html怎么引用字体包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么引用字体包相关的知识,希望对你有一定的参考价值。
html引用字体包的步骤:
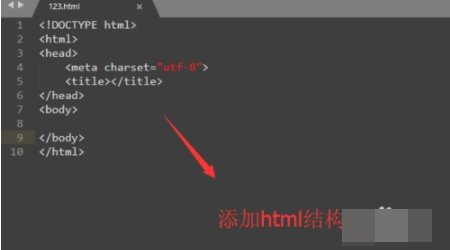
1、打开一个Sublime Text软件,制作一个基本的HTML结构:

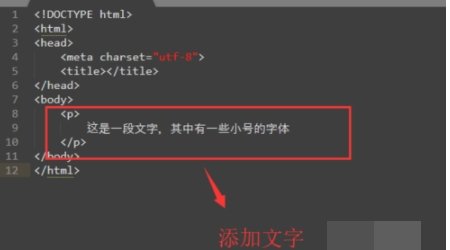
2、在Body区域添加一点文字,文字用p标签包裹起来:

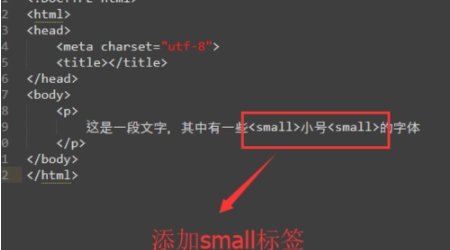
3、在文字中间的某个字前后添加small标签:

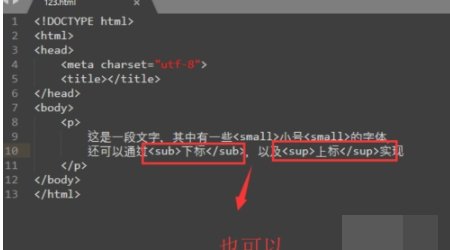
4、也可以通过sub和sup标签让小号字体在正常文字的上面或者下面。

以上就是html引用字体包的步骤了。
参考技术A @font-facefont-family: 'MyNewFont'; /*字体名称*/
src: url('font.ttf'); /*字体源文件*/
CSS3可以直接支持导入字体
使用font-family属性就是设置字体,如果你是用dw编辑器编辑html的话当你打出font-family的时候会有联想出来你电脑里面的所有的字体的,到时候你就可以直接从里面选择你需要的字体即可追问
如果是引用另外的字体包呢,比如我刚下的web字体包,怎么引用?
追答如果你刚下了的,那就先把字体导入到电脑里面再引用,或者你也可以放到你的项目里面去,然后引用路径要正确即可
参考技术D 只有七天的时间,看你手速,艺术字体就是好看字体在这呢
Charles抓包工具怎么调节字体大小
选择工具栏的Edit Tab下的Perferences,然后进入UserInterFaceTab,display font是请求和相应的字体控制,font size是请求和相应的字体大小设置 参考技术A 几种实现:1、breakpoints 断点支持requestresponse修改任意参数坏处容易导致前端请求超操作非快才行
2、mapmap remotemap localmap remote请求改任意址例请求线址map测试环境map local则返址map本文件直接解析本数据
3、rewriterewrite类型比较特别用Header、host、path、urlbody全都能修改
根据自需要找适合吧具体用网用百度查追问
就是想调节一下Charles里的字体,太小了,想调大一点
以上是关于html怎么引用字体包的主要内容,如果未能解决你的问题,请参考以下文章