textarea placeholder文字换行
Posted wangmeijian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea placeholder文字换行相关的知识,希望对你有一定的参考价值。
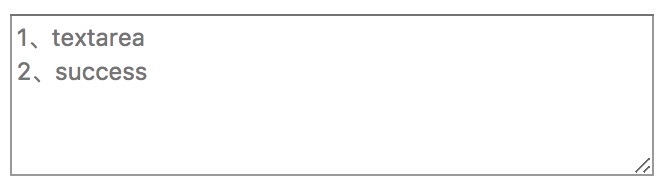
要实现这样的效果

第一反应是直接在placeholder属性值里输入\\n换行,如:
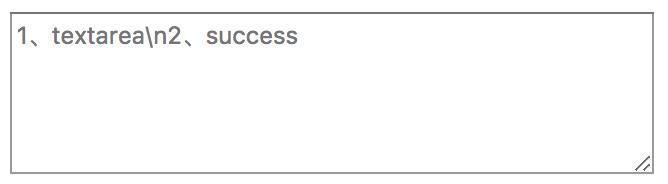
<textarea rows="5" cols="50" placeholder="1、textarea\\n2、success"></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为\'1、textarea\\n2、success\'也是可行的
document.querySelector(\'textarea\').setAttribute(\'placeholder\',\'1、textarea\\n2、success\')
注意:两种方式仅被Chrome浏览器支持(2017-06-06)
源代码:
<!DOCTYPE html> <html> <head> <title>textarea placeholder换行</title> </head> <body> <textarea rows="5" cols="50" ></textarea> <textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea> <script type="text/javascript"> document.querySelector(\'textarea\').setAttribute(\'placeholder\',\'1、textarea\\n2、success\') </script> </body> </html>
BTW,科普一下“换行”和“回车”的区别:
"回车"(carriage return)和"换行"(line feed)是来源机械英文打字机,"车"指的是纸车,带着纸一起左右移动的模块, 当开始打第一个字之前,要把纸车拉到最右边,上紧弹簧,随着打字, 弹簧把纸车拉回去,每当打完一行后,纸车就完全收回去了,所以叫回车。换行的概念是打字机左边有个"把手 ",往下 扳动一下,纸会上移一行。

以上是关于textarea placeholder文字换行的主要内容,如果未能解决你的问题,请参考以下文章
webkit表单输入框placeholder的文字能换行么?
js实现 textArea 的 placeholder 换行
让textArea的placeholder垂直居中,输入文字时不会居中