css怎么定义页面背景为横条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么定义页面背景为横条相关的知识,希望对你有一定的参考价值。
css怎么定义页面背景为横条
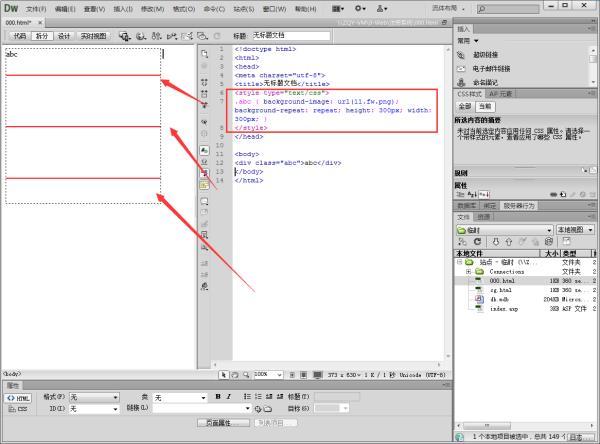
1、做一个合适的横条图片,放到空间下,如下图

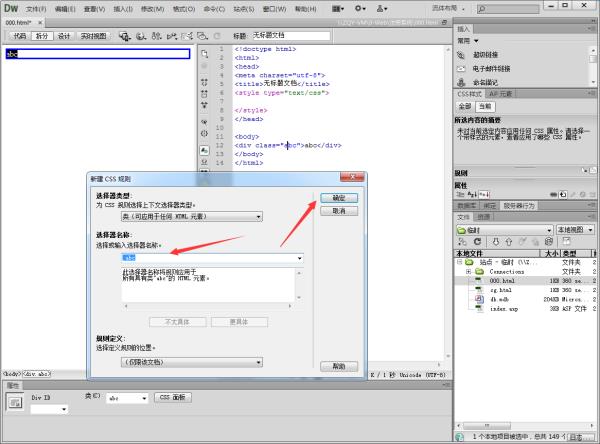
2、新建CSS样式,取好样式名。

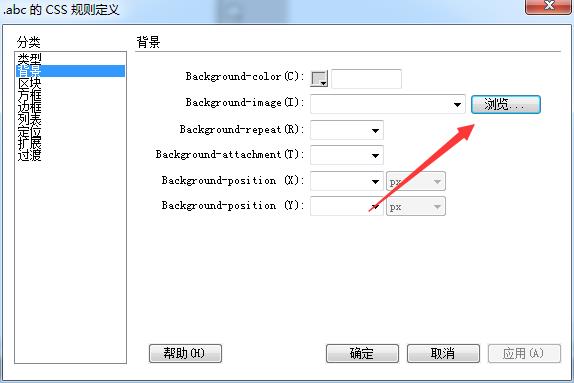
3、在CSS规则定义下,在“Background-color”后选择刚才的图片。

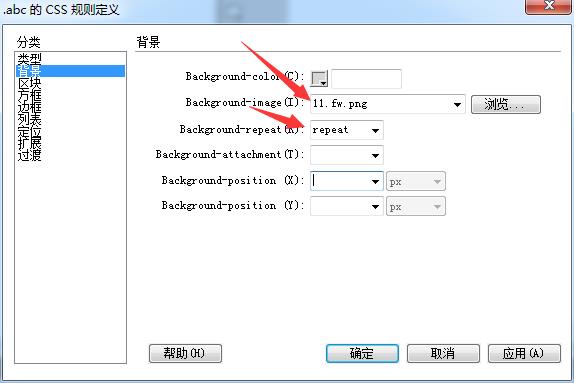
4、在Background-repeat下选择“repeat”,这是说明让背景图重复平铺。

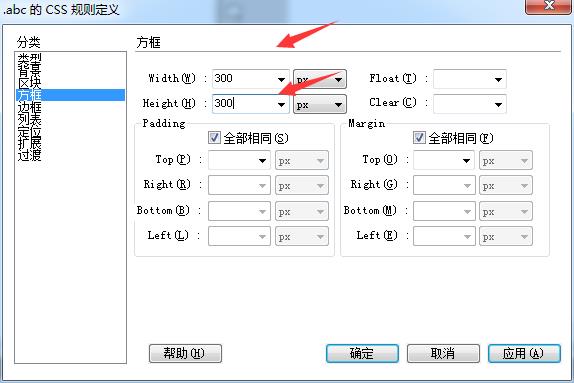
5、定义好DIV方框的宽和高。

6,看效果,符代码“background-image: url(11.fw.png); background-repeat: repeat;”

全局设定的话,把<body>设置: background:url(图片地址) repeat; background-color:#颜色 repeat;
第一种是图片形式,第二种是颜色;repeat指的是横向纵向都铺满;如果是在某个块儿里设置,则对应其标签来用同样的方法设置就OK了; 参考技术B background-repeat:x
CSS背景设置代码怎么写?
我想给网页加一个背景,请帮我写一段CSS背景设置里面的代码?是用在PHP网页中的.
参考技术A 你可以设置背景图片放的位置.其实你可以到网上找一些好的背景素材看看...其实做的多了,审美观也跟着提高了。做出来的网站也就开始美观大方了. 参考技术B bodybackground-image: url(11.jpg);
直接加这个就可以了,url(这里是你图片的相对路径)。 参考技术C 在<body>中加上
<body style="background-image:url(这是你背景图的相对路径)"> 参考技术D 设置背景颜色的是
col.background-color:#write;
以上是关于css怎么定义页面背景为横条的主要内容,如果未能解决你的问题,请参考以下文章