Chrome 中安装 Vue 扩展程序
Posted 会吃鱼的猫123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 中安装 Vue 扩展程序相关的知识,希望对你有一定的参考价值。
1. 下载压缩包 :
网盘链接: https://pan.baidu.com/s/1CwN_DBFW8TC8dJsqjWD-Tw
提取码: guae
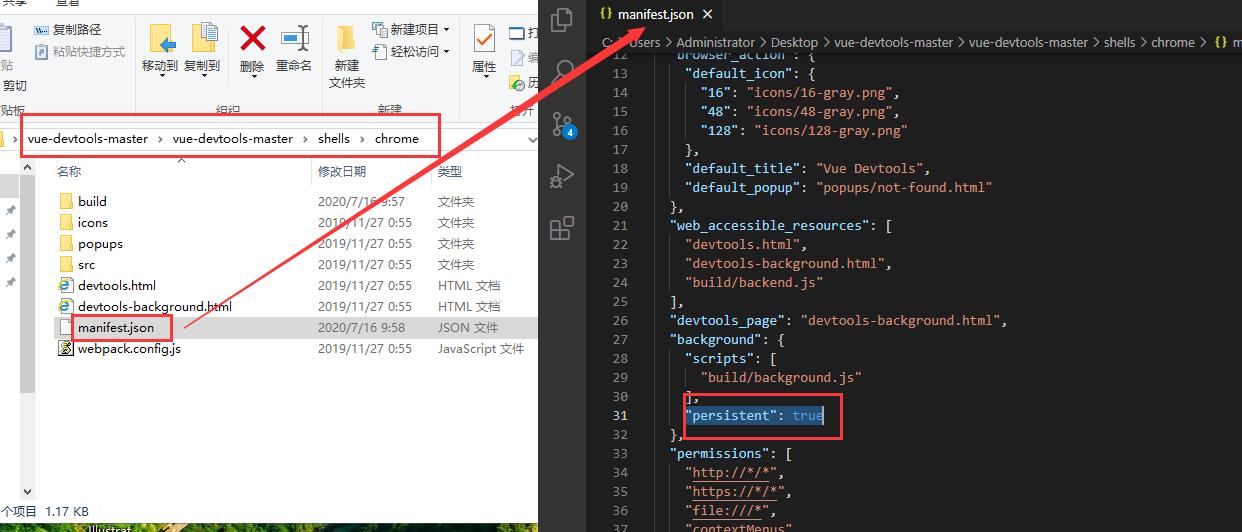
2. 解包并进入解压后的 vue-devtools-master 文件夹;进入 vue-devtools-master\\shells\\chrome 文件中,将 manifest.json 文件打开,找到 background 中的 persistent,改为 true;

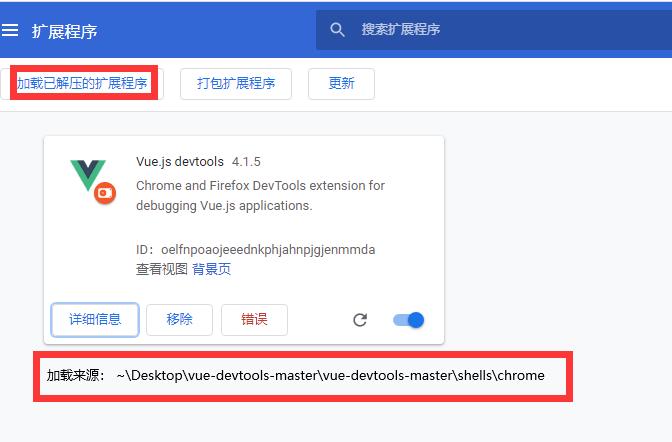
3. 打开谷歌浏览器,在更多工具-> 扩展程序 -> 页面中勾选开发者模式 -> 点击加载解压好的包 -> 选择 vue-devtools-master\\shells下的 chrome;

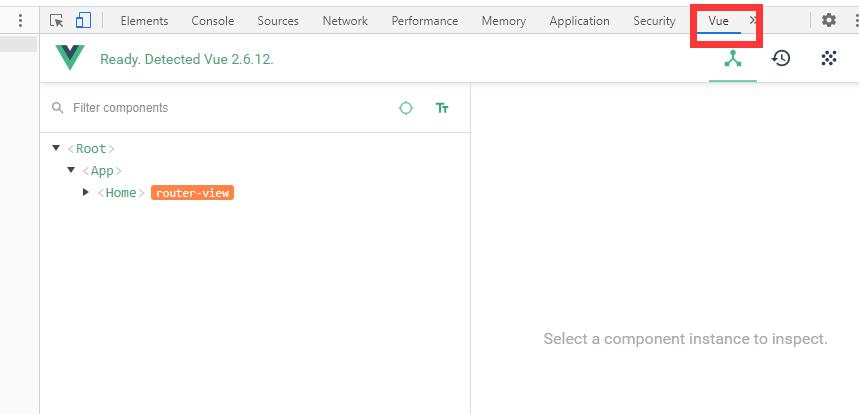
4. 关闭chrome ,重新运行项目,打开 chrome 的开发者模式 ( F12键 ) ,此时看到vue扩展;

以上是关于Chrome 中安装 Vue 扩展程序的主要内容,如果未能解决你的问题,请参考以下文章