Expression Blend学习四控件
Posted 张玉宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Expression Blend学习四控件相关的知识,希望对你有一定的参考价值。
Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125;
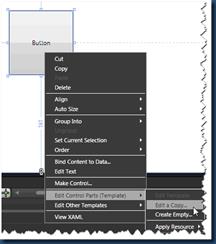
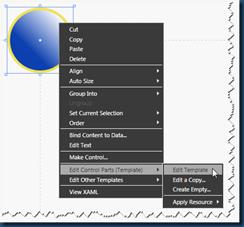
2.右键点击此按钮,选择Edit control parts(template)>Edit a copy...
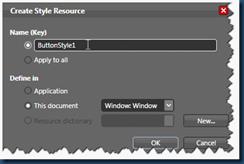
3.在弹出的Create style resource对话框中,修改新按钮样式的名称
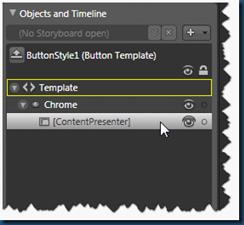
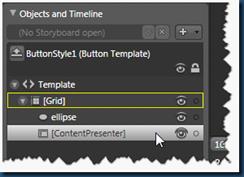
4.在左侧的Object and timeline面板中选中ContentPresenter元素,按Ctrl+X将此标记临时保存到内存中
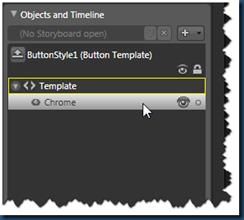
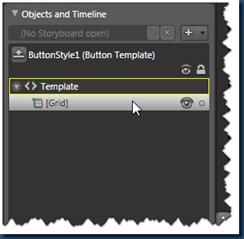
5.选中Chrome,按Delete键删除
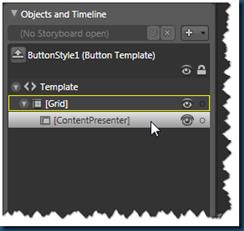
6.选中Template,在工具条中双击Grid,添加一个Grid到Template中
7.双击Grid,按Ctrl+V将之前保存在内存中的ContentPresenter元素粘贴到Grid中
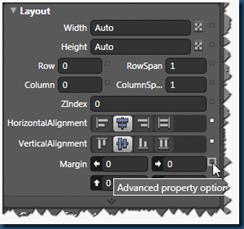
8.在Property面板的Layout中修改ContentPresenter的属性,将HorizontalAllignment和VerticalAllignment设为Center,将Margin属性Reset为0
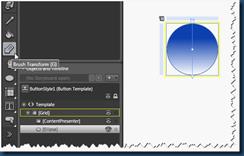
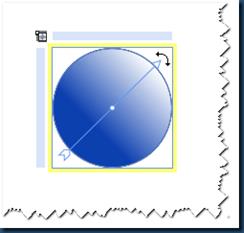
9.添加一个Ellipse到Grid中,设置其width和Height属性为Auto,这样此圆会始终与Grid大小相同
10.选中Ellipse,然后在Brushes中选择GradientBrush
11.选中左侧的Stop,调整其颜色为深蓝色,然后将其向右拖到大约三分之一的位置
12.在工具条中选择Brush Transform工具,然后按住圆上的箭头调整使其朝向右上角
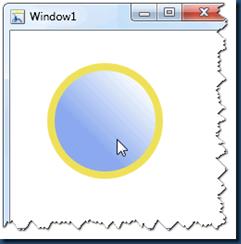
13.选择Stroke,设置颜色为黄色,StrokeThickness为5
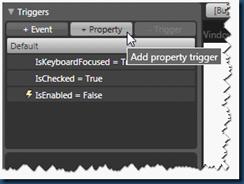
14.在Triggers面板中点击+Property,添加一个PropertyTrigger
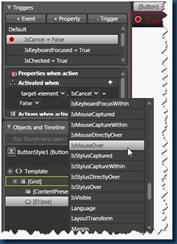
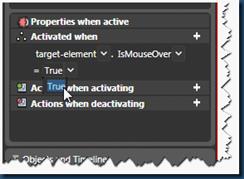
15.选择IsMouseOver,然后修改结果为True
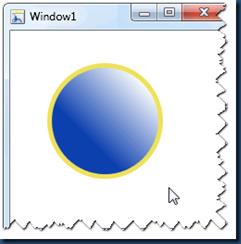
16.将左侧的Stop的颜色设置为浅蓝色,并将StrokeThickness设置为8
17.点击ScopeUp按钮推出Template编辑,然后按F5,即可看到自定义按钮的实际效果
不过这个自定义按钮还是有点问题:按钮的Content属性是字符串"Button",可实际上看不到这个内容。原因是在编辑Template 时,ContentPresenter(用于放置Content的元素)和Ellipse的顺序不正确,导致Content被Ellipse遮住了,只要进入编辑模式将ContentPresenter的位置调整下就好了
修正后的自定义按钮的行为就很正常了:
注意,由于Button是一个Content控件,具有Content属性,因此可以包含任何WPF控件/元素,比如图片等,而不仅仅是"Button"这样的字符串。
以上是关于Expression Blend学习四控件的主要内容,如果未能解决你的问题,请参考以下文章
Expression Blend实例中文教程 - 布局控件快速入门Canvas
Expression Blend实例中文教程 - 布局控件快速入门Grid
Expression Blend实例中文教程(13) - 控件模板快速入门ControlTemplates
Expression Blend实例中文教程 - 项目控件和用户交互控件快速入门