Arcgis for Javascript 对接iServer发布的Mapserver服务
Posted yaohuimo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Arcgis for Javascript 对接iServer发布的Mapserver服务相关的知识,希望对你有一定的参考价值。
测试说明
webgis开发流程一般是: 数据处理 ---发布服务---SDK开发。除了开源的服务以外,一般各GIS厂商都是自己的服务自己的SDK才能对接。
SuperMap iServer 提供了将自己的数据直接发布为arcgis 地图服务的能力,具体步骤参考iserver的帮助文档。既然能转发服务,那arcgis的SDK能否正常对接使用呢?
测试步骤
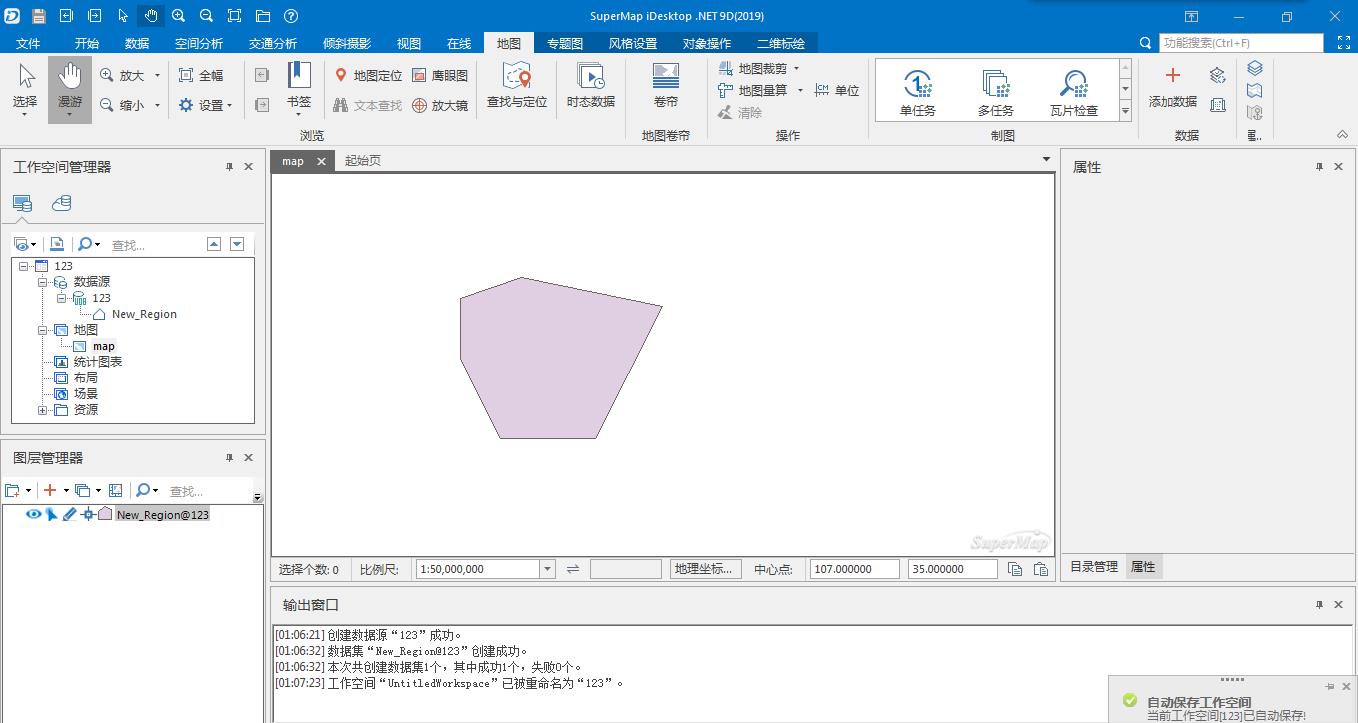
1、使用SuperMap-iDesktop处理数据,新建地图,保存工作空间。

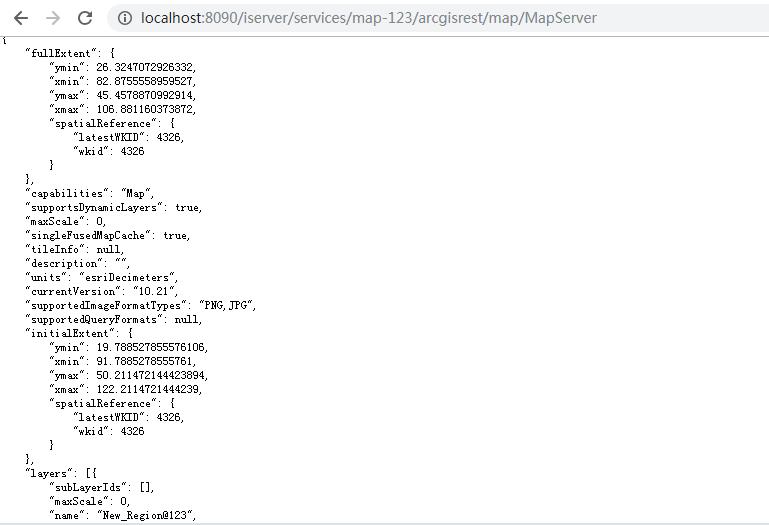
2、在iServer中发布arcgis地图服务,发布后的服务如下:

