HTML DOM display 属性
Posted 司会铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML DOM display 属性相关的知识,希望对你有一定的参考价值。
定义和用法
display 属性设置元素如何显示。
语法:
Object.style.display=value
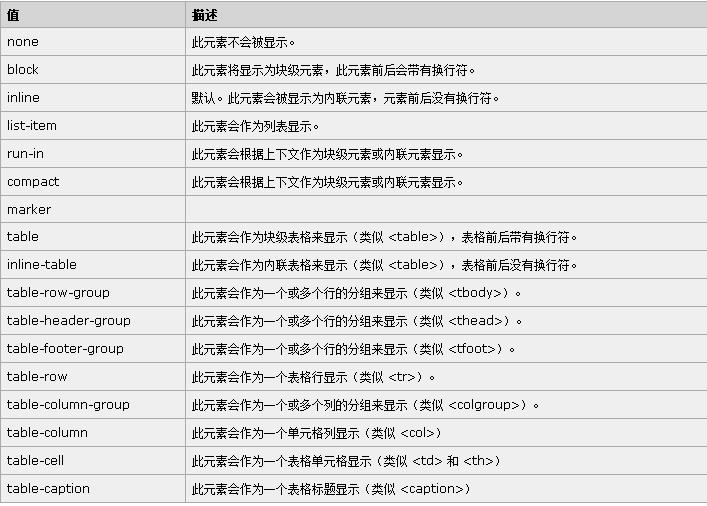
可能的值

实例
本例设置不显示元素:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 function removeElement() 5 { 6 document.getElementById("p1").style.display="none"; 7 } 8 </script> 9 </head> 10 <body> 11 12 <h1>Hello</h1> 13 14 <p id="p1">This is some text. This is some text. This is some text. 15 This is some text. This is some text. This is some text. 16 This is some text. This is some text. This is some text.</p> 17 18 <input type="button" onclick="removeElement()" 19 value="Do not display paragraph" /> 20 21 </body> 22 </html>
以上是关于HTML DOM display 属性的主要内容,如果未能解决你的问题,请参考以下文章