chrome插件vue-devtools-master安装教程
Posted 凉心丶浮沉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome插件vue-devtools-master安装教程相关的知识,希望对你有一定的参考价值。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。
一、安装
github下载地址:https://github.com/vuejs/vue-devtools
二、执行安装
下载好后用phpstorm进入vue-devtools-master工程
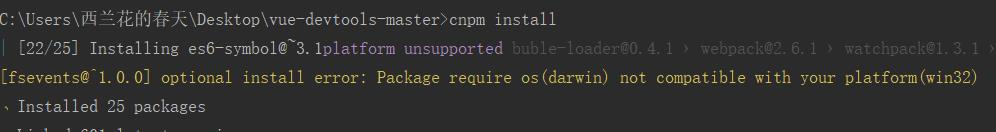
执行:
npm install

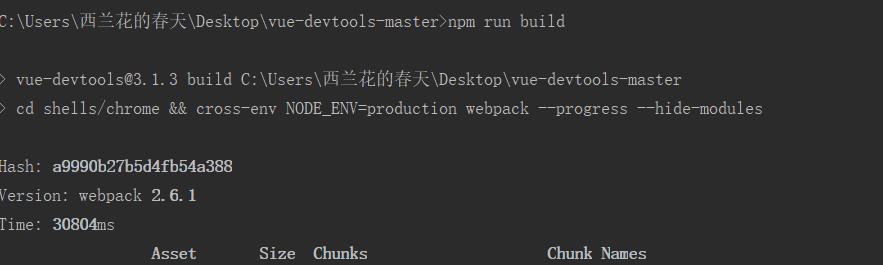
再执行:
npm run build

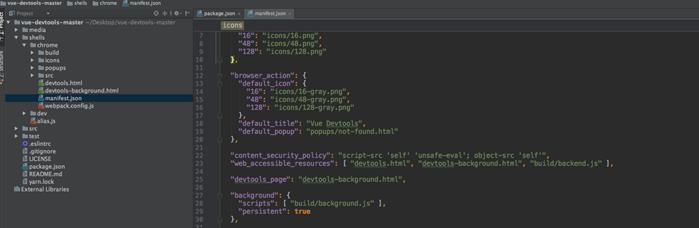
三、修改manifest.json
在vue-devtools-master\\shells\\chrome\\manifest.json里修改
把 persistent修改为true
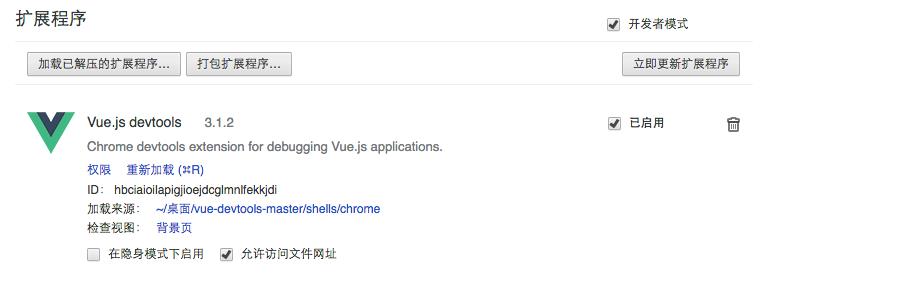
四、谷歌浏览器设置
打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome(即将vue-devtools-master\\shells\\chrome的整个文件导入)
注意:勾选允许访问文件网址
五、打开项目
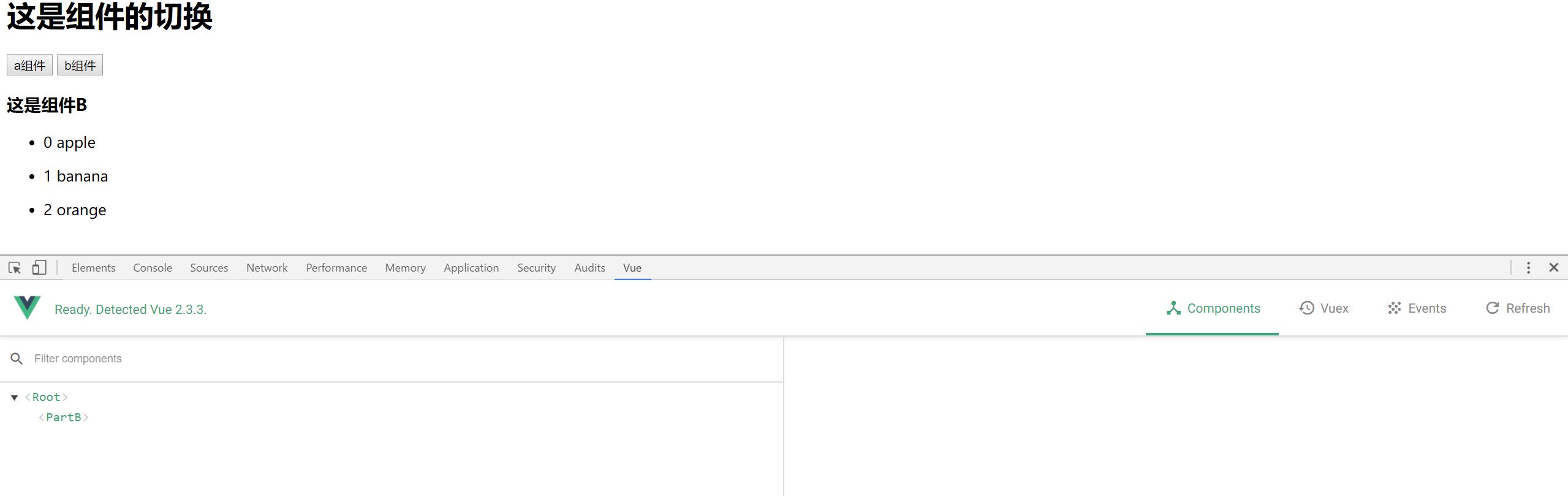
打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址。
注意:项目中必须引用 vue.js, 才能在谷歌浏览器中用此插件进行调试。

以上是关于chrome插件vue-devtools-master安装教程的主要内容,如果未能解决你的问题,请参考以下文章