Gulp构建前端自动化工作流
Posted 中移苏研大数据博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp构建前端自动化工作流相关的知识,希望对你有一定的参考价值。
你是否在修改代码后还要手动刷新浏览器查看效果?
你是否还在发布版本时手动编译less,压缩css、js代码?
你是否还在手动压缩和合并图片?
在前端自动化的时代,我们的原则是,能不动手的就不动手。
一、前端自动化能做到什么
一个本地开发环境,具备监控文件变化并实时更新的功能;
代码发生变化,在保存后浏览器自动刷新,显示效果
实时编译各种预编译格式文件
压缩合并静态资源,打包输出
部署上传
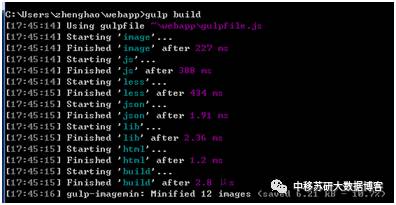
想实现上述五个自动化功能,在搭建好环境后,我们只需在工程目录下,键入四个字母,“gulp”,够简单了吗?
二、准备工作
创建git目录
新建文件webapp》git bash here》gitinit,创建空的git目录
安装Node.js和npm
安装NODE.JS
从下载对应平台的安装程序。
安装完成后,在Windows环境下,请打开命令提示符,然后输入node -v,如果安装正常,你应该看到v6.9.2这样的输出:
C:Userszhenghao>node -v
v6.9.2
在Mac或Linux环境下,请打开终端,然后输入node -v,你应该看到如下输出:
$ node -v
v6.9.2
NPM
npm是什么东东?npm其实是Node.js的包管理工具(package manager)。
为什么前端项目需要包管理工具?这也是自动化的一部分,如果我们要使用别人写的插件、js代码包,需要根据名称搜索官网,再下载代码、解压、复制、使用,比较繁琐。而通过npm的使用,开发者把自己开发的模块打包上传到npm官网,如果想使用该模块,直接通过npm命令行就可以简单安装使用。
讲了这么多,npm究竟在哪?
其实npm已经在Node.js安装的时候顺带装好了。我们在命令提示符或者终端输入npm -v,应该看到类似的输出:
$ npm -v
3.10.9
安装第三方依赖管理工具bower
npm install -g bower //全局安装bower
bower -v //查看bower版本
切换到目录webapp下,输入bower init,创建bower配置文件bower.json。
如果这里报错提示“bower不是内部或者外部命令“,说明环境变量配置存在问题。
解决方法:如npm安装路径为D:IDENodeJs
ode_global
ode_modules,需要在系统变量中新增名字为node_path的环境变量,指向D:IDENodeJs
ode_global;这样就会报不是内部或外部命令的警告。最后在用户变量的path变量中添加D:IDENodeJs
ode_global,重新运行bower,问题解决。
Bower与npm的区别
在实际项目中,NPM和Bower都会被运用。并且Bower的安装和升级全都依赖于NPM,使用npm install -g bower可以全局安装Bower,之后就可以使用bower install angular等等来管理前端库。
Bower与NPM最大区别在于,NPM主要运用于项目的内部依赖包管理,安装的模块位于项目根目录下的node_module文件夹内。而Bower大部分情况下用于,bower 能依据配置文件自动下载相关依赖,非常方便,这也是推荐使用 bower 的原因之一,对于CSS/Js模块等内容进行依赖。依赖的下载目录结构可以自定义。
bower是一个前端库管理的工具,管理一些js库,比如说jQuery,bootstrap等。通过bower,你就不用自己去找jQuery文件了,通过配置文件就可以自动完成了。
实际项目中,我们可以采用NPM作为于后端;Bower作用于前端,例如,yeoman,grunt,gulp,jshint等等等等。
安装angular(若项目基于angular)
bower install –save angular //添加了–save才会添加到配置文件
安装完成后,bower.json配置文件中会出现依赖,
“dependencies”: {
“angular”: “^1.6.2”
}
补充:bower uninstall 用来删除依赖组件
Angular常用调试工具:batarang
主要功能:查看作用域、输出调试信息、性能监控
安装演示:
安装gulp
npm install -g gulp //全局安装gulp
切换到webapp目录下,使用npminit初始化项目,会自动添加package.json配置文件和node_modules文件夹。
npmi –save–dev gulp //添加到配置文件,把gulp配置写入package.json文件
node_modules文件夹中会新增gulp依赖
“devDependencies”: {
“gulp”: “^3.9.1”
}
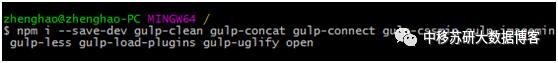
批量安装gulp插件
简单解释以下插件的作用。
gulp-clean插件:当css,img,js出现删除操作的时候,虽然watch会监听,但是并不会删除相应文件。需要gulp-clean插件实现在执行任务前先删除一次build目录。
gulp-concat插件:实现文件的合并。
gulp-connect插件:实现浏览器自动刷新。实现原理:通过在本地开启一个websocket服务,检测文件变化,当文件被修改后触发livereload任务,推送消息给浏览器刷新页面。
gulp-cssmin插件:css文件压缩整合。
gulp-imagemin插件:压缩图片文件(包括PNG、JPEG、GIF和SVG图片)。
gulp-less插件: 将less文件编译成css,当有less文件发生改变自动编译less,并保证less语法错误或出现异常时能正常工作并提示错误信息。
gulp-load-plugins插件:gulpfile.js中的模块需要一个个加载,使用gulp-load-plugins模块,可以加载package.json文件中所有的gulp模块。没错,就是为了少写几行代码。
gulp-uglify插件:压缩javascript文件,减小文件大小。
输入如下指令,批量安装所有插件(推荐使用cnmp淘宝镜像,npm国内比较慢)

