数据可视化之——recharts
Posted 数据挖掘与R语言
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化之——recharts相关的知识,希望对你有一定的参考价值。
Echarts介绍
最近在做项目中有涉及数据可视化展示的部分,考虑highcharts和echarts二选一,权衡再三,最后还是选择了echarts,主要原因是echarts开源,而且提供的功能已经足以满足现有的项目需求。更多介绍如下:
ECharts是一个基于javascript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),提供直观,交互丰富,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。ECharts 基于 BSD 协议开源,可免费商用。官网见http://echarts.baidu.com.

名词解析
基本名词

图表名词

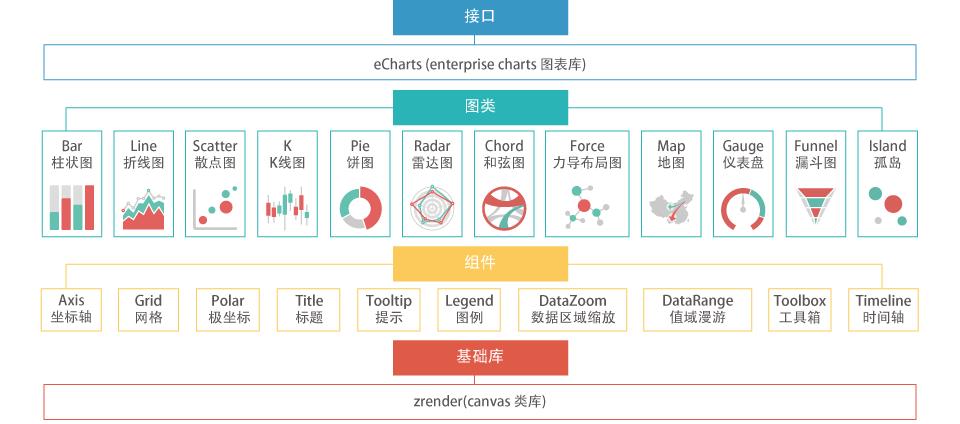
图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:

Echarts 入门
html源代码
构建Echarts的html源代码主要包括三部分内容:
引入 ECharts 文件
为ECharts准备一个指定大小的Dom
Echarts作图的js代码
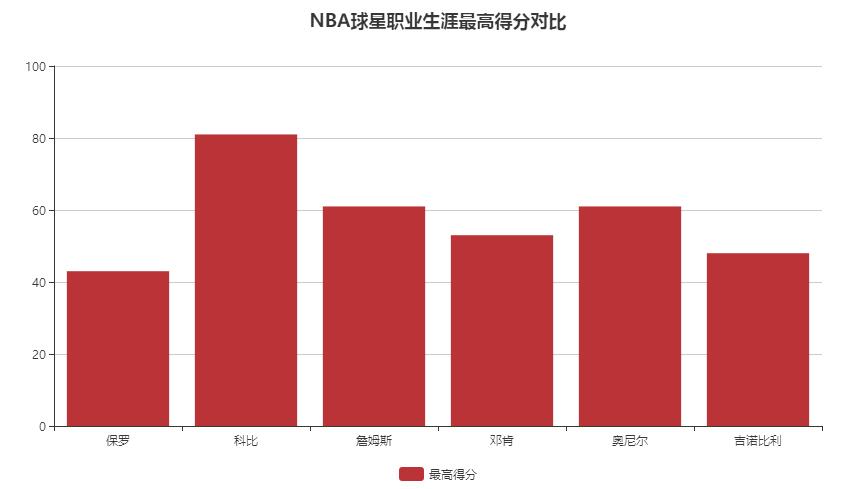
以下是一个官方样例,其中js内容部分参照我心中的NBA最佳阵容做了一些修改^_^:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 ECharts 文件 -->
<script ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'NBA球星职业生涯最高得分对比'
},
tooltip: {},
legend: {
data:['最高得分']
},
xAxis: {
data: ["保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"]
},
yAxis: {},
series: [{
name: '最高得分',
type: 'bar',
data: [43, 81, 61, 53, 61, 48]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>要想查看上面例子的效果,首先新建一个.html文件,然后将上述代码复制到该文件中保存, 最后从官网上下载引用的echarts.min.js文件并放到该html同一个目录下即可。这时打开该文件即可看到图形化的展示效果,很简单不是,动手试试吧。
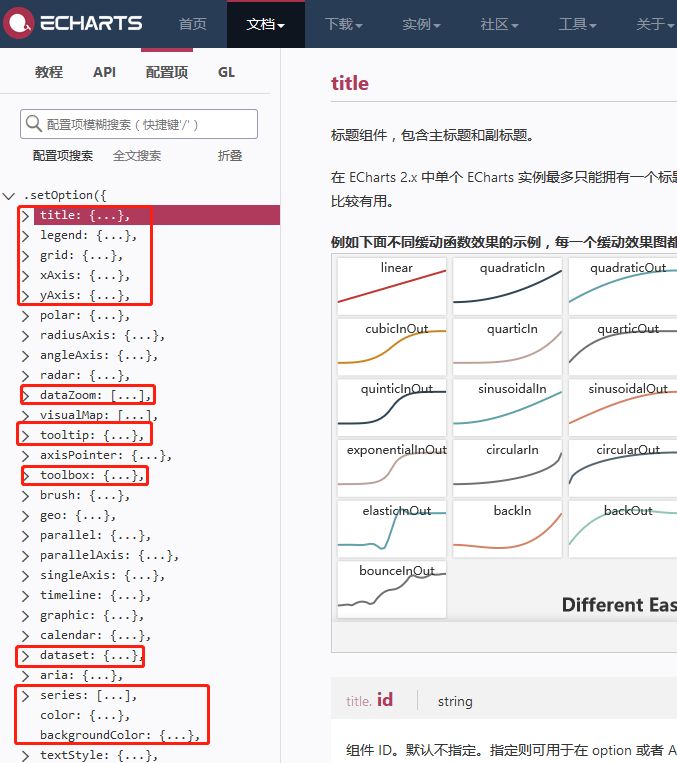
看完效果再回过头来看源代码,很容易看出,这里最核心部分就是封装第三部分js代码中的 option这个配置项。option这个配置项其实你可以看成是一个json,其中title用来设置标题,tooltip是设置数据显示标签,legend设置图例,xAxis,yAxis分别设置x轴和y轴,series设置系列的数据及其待显示的图表类型等等。更多参数设置建议直接参考echarts官网的参数配置项内容,如下:

