webkit表单输入框placeholder的文字能换行么?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webkit表单输入框placeholder的文字能换行么?相关的知识,希望对你有一定的参考价值。
原生输入框是不可以的需要自己参照富文本编辑器的编辑框实现,去模拟效果,但是要处理光标,聚焦,失焦等等一系列的场景
建议还是改需求把 参考技术A
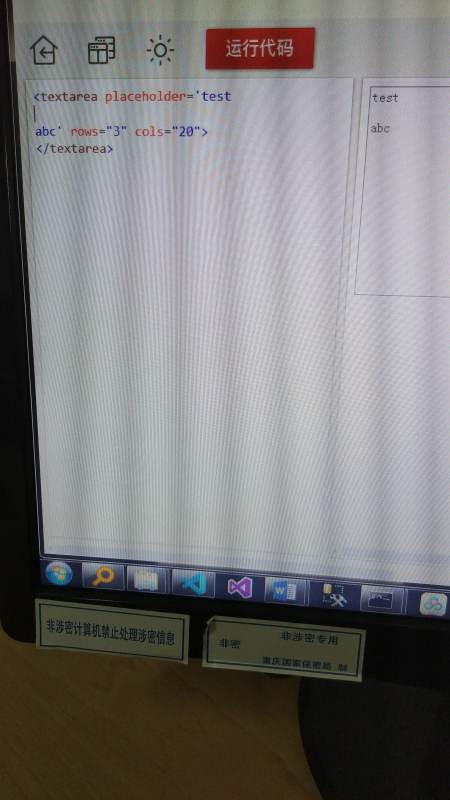
textarea可以

在textarea标签下都可以换行(BY三人行慕课)
输入框占位符颜色
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
color: #bbb;
}
input:-moz-placeholder, textarea:-moz-placeholder {
color: #bbb;
}
input::-moz-placeholder, textarea::-moz-placeholder {
color: #bbb;
}
input:-ms-input-placeholder, textarea:-ms-input-placeholder {
color: #bbb;
}以上是关于webkit表单输入框placeholder的文字能换行么?的主要内容,如果未能解决你的问题,请参考以下文章
修改输入框placeholder文字默认颜色-webkit-input-placeholder