明的那一块就都应用了那种样式(属性),选中后右边可以看到样式出自哪个文件,都包含了哪些属性。
Tips: 在属性那里单击可以进行添加/修改,并且会有实时效果,我就是这么一点点试的,不得不说,Chrome 真的非常强大。
三、界面的修改过程
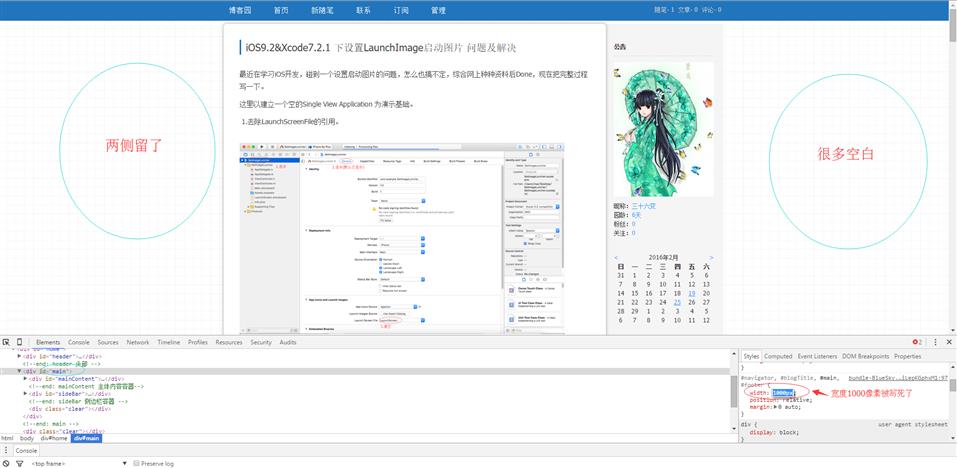
1.原图:

如图所示,模板的宽度被写死到1000像素,这样导致的问题是大屏幕浏览器2边会漏的很多,而且放图片什么的也不方便,简直就是对页面的浪费。
2.宽度的调整过程
开始动手,通过在设置里写进CSS规则去覆盖默认设置,我们让宽度设定为浏览器宽的95%,2边各留一点,否则不好看。
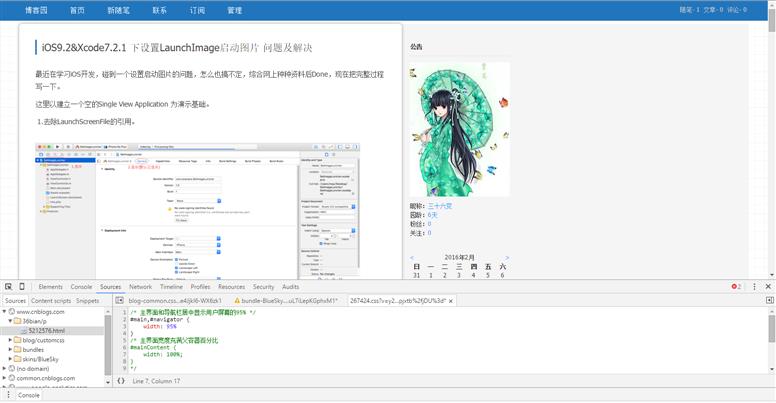
1 /* 主界面和导航栏居中显示用户屏幕的95% */ 2 #main,#navigator { 3 width: 95% 4 }
刷新一下,纳尼,右边怎么回事啊?

