网易七鱼智能客服系统使用心得
Posted 抖音的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网易七鱼智能客服系统使用心得相关的知识,希望对你有一定的参考价值。
最近工作中,需要用到一套在线客服系统,经过比较,发现网易七鱼智能客服系统还是挺不错的,现将使用心得整理如下:
使用步骤:
一、打开官网
网易七鱼智能客服 http://qiyukf.com/

二、注册账号

三、登录后台

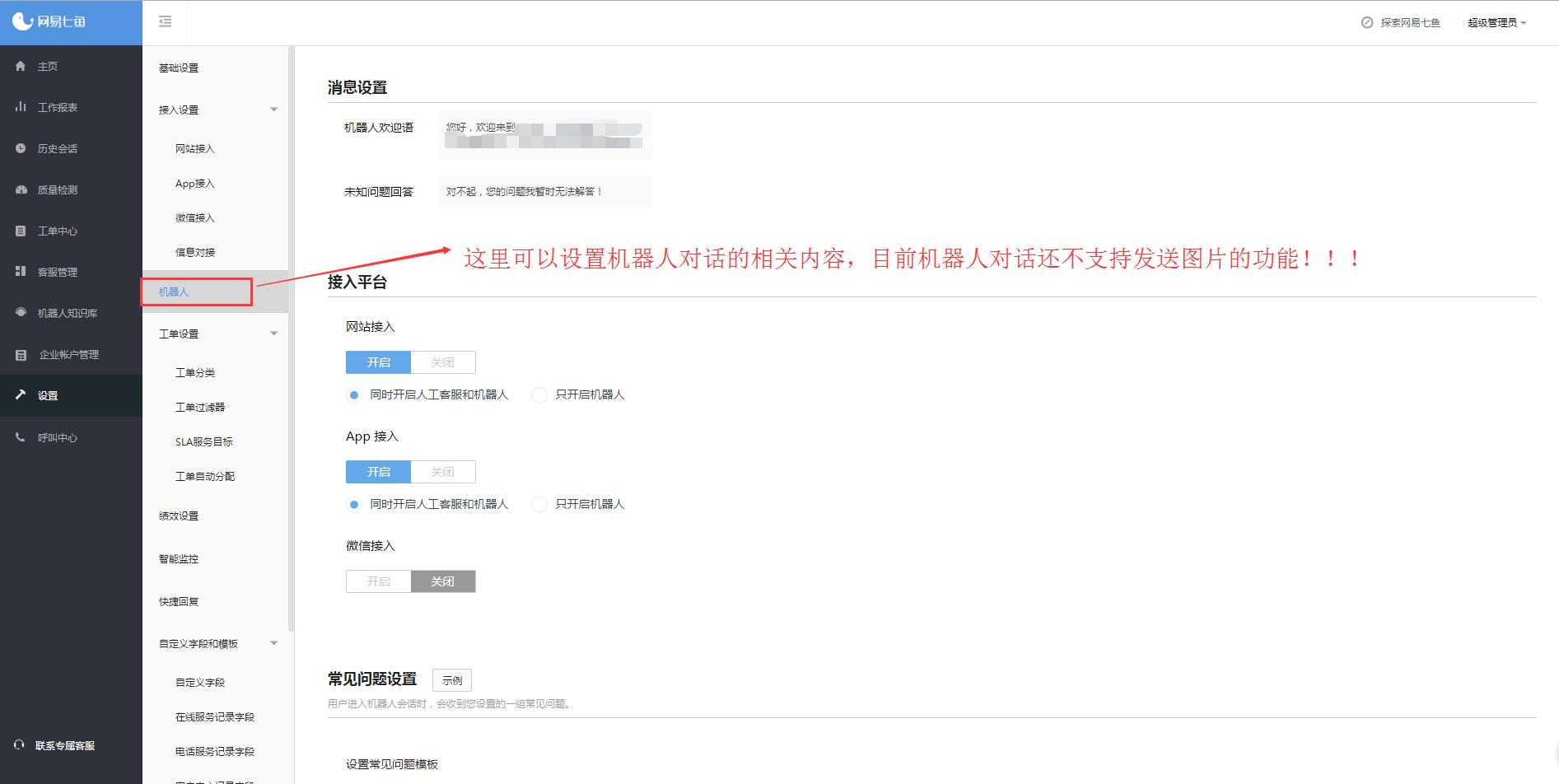
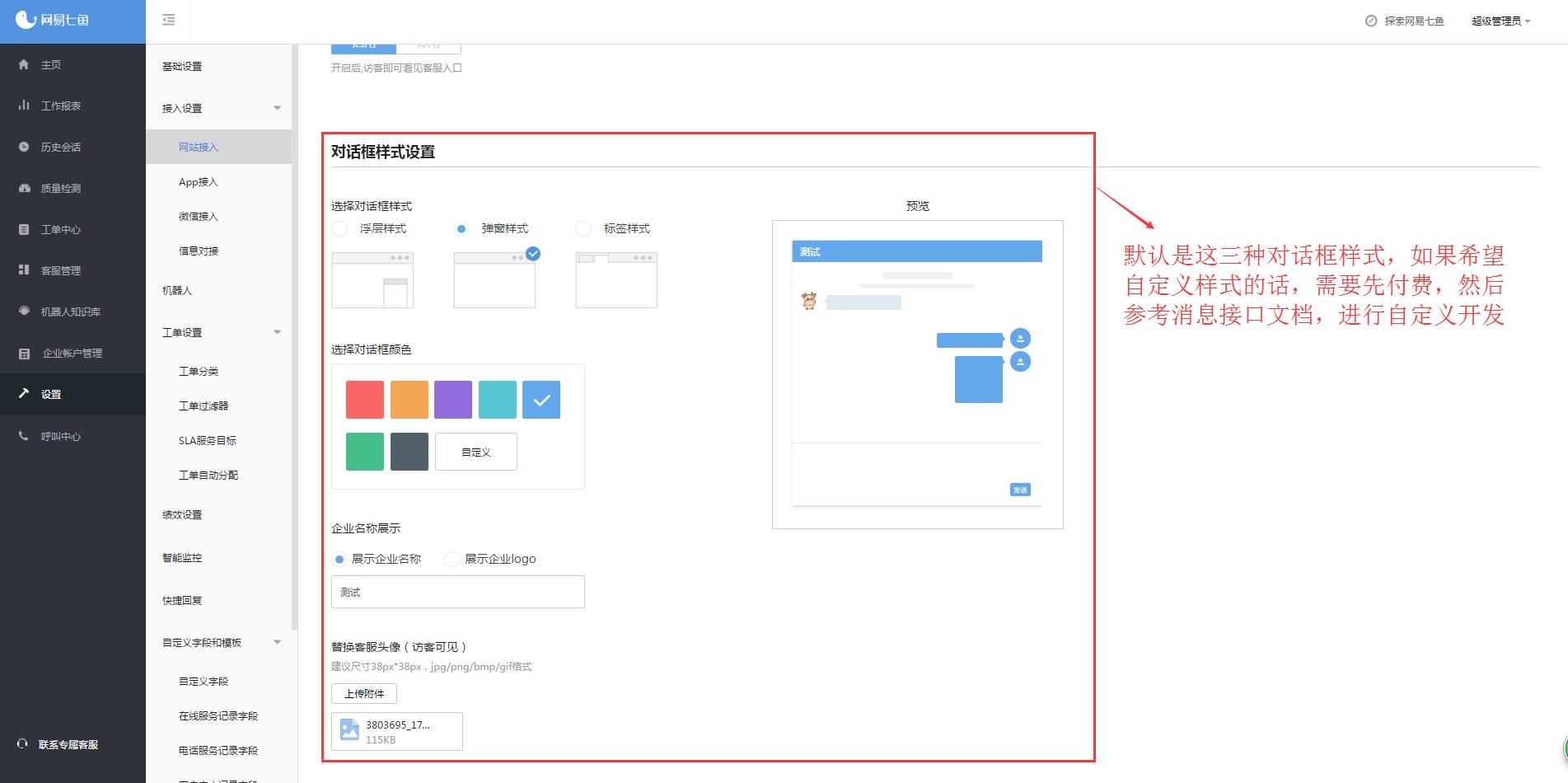
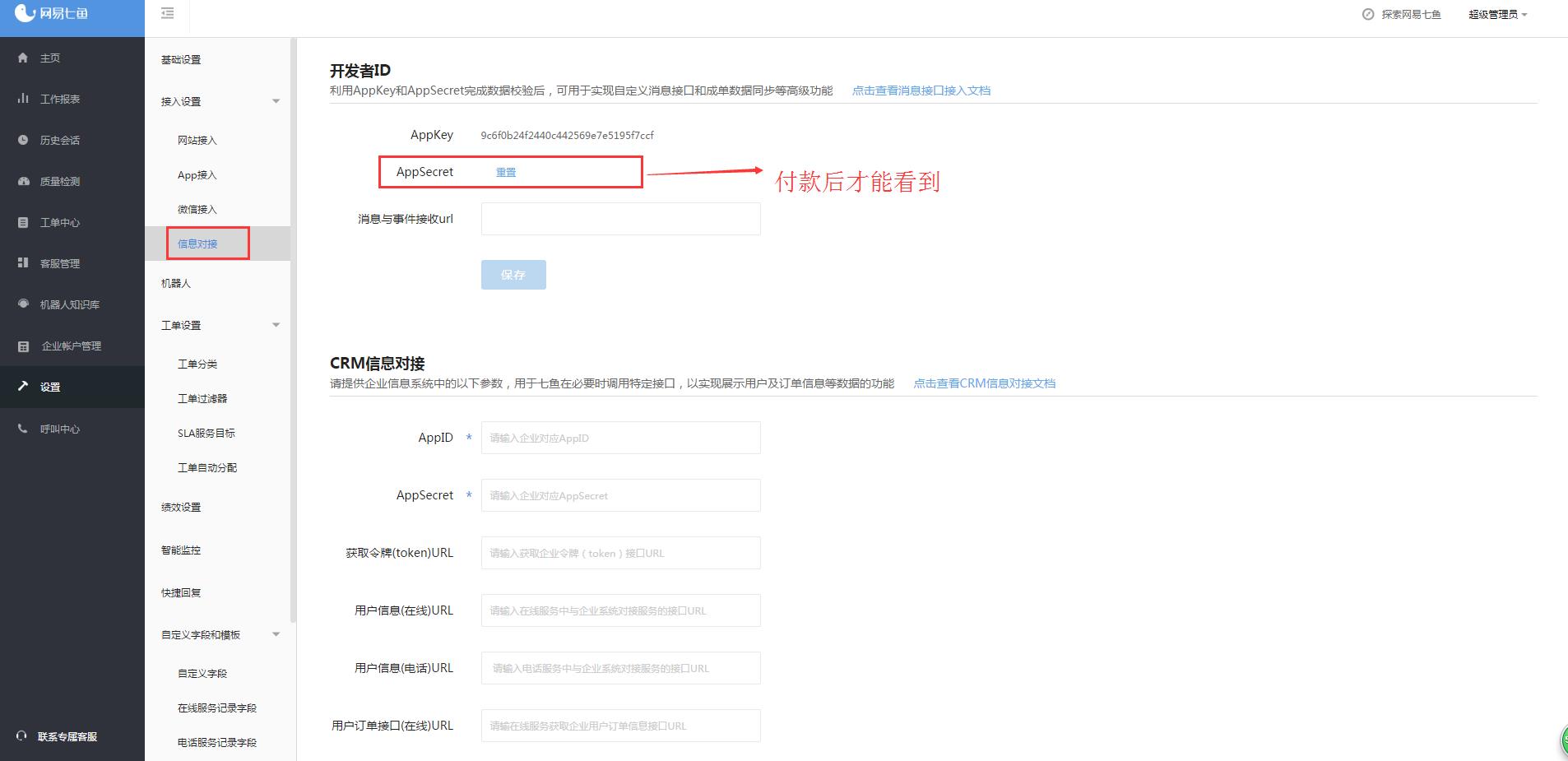
四、常见问题
网易七鱼Web开发指南 http://qiyukf.com/newdoc/html/Web_SDK_Guide.html
消息接口文档 http://qiyukf.com/newdoc/html/message_interface.html


