gulp自动化打包及静态文件自动添加版本号
Posted 彼岸花在开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp自动化打包及静态文件自动添加版本号相关的知识,希望对你有一定的参考价值。
前端自动化打包发布已是一种常态,尤其在移动端,测试过程中静态资源的缓存是件很头疼的事情,有时候明明处理的bug测试还是存在,其实就是缓存惹的祸,手机不比pc浏览器,清理缓存还是有点麻烦的。所以自动化实现静态资源的版本更新才是正道。
实际开发过程中,我们常用到的功能包括:
1、目标路径的清除;
2、静态资源复制到目标路径;
3、css文件的合并与压缩;
4、js文件的合并与压缩;
5、根据文件的变化添加版本号;
第1、2、3、4几个功能倒是很好解决,今天主要说说gulp实现静态资源自动添加版本号;
搜了不少资料,发现都不是想要的,我希望实现的效果是:
<script type="text/javascript" src="../../scripts/app_common.js?v=51921f3"></script>
但是大部分插件实现的效果类似下面,而且看起来很麻烦
<script type="text/javascript" src="../../scripts/app_common-51921f3.js"></script>
这样会导致一个问题,每次都会生成新的文件,而且必须同时修改html的引用。
下面说说我的解决方案:
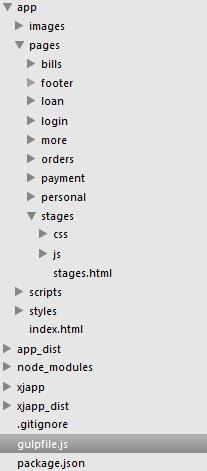
这是目录结构,不同的结构可能在处理上会有些不同。

用到的gulp插件是:gulp-asset-rev
先下载插件: npm install --save-dev gulp-asset-rev
Example:
var gulp = require(‘gulp‘); var assetRev = require(‘gulp-asset-rev‘); gulp.task(‘rev‘,[‘revCss‘],function() { gulp.src("./test/test.html") .pipe(assetRev()) .pipe(gulp.dest(‘./dest‘)); }); gulp.task(‘revCss‘,function () { return gulp.src(‘./test/styles/test.css‘) .pipe(assetRev()) .pipe(gulp.dest(‘./dest/styles/‘)) }); gulp.task(‘default‘,[‘rev‘]);
使用前:
<html lang="en"> <head> <meta charset="utf-8"/> <title></title> <link rel="stylesheet" href="./styles/test.css" type="text/css" /> </head> <body> <div> <img src="./images/test.png" /> </div> <script src="./scripts/test.js" type="text/javascript"></script> </body> </html>
使用后:
<html lang="en"> <head> <meta charset="utf-8"/> <title></title> <link rel="stylesheet" href="./styles/test_0ede2cf.css" type="text/css" /> </head> <body> <div> <img src="./images/test_25cf2b4.png" /> </div> <script src="./scripts/test_8ced4e6.js" type="text/javascript"></script> </body> </html>
很显然它把整个文件名都给改了,不符合我们之前只在文件后面添加版本号参数的需求。我们可以在源文件中做点手脚。
找到node_modules --> gulp-assets-rev -->index.js 修改为如下代码:
var verStr = (options.verConnecter || "") + md5;
src=src+"?v="+verStr;
实际上MD5人家都已经算好了,最后只是拼凑了显示方式,所以我们可以按照自己的需求去组合就行了。so easy~
完整配置如下:
package.json
{ "name": "StagingFinancial", "version": "0.0.1", "description": "Pages for Staging Financial App", "devDependencies": { "browser-sync": "*", "del": "*", "gulp": "*", "gulp-asset-rev": "*", "gulp-concat": "*", "gulp-if": "*", "gulp-jshint": "*", "gulp-load-plugins": "*", "gulp-minify-css": "^*", "gulp-minify-html": "*", "gulp-sass": "*", "gulp-size": "*", "gulp-sourcemaps": "*", "gulp-uglify": "*", "gulp-useref": "*", "run-sequence": "*" }, "engines": { "node": ">=0.10.0" }, "private": true }
都是些常用的插件,gulp总共就5个API接口,但是插件是异常强大,可根据需求自己配置。
var gulp = require(‘gulp‘); var $ = require(‘gulp-load-plugins‘)(); var del = require(‘del‘); var runSequence = require(‘run-sequence‘); var assetRev = require(‘gulp-asset-rev‘); function gulpScripts(app_name) { return gulp.src([app_name + ‘/**/*.js‘]) //源文件下的所有js .pipe(assetRev()) //配置版本号 .pipe($.uglify()) //进行压缩,如果需要合并也可加上合并的代码 .pipe(gulp.dest(app_name + "_dist"));//复制到目标文件路径 } function gulpStyles(app_name) { return gulp.src([app_name + ‘/**/*.css‘]) .pipe(assetRev()) .pipe($.minifyCss()) .pipe(gulp.dest(app_name + "_dist")); } function gulpImages(app_name) { return gulp.src([app_name + ‘/**/images/*‘]) .pipe(gulp.dest(app_name + "_dist")); //复制所有图片到目标文件夹 } function gulpRevHtml(app_name) { gulp.src([app_name + ‘/*.html‘, app_name + ‘/**/*.html‘]) //源文件下面是所有html .pipe(assetRev()) //配置引用的js和css文件,需要的话也可以用minifyHtml压缩html文件 .pipe(gulp.dest(app_name + ‘_dist‘)); //打包到目标文件夹路径下面 } gulp.task(‘app_scripts‘, function(){ gulpScripts("app"); }); gulp.task(‘app_styles‘, function(){ gulpStyles("app"); }); gulp.task(‘app_images‘,function(){ gulpImages("app"); }); gulp.task(‘app_rev‘, [‘app_styles‘, ‘app_scripts‘], function(){ gulpRevHtml("app"); }); gulp.task(‘clean‘, del.bind(null, [‘app_dist‘], { force: true })); gulp.task("beike", function() { runSequence(‘clean‘, ["app_images", "app_rev"]); });
因为同一个目录下有别的项目,所以这里写成了函数,输入不同名称打包到不同目标文件。
结果就是:

打包后引用的静态资源文件分别如下,如果修改了某个文件,参数会发生变化,如果没有修改,则不发生变化:
<link rel="stylesheet" type="text/css" href="../../styles/common.css?v=a8aacfb">
<script type="text/javascript" src="../../scripts/app_common.js?v=51921f3"></script>
background:url(../images/none.png?v=8f204d4)
以上是关于gulp自动化打包及静态文件自动添加版本号的主要内容,如果未能解决你的问题,请参考以下文章