android日历控件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android日历控件相关的知识,希望对你有一定的参考价值。
参考技术A 1,本人应产品需求, 要一个可上下滑动的一个日历, 仿Clue实现, 本人基于Square写的一个Calendar Demo实现此功能, 得,现在又需要可以无限滑动, 要求看到所有的数据, 但是生成数据的方式需要变, 本人在3考虑, 对产品和两个boss动之以情, 晓之以理, 说服了他们实现可以左右滑动的日历, -_-//, but ,现在数据如何生成, 并且实现左右滑动呢,ok, 现在还是基于原有的日历, 把生成数据的方式做修改,
好的, 实现思路:
ViewPager + Fragment来实现日历页, 中间的fragment的小的item, 用GridView来实现,
为了保证流畅性, 我认为还是生成的日历的数据要分开显示,
第一步, 实现日历的无限轮播, 可以无限滑动, 这就需要在Adapter中做些操作,
--1>
--2>
--3>
第二步, 实现轮播图的效果已经实现,现如今就是把viewpager中间返回的一个个小的月份的view来显示, 通过月份和年份来生成一个月中的所有数据的集合,
生成的数据封装成一个bean对象, 也可以是两个bean对象, 这时候就需要设置这一个点击事件了, 这个点击事件的设置, 我一开始在view所依赖的bean对象中添加数据, 让后让它来点击, 让后设置select属性为true, 上一个设置为false, 但是这样做出来的效果并不理想, 响应有延迟, 这个可以想象得到, 重新设置数据, 让后notify, 这原本就是慢的, 我做完优化之后就上传github, 这个日历控件
这只是提供一个思路, 我接着在封装一下, 这两天会在发一篇文章
Android从零单排系列十一《Android视图控件——日历日期时间选择控件》
目录
前言
小伙伴们,在上文中我们介绍了Android视图控件ImageView控件,本文我们继续盘点,介绍一下视图控件的日历、日期、时间组件。
一.日历、日期、时间组件基本介绍
在 Android 应用开发中,CalendarView 、DatePicker和TimePicker实现选择日期时间、Chronometer实现计时器功能,本文结合实例形式分析了Android DatePicker和TimePicker、Chronometer组件的功能、常用函数、布局等。
二.几种常见的控件类型
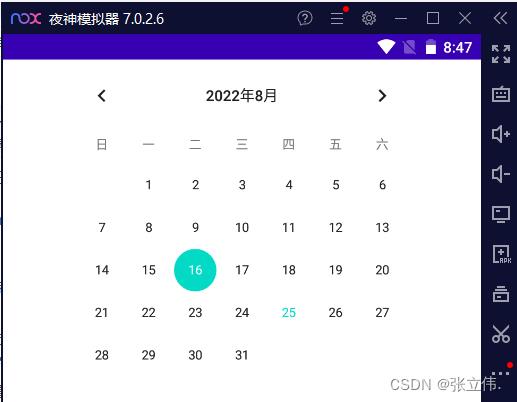
1.CalendarView –日历控件
CalendarView是Android上一个优雅、高度自定义、性能高效的日历控件,完美支持周视图,支持标记、自定义颜色、农历等,任意控制月视图显示、任意日期拦截条件、自定义周起始等。
CalendarView 的特性
基于Canvas绘制,极速性能
热插拔思想,任意定制周视图、月视图,即插即用
支持单选、多选、范围选择、国内手机日历默认自动选择等选择模式
支持静态、动态设置周起始,一行代码搞定
支持静态、动态设置日历项高度、日历填充模式
支持设置任意日期范围、任意拦截日期
支持多点触控、手指平滑切换过渡,拒绝界面抖动
类NestedScrolling特性,嵌套滚动
既然这么多支持,那一定支持英语、繁体、简体,任意定制实现
android:firstDayOfWeek:设置一个星期的第一天 android:maxDate :最大的日期显示在这个日历视图mm / dd / yyyy格式 android:minDate:最小的日期显示在这个日历视图mm / dd / yyyy格式 android:weekDayTextAppearance:工作日的文本出现在日历标题缩写