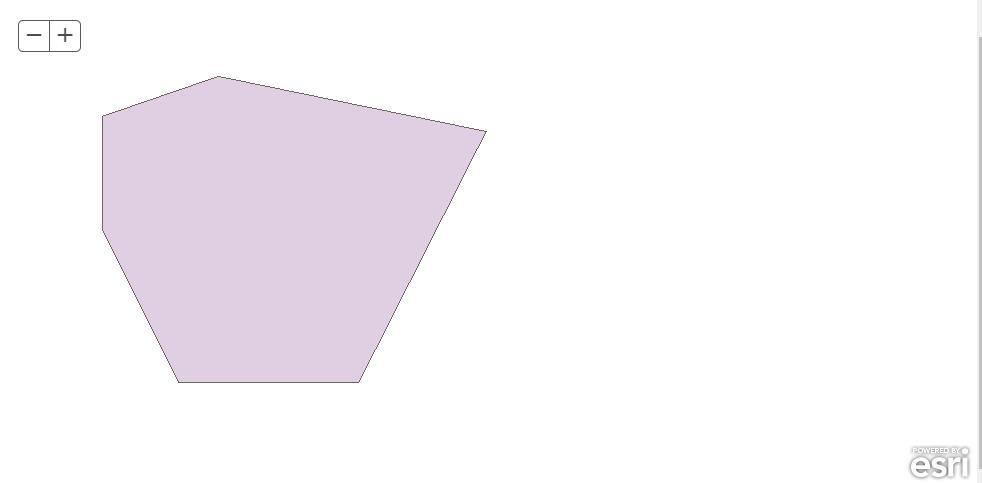
3、使用arcgis的js客户端直接使用服务,在web端出图显示正常。如下图:
注:使用的在线SDK,需要FQ才能加载

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 7 <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> 8 <title>Create Map and add a dynamic layer</title> 9 <link rel="stylesheet" href="https://js.arcgis.com/3.26/esri/css/esri.css" /> 10 11 12 13 <!-- <link rel="stylesheet" type="text/css" href="library/3.26/3.26/dijit/themes/tundra/tundra.css"/> 14 <link rel="stylesheet" type="text/css" href="library/3.26/3.26/esri/css/esri.css" /> 15 <script type="text/javascript" src="library/3.26/3.26/init.js"></script> --> 16 17 18 <!-- <link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.26/3.26/dijit/themes/tundra/tundra.css"/> 19 <link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.26/3.26/esri/css/esri.css" /> 20 <script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.26/3.26/init.js"></script> --> 21 22 23 <style> 24 html, body, #mapDiv{ 25 padding: 0; 26 margin: 0; 27 height: 100%; 28 } 29 </style> 30 <script src="https://js.arcgis.com/3.26/"></script> 31 32 33 <!-- <script src="library\\3.26\\3.26\\esri\\nls\\jsapi_zh-cn.js"></script> 34 <script src="library\\3.26\\3.26\\esri\\layers\\VectorTileLayer.js"></script> 35 <script src="library\\3.26\\3.26\\dojox\\gfx\\svg.js"></script> 36 <script src="library\\3.26\\3.26\\moment\\locale\\zh-cn.js"></script> --> 37 38 <script> 39 var map; 40 41 require([ 42 "esri/map", 43 "esri/layers/ArcGISDynamicMapServiceLayer", 44 "esri/layers/ImageParameters", 45 "esri/geometry/Extent", 46 "esri/SpatialReference", 47 ], function ( 48 Map, ArcGISDynamicMapServiceLayer, ImageParameters,Extent,SpatialReference) { 49 50 map = new Map("mapDiv", { 51 sliderOrientation : "horizontal" 52 }); 53 54 var imageParameters = new ImageParameters(); 55 imageParameters.format = "jpeg"; //set the image type to PNG24, note default is PNG8. 56 57 var extent= new esri.geometry.Extent(82.8755558959527,26.3247072926332,106.881160373872,45.4578870992914, new SpatialReference({ wkid:4326 })); 58 59 //Takes a URL to a non cached map service. 60 var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer("http://localhost:8090/iserver/services/map-123/arcgisrest/map/MapServer", { 61 id: "base", 62 "opacity" : 1.0, 63 "imageParameters" : imageParameters, 64 "fullExtent": extent, 65 "disableClientCaching":true 66 }); 67 68 map.addLayer(dynamicMapServiceLayer); 69 70 71 72 73 74 }); 75 function refresh() { 76 console.log("刷新动态图层"); 77 78 var layer= map.getLayer("base"); 79 layer.refresh(); 80 } 81 </script> 82 </head> 83 84 <body> 85 <div id="toolbar"> 86 <input type=\'button\' id=\'btn1\' value="刷新图层" onclick="refresh()" /> 87 </div> 88 <div id="mapDiv"></div> 89 90 </body> 91 92 </html>

以上是关于Arcgis for Javascript 对接iServer发布的Mapserver服务的主要内容,如果未能解决你的问题,请参考以下文章
