html5页面怎么引用字体ttf文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5页面怎么引用字体ttf文件相关的知识,希望对你有一定的参考价值。
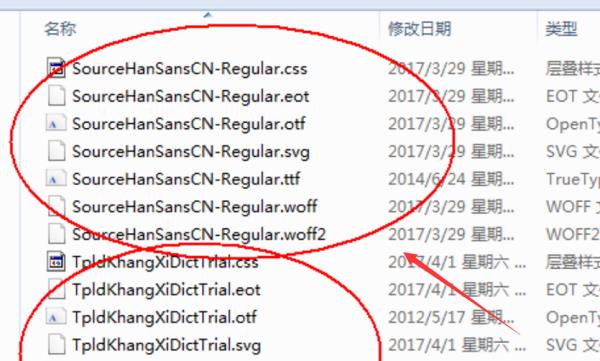
参考技术A1、首先在项目过程中新建文件夹fonts将准备好的ttf字体文件复制该文件夹下:

2、然后在工程新建style.css,使用@font-face中的font-family和src引入字体,在src的属性值填写“url(“路径”)”即可:

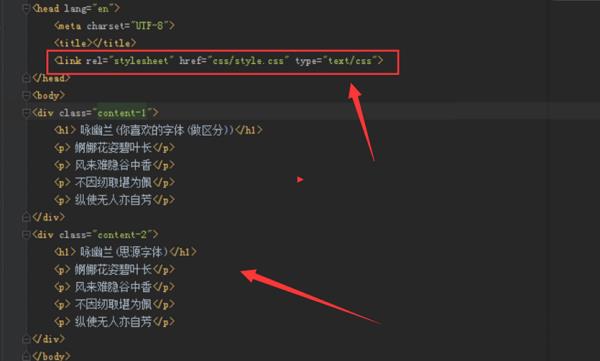
3、然后打开html文件,写入一些文字,在上方的head标签中引用css,使用link标签引入,在href中写入css文件的路径即可:

4、最后打开浏览器,可以看到在浏览器的文字已经改变了,引用是成功的:

Ubuntu如何安装字体超详细
参考技术A Ubuntu等系统安装字体全过程。准备好字体,并解压除了,ttf格式。
“cd到下载目录”,字体在哪里。
复制字体:“sudocp*.ttf/usr/share/fonts”。
"cd/usr/share/fonts"字体也在哪里了。
建立字体缓存:“fc-cache”,现在字体可以用了。
这是lubuntu设置字体的方式。
其他类Ubuntu系统可以安装:“sudoaptinstallunity-tweak-tool”。
在这里可以设置字体。
以上是关于html5页面怎么引用字体ttf文件的主要内容,如果未能解决你的问题,请参考以下文章