原创SuperMap iServer搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原创SuperMap iServer搭建相关的知识,希望对你有一定的参考价值。
javascript API :http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/apidoc/files/SuperMap/Map-js.html
Java API :http://support.supermap.com.cn:8090/iserver/help/html/mergedProjects/iServerJavadoc/overview-summary.html
以下步骤具体可以根据帮助文操作:
http://support.supermap.com.cn:8090/iserver/help/html/index.htm#mergedProjects/SuperMapiServerRESTAPI/resource_hierarchy.htm
1.下载supermap iserver 8c
下载地址: http://support.supermap.com.cn/product/iServer.aspx
SuperMap iServer 目前提供了 32 位 和 64 位的解压缩包(以.zip 为扩展名),无需安装,解压缩即可直接使用。
解压后,在【SuperMap iServer 产品目录】/bin 目录下,您将看到启动 iServer 服务的批处理文件 startup.bat,直接双击运行即可。
如果 SuperMap iServer 的产品目录在操作系统盘(C 盘)下,会因操作系统的权限控制无法写入 log 文件而导致服务启动失败,此时需要以管理员身份来运行 startup.bat。具体操作时,以管理员身份打开 cmd.exe(管理员:命令提示符),切换路径到【SuperMap iServer 产品目录】/bin,运行 startup.bat 如下:
C:\\WINDOWS\\system32>cd /d C:\\Program Files\\supermap_iserver_8**_win64_zip\\bin
C:\\Program Files\\supermap_iserver_8**_win64_zip\\bin>startup.bat
其它软件要求:
JRE 1.8 及其以上版本(环境变量自己配)
SuperMap iObjects Java 8C(2017) SP1 for Windows
2.安装许可:supermap License Center
许可的提供形式有两种:软许可和硬件许可。可以根据具体需要选择
SuperMap 许可中心以多种形式提供,您可以通过以下任意一种方式获取:
- SuperMap iServer 产品包中提供了 SuperMap License Center 许可工具,位于%SuperMap iServer_HOME%\\support\\SuperMapLicenseCenter 目录下。
- 登陆 http://product.supermap.com.cn 下载 SuperMap License Center(Windows 32 位)在线安装工具(LicenseCenterOnlineSetup.exe),双击运行 LicenseCenterOnlineSetup.exe 安装最新版本的 SuperMap 许可中心。
- 访问SuperMap 技术资源中心(http://support.supermap.com.cn),下载 SuperMap License Center 的 Zip 包(SuperMapLicenseCenter.zip),将 Zip 包解压即可用。
通过上述方式获取 SuperMap 许可中心后,通过运行上述目录下的 SuperMap.LicenseCenter.exe 或 SuperMap.LicenseCenter(for .NET 4.0).exe 文件即可启动许可中心。
完成以上步骤之后可以访问服务管理地址:http://localhost:8090/iserver/manager
根据提示完成注册操作。
登录之后在页面中选择 服务-服务管理 中已有可浏览的数据,可选择查看。
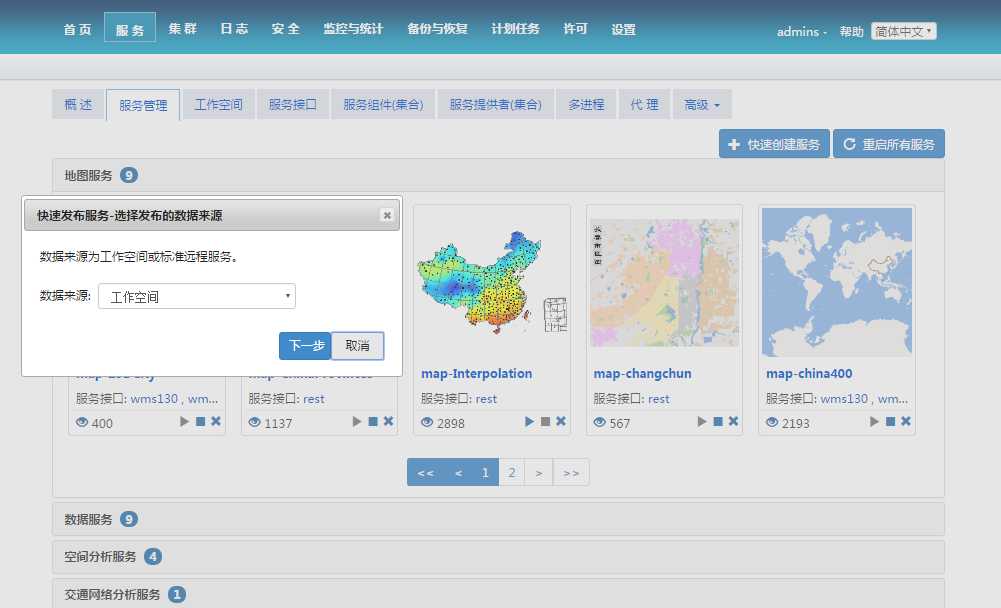
也可以自己上传数据,选择快速创建服务-工作空间