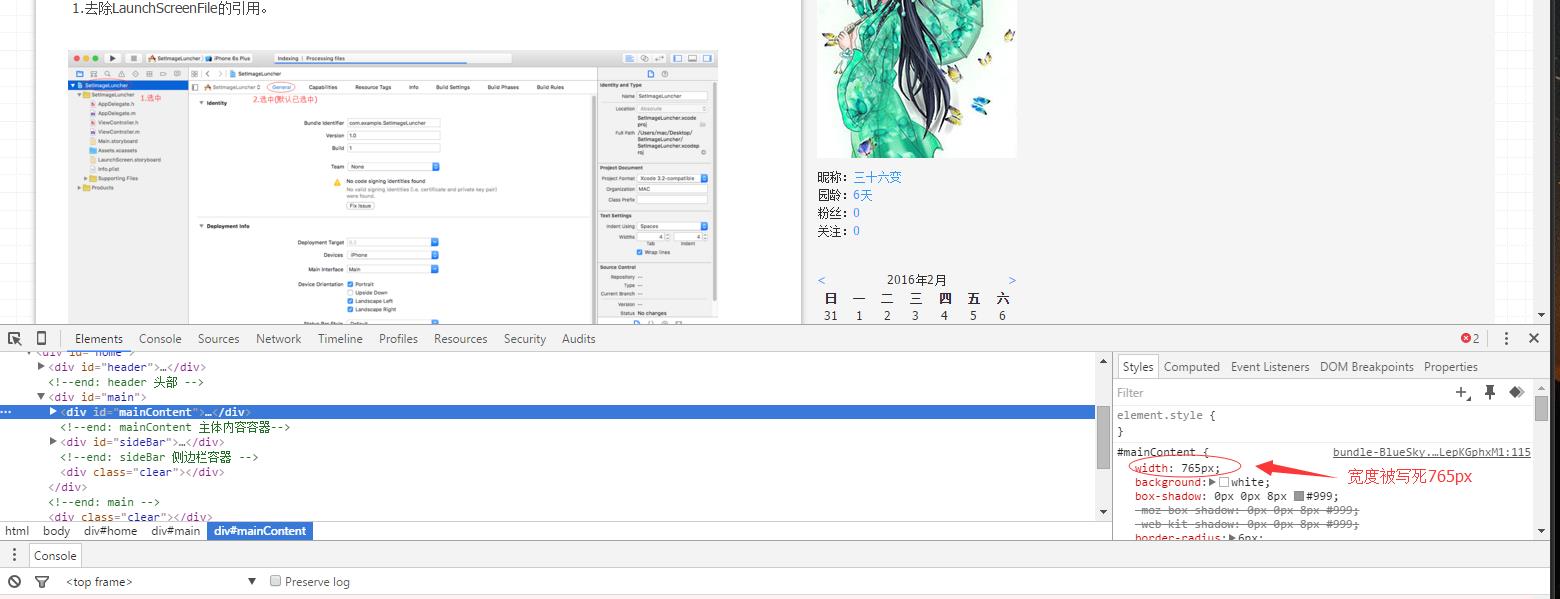
看了一下,原来main下边的子元素mainContent也被写死了,宽765像素

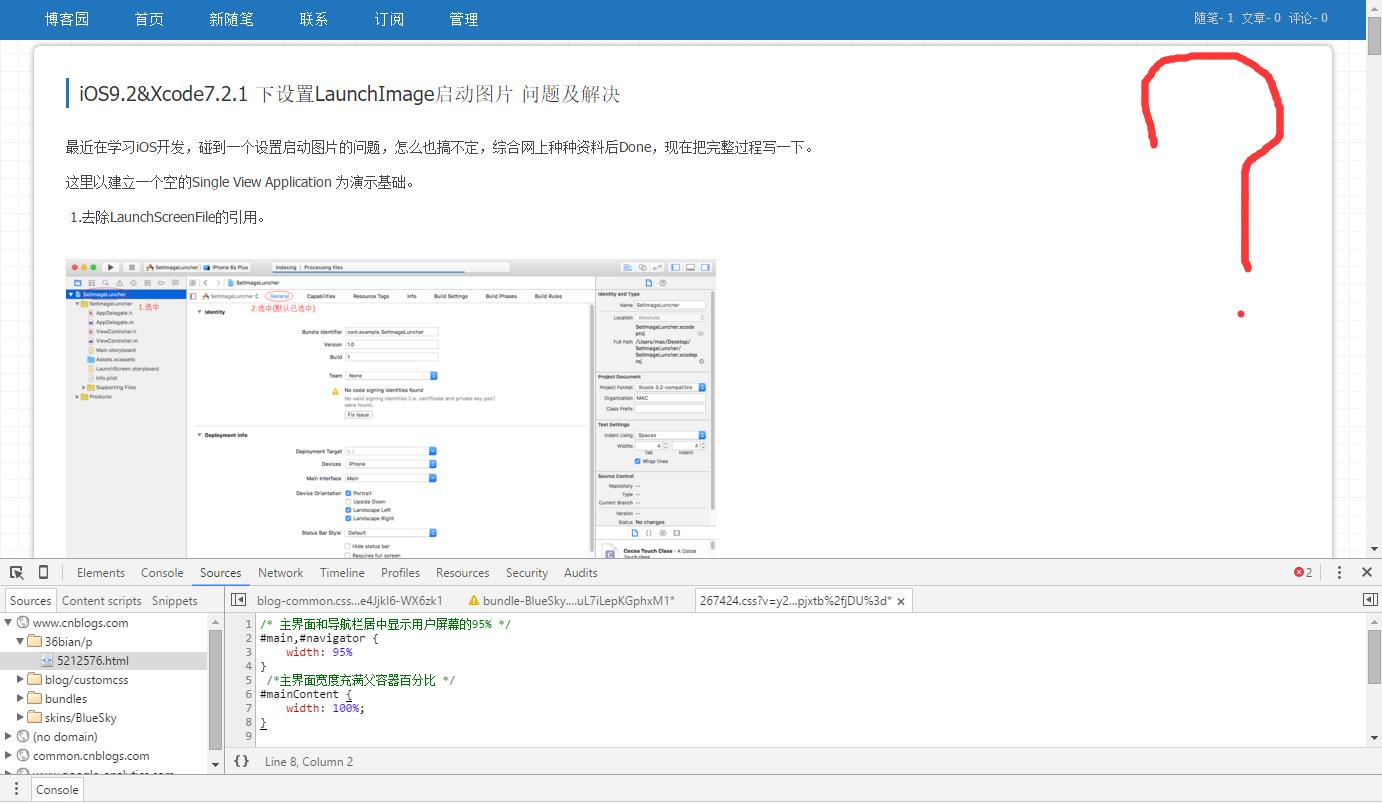
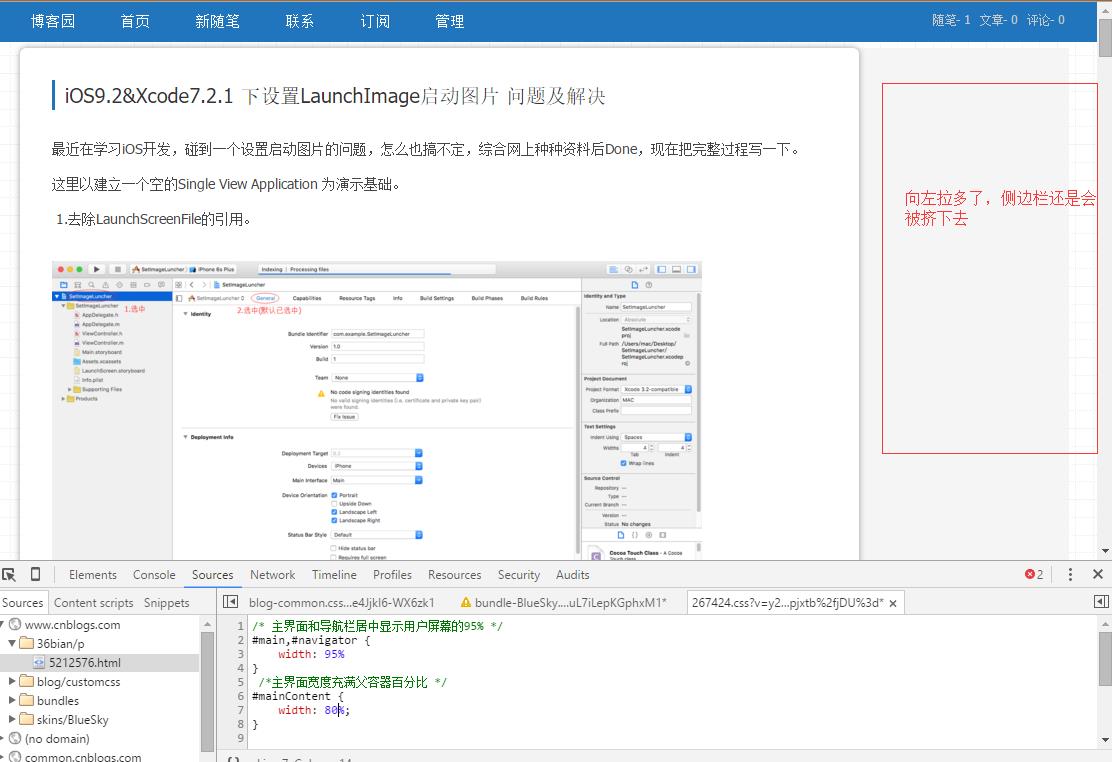
改一下吧,查了下属性的可用值,决定用百分比,先写个100%试试,结果

页面变宽了,而且文字也能自适应换行了,但是。我擦,我的侧边栏呢?!往下拉,原来跑地下去了... 这可不行啊。后来改到90%,85%,因为侧边栏用百分比的话会被拉得特别难看,而mainContent这边width值又不能设成 100%-232px ,所以这问题一直没好的解决办法,只能先设成80%然后在加上侧边栏占的200+16*2=232px。
但是会引起两个问题:
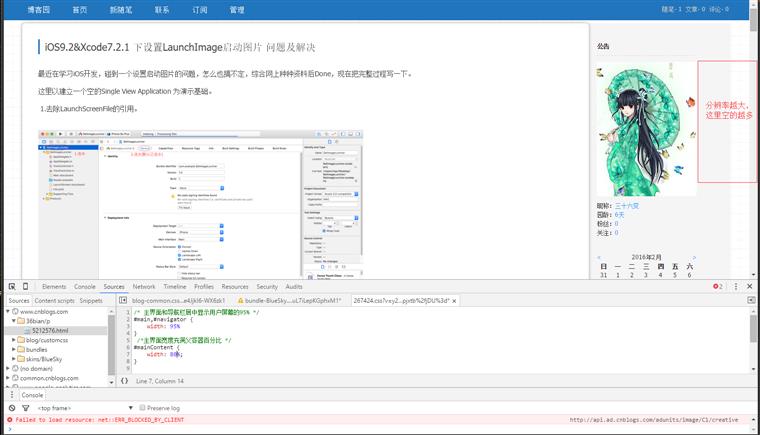
1.由于设定的是相对页面80%,右侧边栏是固定宽,所以屏幕分辨率越大时,侧边栏右侧空的越多。(侧边栏默认左对齐)

2.浏览器缩小到一定程度时,侧边栏还是会被挤到下边

