Android开发有没有人做过日历控件,可以签到的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发有没有人做过日历控件,可以签到的相关的知识,希望对你有一定的参考价值。
参考技术A android开发有没有人做过日历控件,可以签到的可以按照这个思路:
首先是MainActivity,源码如下
<pre name=code class="java">public class MainActivity extends Activity private SignCalendar calendar; private String date; private int years; private String months; private Button btn_sign; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-dd"); Date curDate = new Date(System.currentTimeMillis()); 获取当前时间 date = formatter.format(curDate); calendar = (SignCalendar) findViewById(R.id.sc_main); btn_sign = (Button) findViewById(R.id.btn_sign); btn_sign.setOnClickListener(new OnClickListener() @Override public void onClick(View v) TODO Auto-generated method stub List<String> list = new ArrayList<String>(); list.add("2016-06-30"); list.add(date); calendar.setCalendarDaysBgColor(list, R.drawable.bg_sign_today); calendar.addMarks(list, 0); );以下是布局文件:
<LinearLayout xmlns:android=":schemas.android./apk/res/android" xmlns:tools=":schemas.android./tools" android:layout_ android:layout_ android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".h.cheng.signcalendar.MainActivity" > <.h.cheng.signcalendar.SignCalendar android:id="@+id/sc_main" android:layout_ android:layout_ android:clickable="true" > </.h.cheng.signcalendar.SignCalendar> <LinearLayout android:layout_ android:layout_ android:layout_marginTop="15dp" android:orientation="horizontal" > <Button android:id="@+id/btn_sign" android:layout_ android:layout_ android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:background="#f00" android:text="签到" android:textColor="#fff" /> </LinearLayout> </LinearLayout>有没有人用过bootstrap中datepicker日历控件
首先,不管是datepicker还是datetimepicker,都是bootstrap爱好者编写的,并不是itter官方提供的。
你想设置默认时间,其实使用value属性就可以了,这与datetimepicker无关,只是input本身的属性:
<input type=text value="26/08/2013 19:14:58" data-format="dd/MM/yyyy hh:mm:ss" id="dp2">
$(\'#dp2\').datetimepicker ();
以上会使默认时间设置为26/08/2013 19:14:58,如果你希望默认时间为当前时间,使用DOM操作下input的value属性就可以了。
Android开发中几种有用的的日历控件实现
道客巴巴精品文档 android日历控件 android 控件 android 自定义控件 android 日期控件 android 控件属性 android 控件不可见 android 时间控件 android 浏览器控件 android组合控件 android常用控件
有没有人是做android开发的??有
有没有好的日历控件啊?梅花雨的日历控件,搜搜看咯
幼师有没有人做过?可以吗?你好!看了你的描述,幼师都没有人做过,可以吗?这个问题是,需要本人喜欢不喜欢而决定,现在幼儿园百分之九十是私人办的,幼儿园主要依靠入园人数收入来维持,在幼儿园工作以及待遇,还是不错的,只要幼儿园越办越好,就会吸引更多幼儿入园,所以幼儿园老师将起着重要作用,完全没问题,祝好运!
有没有人做过openmeetings的二次开发啊求帮助 文档上说用run as ant build,我运行之后报错
Buildfile: D:\\我的文件\\视频会议\\apache-openmeetings-3.0.2-src\\build.xml
clean.classes:
[delete] Deleting directory D:\\我的文件\\视频会议\\apache-openmeetings-3.0.2-src\\build\\classes\\openmeetings
clean.dist:
clean:
info:
1)你这是若干个项目吧
2)部署的话没文档吗?
3)关于 red5 的应用的部署,我以前整理过,帮你找找看
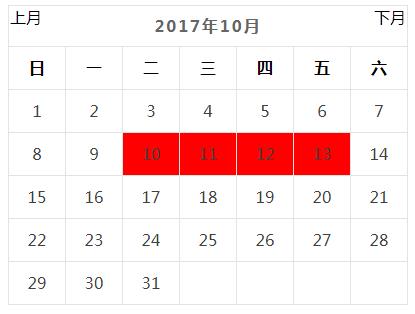
签到日历效果显示

项目用vue开发的,找了一个jQuery实现的签到日历效果,再改成vue开发模式,考虑到vue需要环境支持,下面只贴出jQuery实现的
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>签到效果实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
.singer_r_img{display:block;width:114px;height:52px;line-height:45px;background:url(images/sing_week.gif) right 2px no-repeat;vertical-align:middle;*margin-bottom:-10px;text-decoration:none;}
.singer_r_img:hover{background-position:right -53px;text-decoration:none;}
.singer_r_img span{margin-left:14px;font-size:16px;font-family:\'Hiragino Sans GB\',\'Microsoft YaHei\',sans-serif !important;font-weight:700;color:#165379;}
.singer_r_img.current{background:url(images/sing_sing.gif) no-repeat 0 2px;border:0;text-decoration:none;}
.sign table{border-collapse: collapse;border-spacing: 0;width:100%;}
.sign th,.sign td {width: 30px;height: 40px;text-align: center;line-height: 40px;border:1px solid #e3e3e3;}
.sign th {font-size: 16px;}
.sign td {color: #404040;vertical-align: middle;}
.sign .on{background-color: red}
.calendar_month_next,.calendar_month_prev{width: 34px;height: 40px;cursor: pointer;background:url(images/sign_arrow.png) no-repeat;}
.calendar_month_next {float: right;background-position:-42px -6px;}
.calendar_month_span {display: inline;line-height: 40px;font-size: 16px;color: #656565;letter-spacing: 2px;font-weight: bold;}
.calendar_month_prev {float: left;background-position:-5px -6px;}
.sign_succ_calendar_title {text-align: center;width:398px;border-left:1px solid #e3e3e3;border-right:1px solid #e3e3e3;background:#fff;}