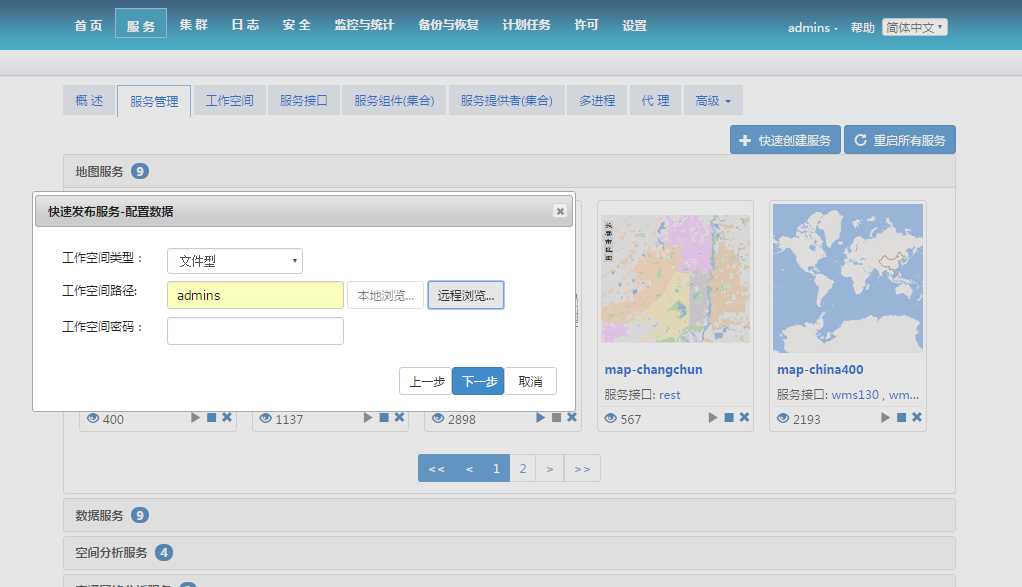
选择远程浏览

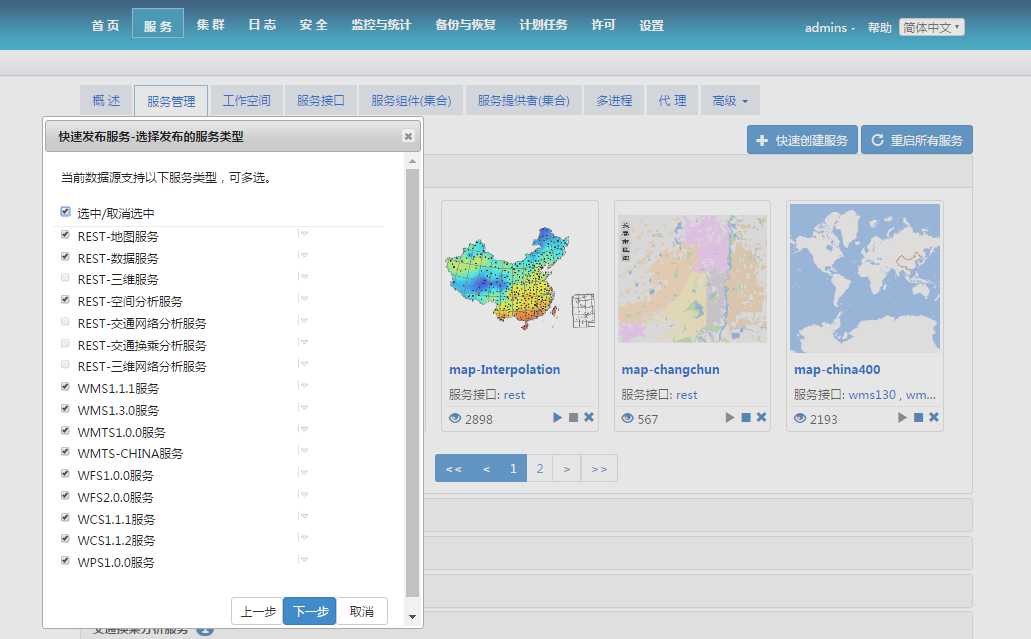
选择发布的服务

3.在eclipse中新建web项目,并在jsp页面中写入以下代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <style type="text/css"> body{ margin: 0; overflow: hidden; background: #fff; } #map{ position: relative; padding:20px; height: 760px; border:1px solid #3473b7; } </style> <script src=‘libs/SuperMap.Include.js‘></script> <script type="text/javascript"> var map, layer, url="http://localhost:8090/iserver/services/map-25DCity/rest/maps/SuperMap25D"; function init() { var panZoombar = new SuperMap.Control.PanZoomBar({ // 是否显示滑动条 showSlider : true, // 滑动条的长度 sliderBarHeight : 255 }); map = new SuperMap.Map("map", { controls : [panZoombar, new SuperMap.Control.ScaleLine(), new SuperMap.Control.Navigation()], numZoomLevels : 16 //设定缩放级别 }); layer = new SuperMap.Layer.TiledDynamicRESTLayer("China", url, {transparent: true, cacheEnabled: true},{maxResolution:"auto"}); layer.events.on({"layerInitialized":addLayer});//图层加载完毕 } function addLayer() { map.addLayer(layer); map.setCenter(new SuperMap.LonLat(0,0), 1); } </script> </head> <body onload="init()"> <div id="map"></div> </body> </html>
其中,26行 url地址:
url="http://localhost:8090/iserver/services/map-china400/rest/maps/China";为服务管理中地图列表的地址
4.完成jsp页面后,需要导入libs和theme文件。我这里用的是js,所以导入js目录下的文件。

5.启动项目即可查看地图。

以上是关于原创SuperMap iServer搭建的主要内容,如果未能解决你的问题,请参考以下文章
SuperMap iServer 扩展/JAVA API 系列博客整理