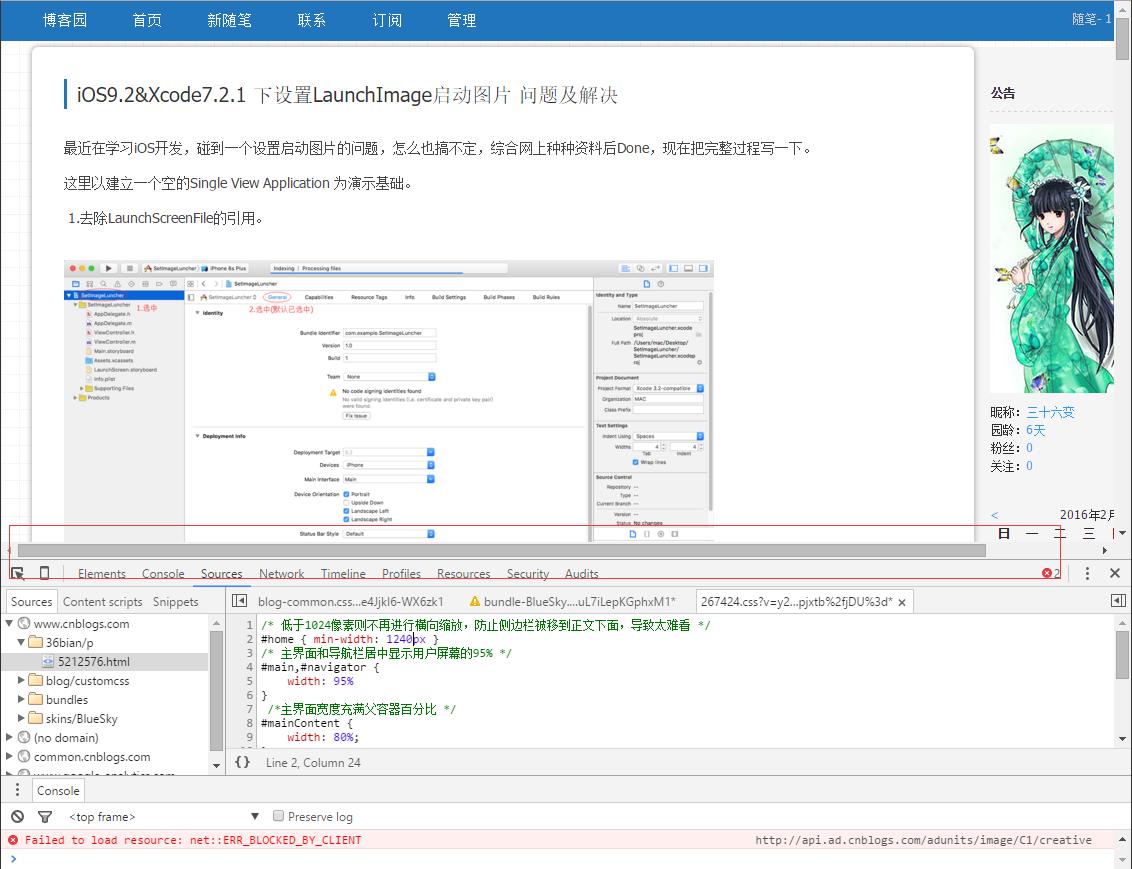
通过研究别人博客的排版,然后设置页面最小宽度一定程度上解决了第2个问题。
1 /* 低于指定像素则不再进行横向缩放,防止侧边栏被移到正文下面,导致太难看 */ 2 #home { min-width: 1240px }

这样设定一个值后,保证侧边栏还没有被挤到下边去的时候,通过页面出现横向滚动条解决此问题。
后来,通过查询CSS元素语法,我发现了一个叫做position的神奇的属性。通过指定它解决了主界面与侧边栏共存的问题。
1 /* 主界面宽度自动,右侧留出232像素,以父元素为基准进行绝对定位 */ 2 #mainContent{ 3 width: auto; 4 position: absolute; 5 left:0px; 6 right: 232px; 7 } 8 /* 侧边栏向右靠齐 */ 9 #sideBar{float:right}
3.图片的等比缩放
上面的解决了以后又遇到一个新的问题,图片怎么缩放,默认最大宽度1000px写死的,一开始绕了点远路,在改了max-width=100% 以后还设置了width: 让图片可以充满父元素,但是这样不仅同比缩小,而且浏览器分辨率很高的话(超过图片原始尺寸很多的话),图片也会等比放大,这样造成失真,很难看。