.sign_main {width: 400px;border-top:1px solid #e3e3e3;font-family: "Microsoft YaHei",SimHei;}
</style>
<script type="text/javascript">
$(function(){
//ajax获取日历json数据
var signList=[\'09\',\'11\',\'13\',\'14\'];
calUtil.init(signList);
});
</script>
</head>
<body>
<div style="width:300px;height:300px;" id="calendar">
</div>
</body>
<script type="text/javascript">
var calUtil = {
showYear:2015, //当前日历显示的年份
showMonth:1, //当前日历显示的月份
showDays:1, //当前日历显示的天数
eventName:"load",
//初始化日历
init:function(signList){
calUtil.setMonthAndDay();
calUtil.draw(signList);
calUtil.bindEnvent();
},
draw:function(signList){
//绑定日历
var str = calUtil.drawCal(calUtil.showYear,calUtil.showMonth,signList);
$("#calendar").html(str);
//绑定日历表头
var calendarName=calUtil.showYear+"年"+calUtil.showMonth+"月";
$(".calendar_month_span").html(calendarName);
},
//绑定事件
bindEnvent:function(){
//绑定上个月事件
$(".calendar_month_prev").click(function(){
//ajax获取日历json数据
var signList=["10","11","12","13"];
calUtil.eventName="prev";
calUtil.init(signList);
});
//绑定下个月事件
$(".calendar_month_next").click(function(){
//ajax获取日历json数据
var signList=["10","11","12","13"];
calUtil.eventName="next";
calUtil.init(signList);
});
},
//获取当前选择的年月
setMonthAndDay:function(){
switch(calUtil.eventName)
{
case "load":
var current = new Date();
calUtil.showYear=current.getFullYear();
calUtil.showMonth=current.getMonth() + 1;
break;
case "prev":
var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0];
calUtil.showMonth=parseInt(nowMonth)-1;
if(calUtil.showMonth==0)
{
calUtil.showMonth=12;
calUtil.showYear-=1;
}
break;
case "next":
var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0];
calUtil.showMonth=parseInt(nowMonth)+1;
if(calUtil.showMonth==13)
{
calUtil.showMonth=1;
calUtil.showYear+=1;
}
break;
}
},
getDaysInmonth : function(iMonth, iYear){
var dPrevDate = new Date(iYear, iMonth, 0);
return dPrevDate.getDate();
},
bulidCal : function(iYear, iMonth) {
var aMonth = new Array();
aMonth[0] = new Array(7);
aMonth[1] = new Array(7);
aMonth[2] = new Array(7);
aMonth[3] = new Array(7);
aMonth[4] = new Array(7);
aMonth[5] = new Array(7);
aMonth[6] = new Array(7);
var dCalDate = new Date(iYear, iMonth - 1, 1);
var iDayOfFirst = dCalDate.getDay();
var iDaysInMonth = calUtil.getDaysInmonth(iMonth, iYear);
var iVarDate = 1;
var d, w;
aMonth[0][0] = "日";
aMonth[0][1] = "一";
aMonth[0][2] = "二";
aMonth[0][3] = "三";
aMonth[0][4] = "四";
aMonth[0][5] = "五";
aMonth[0][6] = "六";
for (d = iDayOfFirst; d < 7; d++) {
aMonth[1][d] = iVarDate;
iVarDate++;
}
for (w = 2; w < 7; w++) {
for (d = 0; d < 7; d++) {
if (iVarDate <= iDaysInMonth) {
aMonth[w][d] = iVarDate;
iVarDate++;
}
}
}
return aMonth;
},
//判断当前日期是否已经签到
ifHasSigned : function(signList,day){
var signed = false;
$.each(signList,function(index,item){
if(item == day) {
signed = true;
return false;
}
});
return signed ;
},
drawCal : function(iYear, iMonth ,signList) {
var myMonth = calUtil.bulidCal(iYear, iMonth);
var htmls = new Array();
htmls.push("<div class=\'sign_main\' id=\'sign_layer\'>");
htmls.push("<div class=\'sign_succ_calendar_title\'>");
htmls.push("<div class=\'calendar_month_next\'>下月</div>");
htmls.push("<div class=\'calendar_month_prev\'>上月</div>");
htmls.push("<div class=\'calendar_month_span\'></div>");
htmls.push("</div>");
htmls.push("<div class=\'sign\' id=\'sign_cal\'>");
htmls.push("<table>");
htmls.push("<tr>");
htmls.push("<th>" + myMonth[0][0] + "</th>");
htmls.push("<th>" + myMonth[0][1] + "</th>");
htmls.push("<th>" + myMonth[0][2] + "</th>");
htmls.push("<th>" + myMonth[0][3] + "</th>");
htmls.push("<th>" + myMonth[0][4] + "</th>");
htmls.push("<th>" + myMonth[0][5] + "</th>");
htmls.push("<th>" + myMonth[0][6] + "</th>");
htmls.push("</tr>");
var d, w;
for (w = 1; w < 6; w++) {
htmls.push("<tr>");
for (d = 0; d < 7; d++) {
var ifHasSigned = calUtil.ifHasSigned(signList,myMonth[w][d]);
console.log(ifHasSigned);
if(ifHasSigned){
htmls.push("<td class=\'on\'>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>");
} else {
htmls.push("<td>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>");
}
}
htmls.push("</tr>");
}
htmls.push("</table>");
htmls.push("</div>");
htmls.push("</div>");
return htmls.join(\'\');
}
};
</script>
</html>
以上是关于Android开发有没有人做过日历控件,可以签到的的主要内容,如果未能解决你的问题,请参考以下文章