c#devexpress,gridcontrol如何添加自定义列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c#devexpress,gridcontrol如何添加自定义列相关的知识,希望对你有一定的参考价值。
有两方法:
1)通过设计器添加

2)通过编程添加
public partial class Form1 : DevExpress.XtraEditors.XtraFormprivate DevExpress.XtraGrid.Columns.GridColumn gridColumn1;
public Form1()
InitializeComponent();
gridColumn1 = gridView1.Columns.AddVisible("非绑定字段", "自定义列");
参考技术A
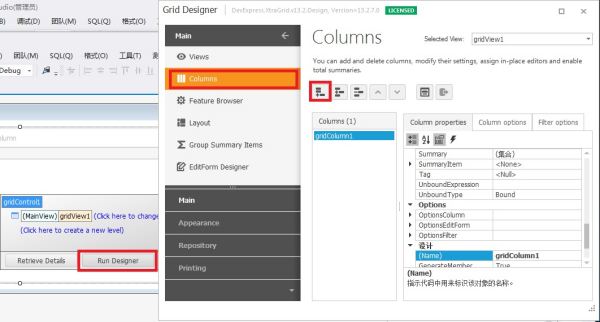
选中GridControl,打开它的Designer的Columns界面。
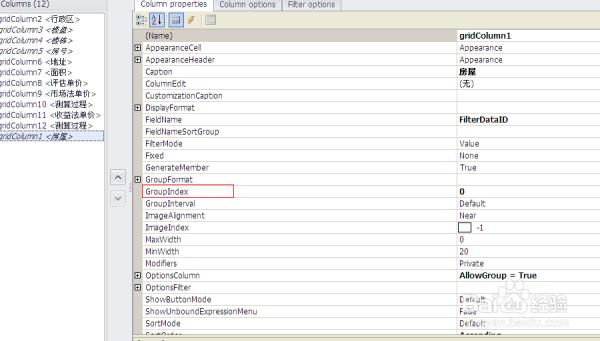
选择需要进行分组的Column,设置它的GroupIndex属性。
(默认是-1,不进行分组。设置为0,就是第一层分组,如果有多列要进行分组,第2列设置为1,就是第二层分组了,以此类推)

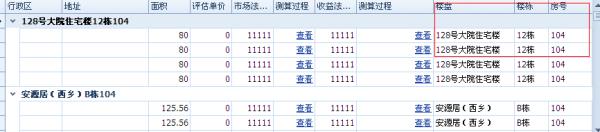
设置完成后,就是如下界面了(按照每间房屋进行分组的,分组字段是房屋ID)。

如何在GridControl中显示图片列?控件DevExpress.XtraGrid.GridControl中显示图片列。
GridControl一列的ColumnEdit属性中选择PictureEdit,一个RepositoryItemPictureEdit添加完成。列的FieldName设置为Image列名,如img。
GridControl绑定的数据,不管是DataTable、List或者其他源,添加一个列,列名为img。 以DataTable为例:
Image xx=Image.FromFile("xxx"),yy=Image.FromFile("yyy"); dt.Columns.Add("img"); foreach(DataRow dr in dt.Rows) { if(dr["imgflag"].ToString()=="1") dr["img"]=xx; else dr["img"]=yy; }
使用这种方法时遇到问题就是图片一直无法显示在列表中,并且检查GridControl所有属性后仍然未找到解决方案:
最后解决方案如下:
Image xx=Image.FromFile("xxx"),yy=Image.FromFile("yyy"); dt.Columns.Add("img", Type.GetType("System.Byte[]")); foreach(DataRow dr in dt.Rows) { if(dr["imgflag"].ToString()=="1") dr["img"]=ImageToBytes(xx); else dr["img"]=ImageToBytes(yy); }
public static byte[] ImageToBytes(Image image) { ImageFormat format = image.RawFormat; using (MemoryStream ms = new MemoryStream()) { if (format.Equals(ImageFormat.Jpeg)) { image.Save(ms, ImageFormat.Jpeg); } else if (format.Equals(ImageFormat.Png)) { image.Save(ms, ImageFormat.Png); } else if (format.Equals(ImageFormat.Bmp)) { image.Save(ms, ImageFormat.Bmp); } else if (format.Equals(ImageFormat.Gif)) { image.Save(ms, ImageFormat.Gif); } else if (format.Equals(ImageFormat.Icon)) { image.Save(ms, ImageFormat.Icon); } byte[] buffer = new byte[ms.Length]; //Image.Save()会改变MemoryStream的Position,需要重新Seek到Begin ms.Seek(0, SeekOrigin.Begin); ms.Read(buffer, 0, buffer.Length); return buffer; } }
在DataTable列中添加图片列的时候需要制定数据类型。
然后设置 gridcontrol1.DataSource=dt; 完成。
上一篇介绍的是直接使用Image类型,也可以使用byte[]。
如果数据库中直接存的二进制,没什么好说的,直接DataSource=dt绑定完成即可。
下面是一个image路径的例子。
private void showData(List list) { DataTable dt = new DataTable("OneEmployee"); dt.Columns.Add("Caption",System.Type.GetType("System.String")); dt.Columns.Add("Department",System.Type.GetType("System.String")); dt.Columns.Add("PhotoName",System.Type.GetType("System.Byte[]")); for (int i = 0; i < list.Count; i++) { DataRow dr = dt.NewRow(); dr["Caption"] = list[i].Name; dr["Department"] =list[i].Department; string imagePath = @"D:/C#/photos/" + list[i].PhotoPath; dr["PhotoName"] = getImageByte(imagePath); dt.Rows.Add(dr); } gridControl1.DataSource = dt; } //返回图片的字节流byte[] private byte[] getImageByte(string imagePath) { FileStream files = new FileStream(imagePath,FileMode.Open); byte[] imgByte = new byte [files.Length ]; files.Read(imgByte,0, imgByte.Length); files.Close(); return imgByte; }
还有一种方法,使用CustomUnboundColumnData事件
1. 创建了一个非绑定列并设置其相应的属性,属性设置如下:
FieldName设为Image (该字段名必须是唯一的) UnboundType设为 UnboundColumnType.Object
ColumnEdit设为RepositoryItemPictureEdit类的实例(该操作PictureEdit 为该列的内置编辑器)
2. 处理View的CustomUnboundColumnData事件,用于为非绑定列填充数据。
在该事件中需加载图片,将其存放在一个hashtable中,然后再将其提供给对应
的单元格。
关键代码:
//获取文件路径 string GetFileName(string color) { if(color == null ||color == string.Empty) return string.Empty; return color + ".jpg"; } //处理CustomUnboundColumnData事件,为非绑定列填充数据 private void gridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e) { if(e.Column.FieldName == "Image" && e.IsGetData) { GridView view = sender as GridView; string colorName = (string)((DataRowView)e.Row)["Color"]; string fileName = GetFileName(colorName).ToLower(); if(!Images.ContainsKey(fileName)) { Image img = null; try { string filePath = DevExpress.Utils.FilesHelper.FindingFileName(Application.StartupPath, ImageDir+ fileName, false); img = Image.FromFile(filePath); } catch { } Images.Add(fileName, img); } e.Value = Images[fileName]; } }
以上是关于c#devexpress,gridcontrol如何添加自定义列的主要内容,如果未能解决你的问题,请参考以下文章
c#devexpress,gridcontrol如何添加自定义列
如何在GridControl中显示图片列?控件DevExpress.XtraGrid.GridControl中显示图片列。
用扩展方法实现DevExpress-GridControl级联效果