安装完成后,在package.json中会新增依赖:
“devDependencies”: {
“gulp”: “^3.9.1”,
“gulp-clean”: “^0.3.2”,
“gulp-concat”: “^2.6.1”,
“gulp-connect”: “^5.0.0”,
“gulp-cssmin”: “^0.1.7”,
“gulp-imagemin”: “^3.1.1”,
“gulp-less”: “^3.3.0”,
“gulp-load-plugins”: “^1.5.0”,
“gulp-uglify”: “^2.0.1”,
“open”: “0.0.5”
}
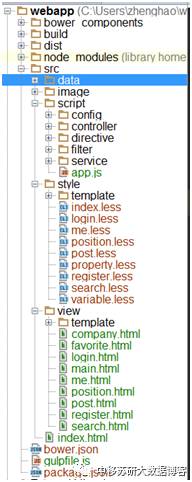
构建项目目录结构
我们的项目大概是长这样的:
+ webapp(项目文件夹)
+ bower_componentsbower组件目录
+ node_modulesGulp组件目录
+ dist生产环境路径
+ build整合文件后的开发路径
+ src开发环境
| +data 存放接口返回数据的json文件,方便模拟与后台调试
| + images 图片文件
| + script JS文件
| + less LESS文件
| +view存放html文件与template模版
| ─ gulpfile.js Gulp任务文件

三、编写GULP子任务
定义路径
在webapp目录下创建gulpfile.js。所有相关的自动化任务都定义在gulp.js文件中。

在cmd命令行中执行 gulp lib, 执行gulp任务lib后,会在webapp目录下生成dist和build两个新文件夹,他们的子文件夹vender里存放着和bower_components文件夹里相同的内容。
这样以后每当bower_components文件夹中的内容发生变化的时候,可以执行lib任务,使得开发环境和线上环境的bower模块内容同步一致。
html任务
创建目录src,在src下创建index.html 。创建视图模版目录view,在其中存放视图view的模版。
gulp html执行html任务时,项目中的html文件会同步到开发版本和线上版本。

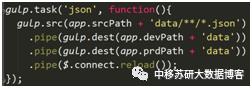
json任务
在src下创建data目录,里面存放用来模拟后台数据的json文件。
gulp json执行json任务时,项目中的json文件会同步到开发版本和线上版本。

less任务
在src下创建style文件夹,里面存放less文件。
只需要index.less文件作为入口,其他的子less文件的引用,通过在index.less中使用@import来实现。
目录中所有的子级less文件,会先汇总到index.less文件,编译成index.css文件输入到开发版本,进一步压缩后输入到线上版本。(便于多人协作,模块化开发less样式功能,不会互相影响)。

js任务
在src目录下创建script文件夹,存放js文件,若是angular项目,目录中大致含有config配置文件,controller控制器,directive指令文件,service服务文件,filter过滤器和app.js入口文件。