R与Echarts结合
Github上的介绍:
它提供的图形展示接口包括:地图(eMap),柱状图(eBar),折线图(eLine), 雷达图(eRadar),散点图(ePoints),漏斗图(eFunnel)以及万恶的饼图(ePie)。 同时计划对力导向图(eForce), 时间序列散点图(ePoints_timeSeries), 矩阵树图(eTree), 平行坐标图(eParallel) 和桑基图(eSankey)图逐一实现。
它提供的接口很好,通过上述封装的函数我们可以很方便地用我们熟悉的R语言的操作习惯来实现Echarts作图,但是也存在一定程度的缺陷,那就是一些个性化定制的图无法实现。如果有定制化需求怎么办,不要紧,可以用包中的ePlot函数来实现。包里对这个函数的介绍不多, 它其实是echarts作图的一个主函数,其他作图函数都可以通过这个函数来实现,下面我就主要这个函数的使用进行讲解。
首先安装recharts包:
require(devtools)
devtools::install_github('cosname/recharts')以echarts入门为例,采用ePlot函数作图:
library(recharts) # R interface for Echarts
series <- list(list(name='最高得分',type='bar',data=c(43, 81, 61, 53, 61, 48)))
opt <-list(xAxis=list(list(data=c("保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"))),yAxis=list(list()))
title <- "NBA球星职业生涯最高得分对比"
p1 <- ePlot(series,title = title,opt = opt,legend.data = '最高得分')
p1
Echarts 进阶
在上述简单的柱形图的基础上修改series和yAxis,自定义tooltip组件并且添加toolbox和dataZoom组件,如下:
series <- list(list(name='最高得分',type='bar',data=c(43, 81, 61, 53, 61, 48),xAxisIndex=0,yAxisIndex=0,itemStyle = list(color="#87cefa")),list(name='身高',type='line',data=c(183, 198, 206, 211, 216, 198), xAxisIndex=0,yAxisIndex=1,symbolSize=10,symbol="circle",itemStyle = list(color="#ff7f50"), tooltip = list(formatter="{b}{a}: {c}cm")))
opt <-list(xAxis=list(list(data=c("保罗","科比","詹姆斯","邓肯","奥尼尔","吉诺比利"))),yAxis=list(list(name = "最高得分",scale = TRUE,type='value',axisLabel = list(formatter = '{value} pts')),list(name = "身高",scale = TRUE,type='value',axisLabel = list(formatter = '{value} cm'))),dataZoom = list(list(type = 'slider')))
ext <- list(toolbox = list(show = TRUE,left = "right", top = "top", orient = "horizontal",feature = list(dataZoom = list(show=TRUE), magicType = list(show=TRUE,type=c("line","bar")),dataView = list(show=TRUE),restore = list(show=TRUE),saveAsImage = list(show=TRUE))),tooltip = list(trigger="item",formatter="{b}{a}: {c} pts"))
title <- "NBA球星职业生涯最高得分对比"
p1 <- ePlot(series, ext = ext,title = title,opt = opt,legend.data = c('最高得分',"身高"),legend.x = "left",legend.y = "top")
p1
大功告成,看看我又做了什么,这张图在之前得分柱形图的基础上增加了身高折线图,实现了双y轴,添加了数据单位,实现了x轴的数据缩放,针对不同系列的数据分别添加了不同的数据标签,添加了工具组件,实现了数据缩放、数据查看、切换突变类型、保存图片等功能。
文章中我贴的是静态图片,想要交互效果就自己动手试试吧。
长按识别图中二维码
以上是关于数据可视化之——recharts的主要内容,如果未能解决你的问题,请参考以下文章
Recharts 响应式容器在 flexbox 中无法正确调整大小
React不在React中工作 - 'recharts'不包含名为'Recharts'的导出
text #recharts #http://recharts.org/en-US