五、demo展示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>网站接入客服</title> <style> body { height: 3000px; } /*隐藏原有的图标*/ #YSF-BTN-HOLDER { display: none; } .m-confirm { width: 67px; position: fixed; top: 50%; right: 0px; background-color: #fff; font-size: 12px; color: #fff; margin-top: -122px; z-index: 9999; } .m-confirm p { margin: 0; } .m-confirm .online:hover, .tel:hover { background: #45a4ec; } .online { height: 99px; border-bottom: 1px solid #8dc7ff; cursor: pointer; background: #2594e9; display: flex; flex-direction: column; align-items: center; } .i-sprite-1 { background: url("./img/online.png") no-repeat center top; width: 25px; height: 25px; margin: 28px 0 8px 0; } .tel { height: 99px; border-bottom: 1px solid #8dc7ff; position: relative; cursor: pointer; background-color: #2594e9; display: flex; flex-direction: column; align-items: center; } .i-sprite-2 { background: url("./img/telephone2.png") no-repeat center top; width: 25px; height: 25px; margin: 28px 0 8px 0; } .tel .content { width: 138px; height: 43px; background: url("./img/telephone.png") no-repeat; background-size: 138px 43px; position: absolute; opacity: 0; top: 27px; left: -147px; z-index: 9999; } a:hover .content { opacity: 1; } .tel .content { color: #333333; font-size: 16px; display: flex; align-items: center; padding-left: 10px; } .top { height: 35px; background-color: #dbdbdb; cursor: pointer; display: flex; flex-direction: column; align-items: center; padding-top: 8px; font-weight: 