在src开发目录中,会包含很多js文件,通过concat方法将其合并成一个index.js文件,并输出到开发版本路径中。输出到线上版本之前,再执行uglify方法对js代码进行压缩。
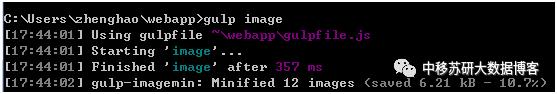
image任务
在src目录下创建image文件夹,用来存放图片 。在输出到线上版本之前,执行imagemin方法对所有图片格式进行压缩。
PS:icon图标类文件最好制作成sprite雪碧图,或者base64调用


clean任务
每次发布的时候,可能需要把之前目录内的内容清除,避免旧的文件对新的内容有所影响。
需要在每次发布前删除dist和build目录

build总任务
如果每次都需要输入”gulp html”, ”gulp js”, ”gulp json”等等, 那还叫什么自动化呢?
通过build任务,把希望执行的子任务都传给build任务,这样在每次构建的时候,只需要执行build总任务就可以,会把build任务数组内的任务执行一遍。
gulp.task(‘build’,[‘image’,’js’,’css’,’json’,’lib’,’html’]);

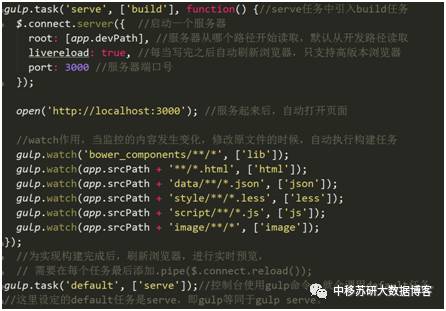
serve任务
光有build任务还不够,总不能每次代码有变化都去执行一次build任务吧,这还是不够智能啊。
Serve任务目的:启动服务,并监听端口,在文件内容发生变化的时候,自动刷新浏览器。
这里是任务的总入口,通过gulp serve(gulp)指令调用,其中会调用build任务。

注意:gulp serve任务启动以后是一直保持工作状态的,也就是它不像gulp build一样一次性执行完,它是keep alive的,所以我们如果要停止这个任务,需要手动按ctrl+c组合键,结束这个任务。
到这一步,我们这个自动化构建已经基本完成了,而且还算是完整。现在,当我们要进行开发的时候,就先执行gulp serve,编译压缩打包一气呵成,是不是很方便?
还不够,说好的只输入gulp就够了呢?
gulp.task(‘default’, [‘serve’]);//控制台使用gulp命令,就会调用default任务,
在gulp.js末尾加入default任务,让serve任务作为gulp的默认任务,这样只需要输入gulp,就会调用default任务serve了。
补充:安装gulp-ftp和gulp-util两个包,可以自动实现ftp上传
三、几种主流构建工具的比较
说到前端现在三足鼎立的构建工具(webpack是模块化方案,不算在内),大概就是gulp,grunt和fis了。个人理解,这个排名是分先后的,Gulp已经逐渐的把grunt拉下了神坛。
Fis上手使用最简单,稍微配置下就可以使用。但是随着项目的进展,渐渐的 fis可能不能满足项目的各种需求。主要原因就是fis的相关插件开发滞后,许久不更新,反馈问题也没什么跟进。相对依赖旧版本的 nodejs,上新版 nodejs就容易报错。
三者相比,Grunt是最复杂的。Gruntfile.js的配置文件有些繁琐,所有代码都放在exports函数里,不容易阅读和理解。Gulp相比Grunt更简洁,而且遵循代码优于配置策略,维护Gulp更像是写代码。Gulp的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次I/O的过程,流程更清晰,更纯粹。Gulp相比Grunt更有设计感,核心设计基于Unix流的概念,通过管道连接,不需要写中间文件。
与Gulp相比,Grunt的插件更为丰富,社区支持的成熟插件更多,而且除了现成的Grunt插件,还有很多第三方插件,如:CoffeeScript,Jade,JsHint等等。
总的来说,Grunt和Glup各有千秋,Glup易上手、构建快、插件功能明确、易于使用,特别受基于JS构建系统的开发人员的欢迎,目前已经被应用于很多项目中。而Grunt生态系统非常庞大,拥有更多的插件可供选择
作为前端开发程序猿,个人而言,会对gulp回调语法更有好感。此外,gulp插件使用方式比较统一,不会像grunt插件那么混乱,更易阅读和维护。
四、总结
到这里,我们已经完整搭完了这一套简易自动化工具。实现了自动化处理less、css、js、html、json、image、依赖包等在前端项目开发中常遇到的内容。
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。搭建一个自动化的环境其实很容易,但是对于开发效率上的提高却是显而易见的。
Gulp严格的插件指南确保插件如你期望的那样简洁高质得工作。如果觉得gulp已有的插件功能还不够,为什么不自己动动手,也来写一个gulp插件呢?
以上是关于Gulp构建前端自动化工作流的主要内容,如果未能解决你的问题,请参考以下文章