数据可视化,选择Echarts还是Highcharts?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化,选择Echarts还是Highcharts?相关的知识,希望对你有一定的参考价值。
参考技术A 背景音乐: 7 years - Lukas Graham当你开始嫌弃Excel过于简单,
当你面对python和R的可视化工具包望而却步,
那么恭喜你,Echarts或Highcharts这两种基于浏览器渲染技术的纯JS框架,就是你的不二选择。
当然,如果技术够硬,还可以选择D3.js等,学成后牛逼哄哄,非常适合用于为用户制定个性化图表,但更强的专业性也就意味着更高的学习成本,仁者见仁智者见智吧。
我从6个角度对两者进行比较:
1、 学习容易程度 :只要懂JS,那么相信你能很快上手。两者打分相同。但是百度出品的Echarts对于国内城市已经有了相应的配置,调用非常方便。因此在绘制地图方面, Echarts 略胜一筹。
2、 大数据表现力 :有网友说,当数据量达到万条的级别时,Highcharts的多表联动、自动缩放具有更强的优势,而Echarts则会出现明显的卡顿,需要设置datazoom。因此 Hightcharts 完胜。
3、 文档友好程度 :Echarts是百度的,Highcharts是国外的。另外,Echarts的文档像是说明书,而Highcharts的文档像是博客。个人仍偏向于说明书一样的文档,容易定位,因此我为 Echarts 转身。
4、 图表美观程度 :看看两家的实例 Echarts 、 Highcharts , Echarts 完爆啊(上面的对比雷达图就是用Echarts做的)!而且Echarts基于Canvas,对于3D绘图有绝对优势,能画出极漂亮的图形。
5、 图表配置的自由度 :Highcharts基于SVG,方便定制,同类型的图表, Highcharts 能玩出100种花样。极高的自由度非常适用于定制商业化的大屏。
6、 图表的丰富程度 :两方面,一是图表种类,二是3D表现力。 Echarts 丰富的图表种类,和惊艳的3D效果,吊打Highcharts。
最后,更为关键的是,Echarts免费,Highcharts用于商业用途时还需要授权,个人用时虽然免费,但会在图表上显示logo,有洁癖的话就只能绕道了。
所以,就决定是你了, Echarts !
Echarts现在更新到3.0版本,除了优化了原来的可视化效果,还增加了WebGL 扩展。
让我们为GL窒息。
还记得淘宝双11的可视化吗?第一次看到的时候,确实很惊艳。
DataV 是阿里云出品的拖拽式可视化工具,专精于业务数据与地理信息融合的大数据可视化。当然,按照阿里的尿性,怎么会给你吃免费的午餐呢,每个月5元,基础版你懂的。
数据可视化之——recharts
Echarts介绍
最近在做项目中有涉及数据可视化展示的部分,考虑highcharts和echarts二选一,权衡再三,最后还是选择了echarts,主要原因是echarts开源,而且提供的功能已经足以满足现有的项目需求。更多介绍如下:
ECharts是一个基于JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),提供直观,交互丰富,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。ECharts 基于 BSD 协议开源,可免费商用。官网见http://echarts.baidu.com.

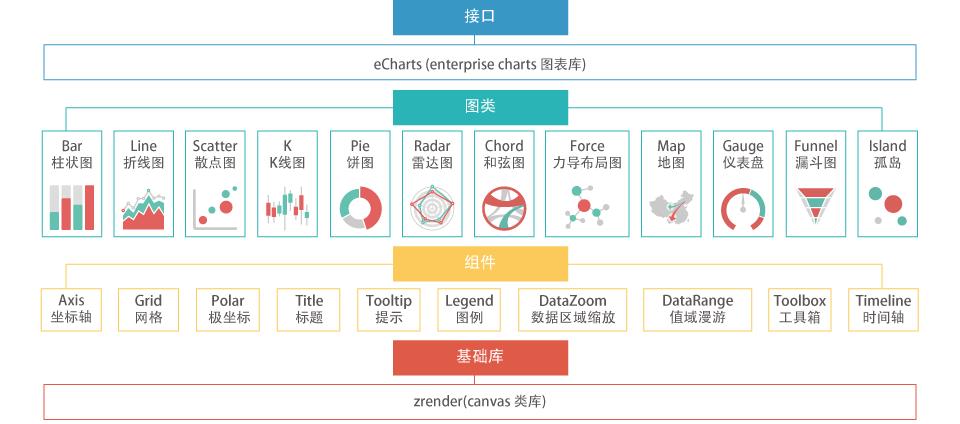
名词解析
基本名词

图表名词

图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:

Echarts 入门
html源代码
构建Echarts的html源代码主要包括三部分内容:
引入 ECharts 文件
为ECharts准备一个指定大小的Dom
Echarts作图的js代码
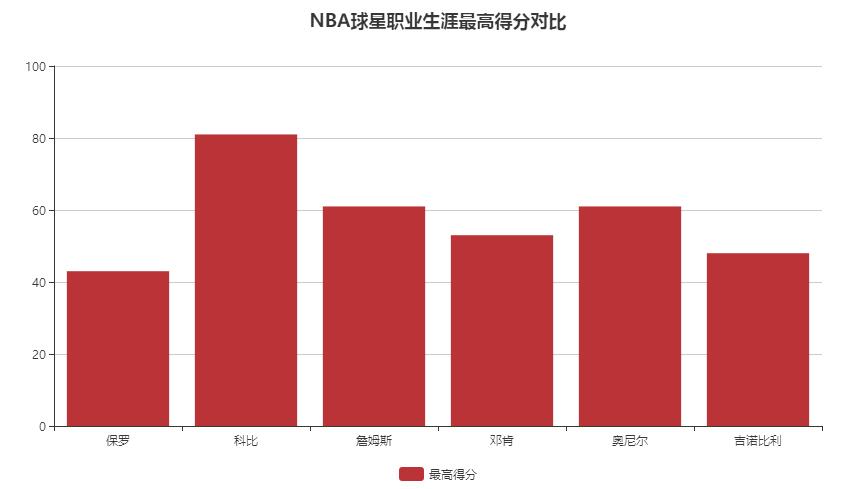
以下是一个官方样例,其中js内容部分参照我心中的NBA最佳阵容做了一些修改^_^:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 ECharts 文件 -->
<script ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'NBA球星职业生涯最高得分对比'
},
tooltip: {},
legend: {
data:['最高得分']
},
xAxis: {
data: ["保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"]
},
yAxis: {},
series: [{
name: '最高得分',
type: 'bar',
data: [43, 81, 61, 53, 61, 48]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>要想查看上面例子的效果,首先新建一个.html文件,然后将上述代码复制到该文件中保存, 最后从官网上下载引用的echarts.min.js文件并放到该html同一个目录下即可。这时打开该文件即可看到图形化的展示效果,很简单不是,动手试试吧。
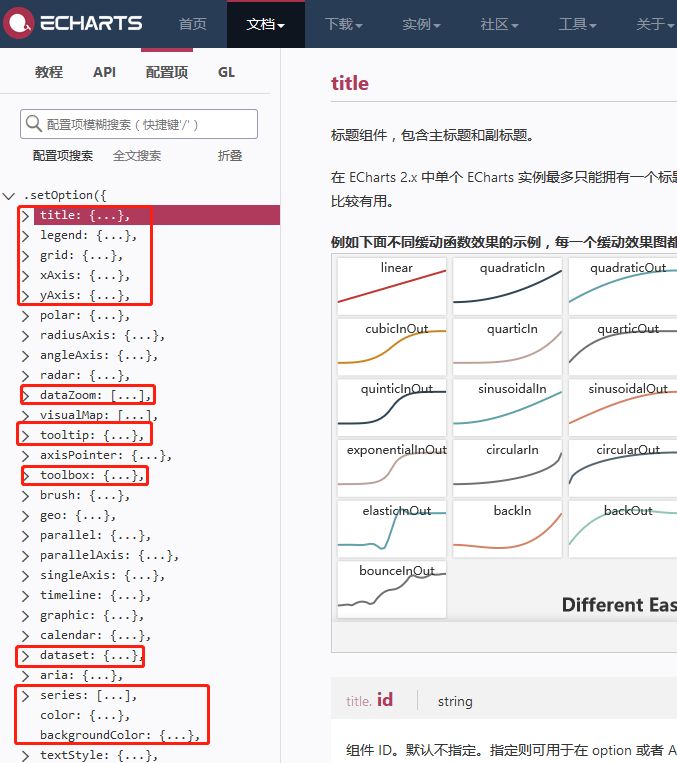
看完效果再回过头来看源代码,很容易看出,这里最核心部分就是封装第三部分js代码中的 option这个配置项。option这个配置项其实你可以看成是一个json,其中title用来设置标题,tooltip是设置数据显示标签,legend设置图例,xAxis,yAxis分别设置x轴和y轴,series设置系列的数据及其待显示的图表类型等等。更多参数设置建议直接参考echarts官网的参数配置项内容,如下:

R与Echarts结合
Github上的介绍:
它提供的图形展示接口包括:地图(eMap),柱状图(eBar),折线图(eLine), 雷达图(eRadar),散点图(ePoints),漏斗图(eFunnel)以及万恶的饼图(ePie)。 同时计划对力导向图(eForce), 时间序列散点图(ePoints_timeSeries), 矩阵树图(eTree), 平行坐标图(eParallel) 和桑基图(eSankey)图逐一实现。
它提供的接口很好,通过上述封装的函数我们可以很方便地用我们熟悉的R语言的操作习惯来实现Echarts作图,但是也存在一定程度的缺陷,那就是一些个性化定制的图无法实现。如果有定制化需求怎么办,不要紧,可以用包中的ePlot函数来实现。包里对这个函数的介绍不多, 它其实是echarts作图的一个主函数,其他作图函数都可以通过这个函数来实现,下面我就主要这个函数的使用进行讲解。
首先安装recharts包:
require(devtools)
devtools::install_github('cosname/recharts')以echarts入门为例,采用ePlot函数作图:
library(recharts) # R interface for Echarts
series <- list(list(name='最高得分',type='bar',data=c(43, 81, 61, 53, 61, 48)))
opt <-list(xAxis=list(list(data=c("保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"))),yAxis=list(list()))
title <- "NBA球星职业生涯最高得分对比"
p1 <- ePlot(series,title = title,opt = opt,legend.data = '最高得分')
p1
Echarts 进阶
在上述简单的柱形图的基础上修改series和yAxis,自定义tooltip组件并且添加toolbox和dataZoom组件,如下:
series <- list(list(name='最高得分',type='bar',data=c(43, 81, 61, 53, 61, 48),xAxisIndex=0,yAxisIndex=0,itemStyle = list(color="#87cefa")),list(name='身高',type='line',data=c(183, 198, 206, 211, 216, 198), xAxisIndex=0,yAxisIndex=1,symbolSize=10,symbol="circle",itemStyle = list(color="#ff7f50"), tooltip = list(formatter="{b}{a}: {c}cm")))
opt <-list(xAxis=list(list(data=c("保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"))),yAxis=list(list(name = "最高得分",scale = TRUE,type='value',axisLabel = list(formatter = '{value} pts')),list(name = "身高",scale = TRUE,type='value',axisLabel = list(formatter = '{value} cm'))),dataZoom = list(list(type = 'slider')))
ext <- list(toolbox = list(show = TRUE,left = "right", top = "top", orient = "horizontal",feature = list(dataZoom = list(show=TRUE), magicType = list(show=TRUE,type=c("line","bar")),dataView = list(show=TRUE),restore = list(show=TRUE),saveAsImage = list(show=TRUE))),tooltip = list(trigger="item",formatter="{b}{a}: {c} pts"))
title <- "NBA球星职业生涯最高得分对比"
p1 <- ePlot(series, ext = ext,title = title,opt = opt,legend.data = c('最高得分',"身高"),legend.x = "left",legend.y = "top")
p1
大功告成,看看我又做了什么,这张图在之前得分柱形图的基础上增加了身高折线图,实现了双y轴,添加了数据单位,实现了x轴的数据缩放,针对不同系列的数据分别添加了不同的数据标签,添加了工具组件,实现了数据缩放、数据查看、切换突变类型、保存图片等功能。
文章中我贴的是静态图片,想要交互效果就自己动手试试吧。
长按识别图中二维码
以上是关于数据可视化,选择Echarts还是Highcharts?的主要内容,如果未能解决你的问题,请参考以下文章