本来我想先凑活着吧,但我一想到以后可能会上传大的图片,你放大点没关系,但如果放一个小小的icon,你也给同比放大,那...我都不敢想了。
后来我就在网上各种找怎么让图片只同比缩小,但不同比放大的方法,网上很多CSS还有很多JS的,看着都很麻烦,看的头都大了,折腾了一晚,今早醒了后又在F12各种调,弄着弄着发现只设置max-width:
1 /* 让图片等比缩小,超过原始尺寸则不放大*/ 2 #cnblogs_post_body img{ 3 max-width: 100%; 4 }
还改了改留言栏的宽度和高度,让与主界面更搭一点。
四、完整CSS源码
最后,奉上CSS代码,有需要的直接复制到你们设置项里粘贴保存一下就可以了,注意要跟我是同一个模板啊,不然不保证会出什么问题。
1 /* 低于1024像素则不再进行横向缩放,防止侧边栏被移到正文下面,导致太难看,有了position现在可以去掉了 */ 2 #home { min-width: 1024px } 3 /* 主界面和导航栏居中显示用户屏幕的95% */ 4 #main,#navigator{width:95%} 5 /* 主界面宽度自动,右侧留出232像素,以父元素为基准进行绝对定位 */ 6 #mainContent{ 7 width: auto; 8 position: absolute; 9 left:0px; 10 right: 232px; 11 } 12 /* 让图片等比缩小,超过原始尺寸则不放大*/ 13 #cnblogs_post_body img{ 14 max-width: 100%; 15 } 16 /* 侧边栏向右靠齐 */ 17 #sideBar{float:right} 18 19 /* 留言板宽度跟随父元素,高度设为200像素 */ 20 div.commentform textarea{ 21 width:100%; 22 height: 200px; 23 } 24 /* 因为mainContent的position: absolute; 属性导致了这块显示出现了问题,隐藏掉元素 */ 25 #footer{visibility: hidden}
以上是关于页面定制CSS代码初探:页面变宽 文本自动换行 图片按比缩放的主要内容,如果未能解决你的问题,请参考以下文章