2. DatePicker –日期选择控件
android:calendarTextColor : 日历列表的文本的颜色 android:calendarViewShown:是否显示日历视图 android:datePickerMode:组件外观,可选值:spinner,calendar 前者效果如下,默认效果是后者 android:dayOfWeekBackground:顶部星期几的背景颜色 android:dayOfWeekTextAppearance:顶部星期几的文字颜色 android:endYear:去年(内容)比如2010 android:firstDayOfWeek:设置日历列表以星期几开头 android:headerBackground:整个头部的背景颜色 android:headerDayOfMonthTextAppearance:头部日期字体的颜色 android:headerMonthTextAppearance:头部月份的字体颜色 android:headerYearTextAppearance:头部年的字体颜色 android:maxDate:最大日期显示在这个日历视图mm / dd / yyyy格式 android:minDate:最小日期显示在这个日历视图mm / dd / yyyy格式 android:spinnersShown:是否显示spinner android:startYear:设置第一年(内容),比如19940年 android:yearListItemTextAppearance:列表的文本出现在列表中。 android:yearListSelectorColor:年列表选择的颜色

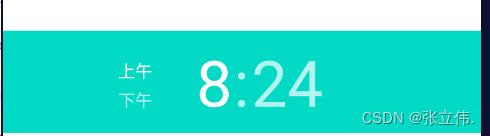
3.TimePicker –时间选择控件
calendarViewShown 设置其是否显示CalenderView组件
endYear 允许选择的最后一年
maxDate 支持的最大日期
minDate 允许选择的最小日期
spinnerShown 是否显示Spinner 日期选择组件
startYear 设置日期选择器 允许选择的第一年

4.Chronometer—计时器控件
Chronometer是一个简单的计时器。
主要配置
format,显示格式,默认是"MM:SS"或"H:MM:SS",以%s来格式化。
countDown,是否倒计时,与base时间相比较
主要方法
start(),开始计时
stop(),停止计时
setBase(long),设置计时基准时间
setFormat(String),设置显示格式
setCountDown(boolean),设置是否是倒计时,只有版本大于24才有效
setOnChronometerTickListener(OnChronometerTickListener),设置监听器
三.DEMO
activity
package com.example.myfirtstproject;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends Activity
//定义五个当前时间的变量
private int year ;
private int month ;
private int day ;
private int hour ;
private int minute ;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker);
TimePicker timePicker = (TimePicker) findViewById(R.id.timePicker);
//获取当前日期/时间
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
//为DatePicker添加监听事件
datePicker.init(year, month, day, new DatePicker.OnDateChangedListener()
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth)
MainActivity.this.year = year;
MainActivity.this.month =month ;
MainActivity.this.day = day;
//显示用户选择的 日期 和 时间
Toast.makeText(MainActivity.this,year+ "年"+month+ "月" + day+ "日"+hour+ "时"+minute+ "分",Toast.LENGTH_SHORT).show();
);
//TimePicker选择监听器
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener()
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute)
MainActivity.this.hour = hourOfDay;
MainActivity.this.minute = minute;
);
CalendarView calendarview = (CalendarView) findViewById(R.id.calendarview);
calendarview.setOnDateChangeListener(new CalendarView.OnDateChangeListener()
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth)
Toast.makeText(MainActivity.this,"您选择的时间是:"+ year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).show();
);
xml
<?xml version="1.0" encoding="utf-8" ?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="再见孙悟空-【Android从零单排系列十一】《Android视图控件——日历、日期、时间选择控件》"/>
<CalendarView
android:id="@+id/calendarview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:startYear="1900"
android:endYear="2080"
android:calendarViewShown="true"
android:spinnersShown="true">
</DatePicker>
<TimePicker
android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
</TimePicker>
</LinearLayout>
</ScrollView>
以上是关于android日历控件的主要内容,如果未能解决你的问题,请参考以下文章
Android从零单排系列十一《Android视图控件——日历日期时间选择控件》
Android从零单排系列十一《Android视图控件——日历日期时间选择控件》