900; opacity: 0; transition: opacity 1000ms; } .top:hover { background: #e6e6e6; } .i-sprite-3 { background: url("./img/top.png") no-repeat center top; width: 67px; height: 6px; } .top p { color: #666; font-weight: bolder; height: 20px; margin-top: 5px; } </style> </head> <body> <h1>客服DEMO</h1> <div class="m-confirm"> <a class="online" onclick="ysf.open();"> <i class=" i-sprite-1"></i> <p>在线咨询</p> </a> <a class="tel"> <i class="i-sprite-2"></i> <p>电话咨询</p> <div class="content"> <p>400-888-1234</p> </div> </a> <a class="top" id="top" onclick="pageScroll()"> <i class="i-sprite i-sprite-3"></i> <p>TOP</p> </a> </div> <!--客服聊天接入代码--> <script src="https://qiyukf.com/script/9c6f0b24f2440c442569e7e5195f7ccf.js" defer async></script> <script type="text/javascript"> //返回顶部 var oTop = document.getElementById("top"); var scrolldelay; function pageScroll() { window.scrollBy(0, -100); scrolldelay = setTimeout(\'pageScroll()\', 15); } window.onscroll = function () { var scrolltop = document.documentElement.scrollTop || document.body.scrollTop; if (scrolltop > 300) { oTop.style.opacity = 1; } else { oTop.style.opacity = 0; } if (scrolltop == 0) clearTimeout(scrolldelay); } </script> </body> </html>
源码地址 http://pan.baidu.com/s/1gfknJqV 密码: h8c7
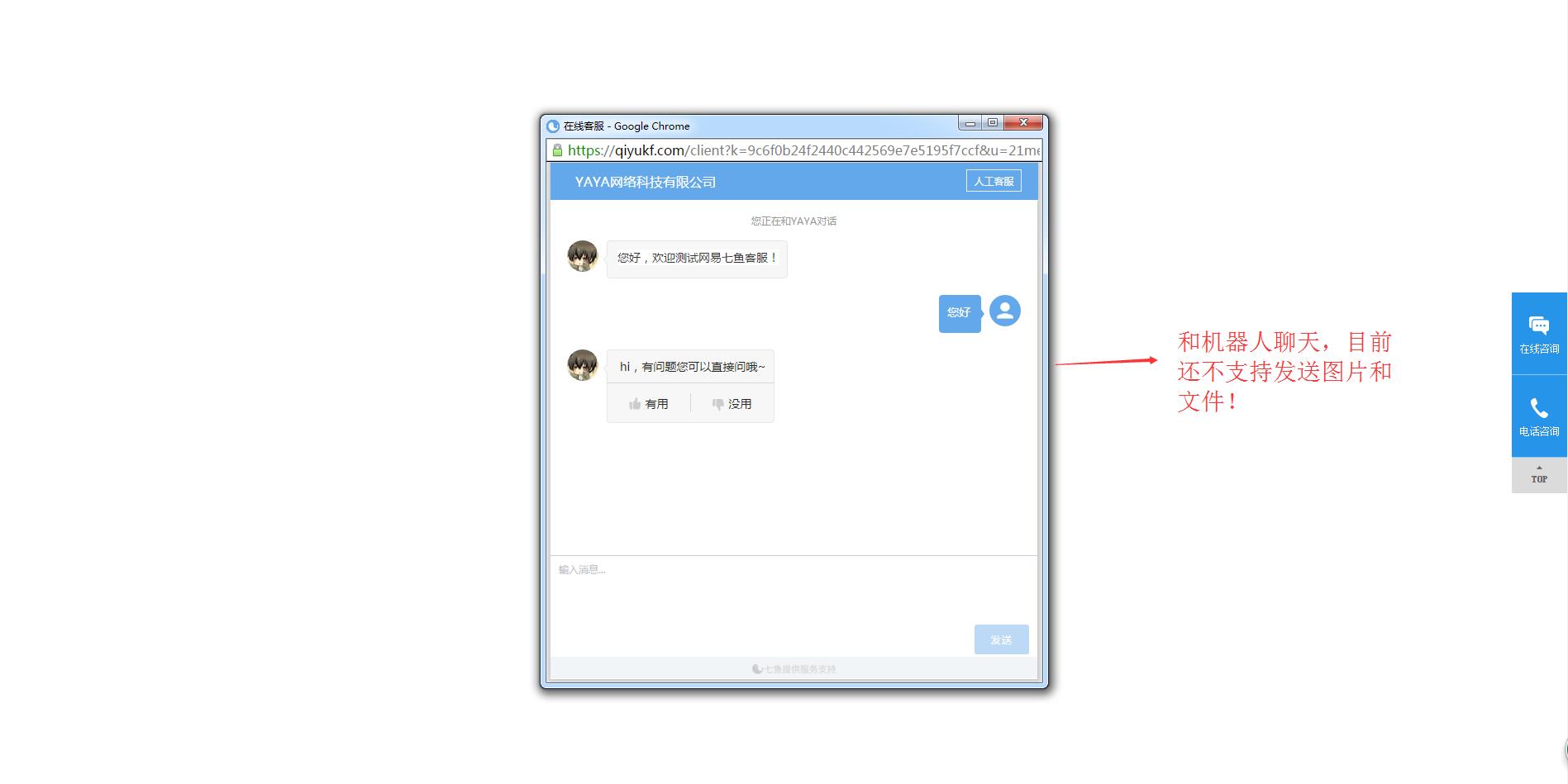
六、demo截图
与机器人聊天

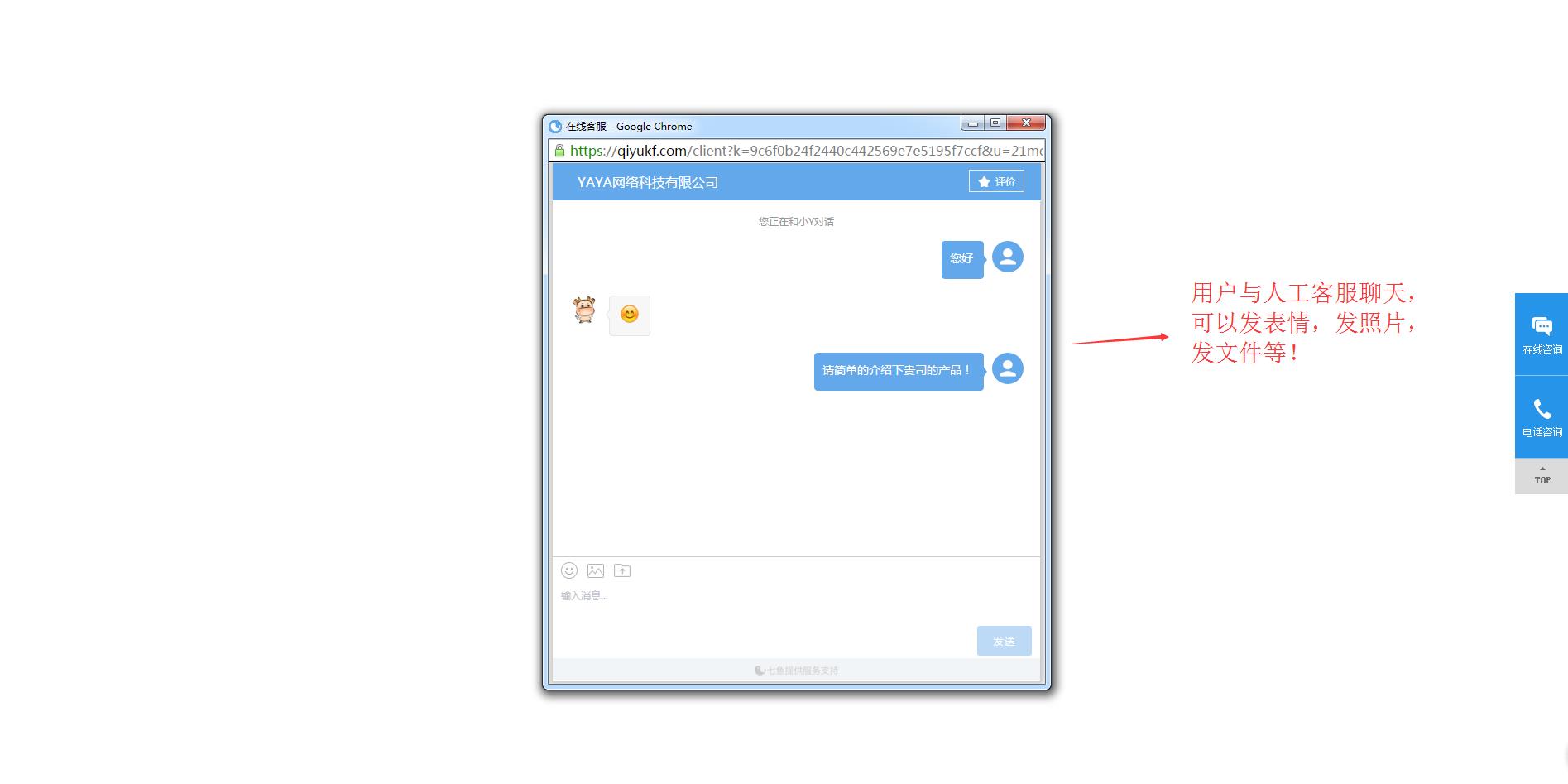
用户与人工客服聊天
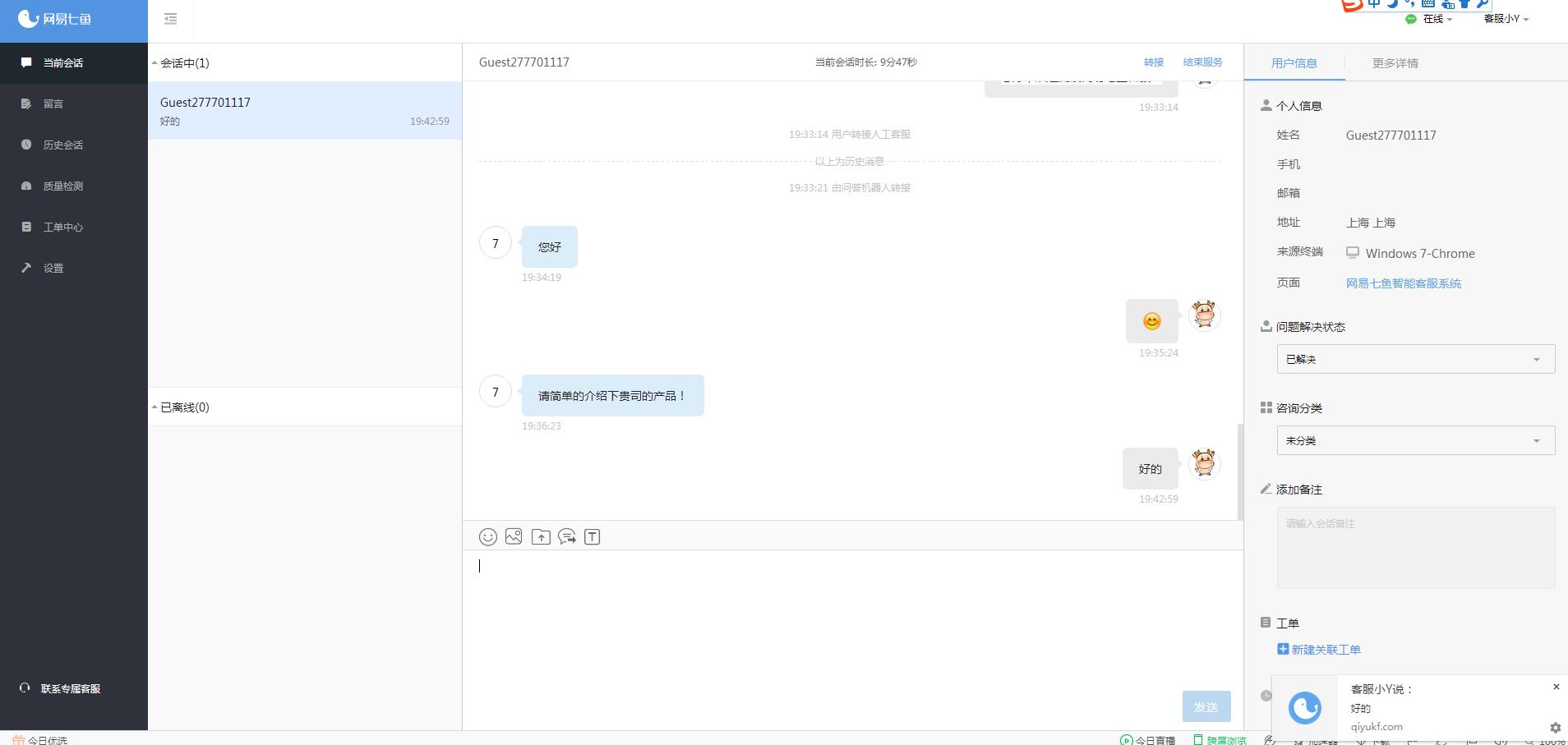
 人工客服操作界面
人工客服操作界面

以上是关于网易七鱼智能客服系统使用心得的主要内容,如果未能解决你的问题,请参考以下文章