CSS li 当前选中项目背景颜色为蓝色怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS li 当前选中项目背景颜色为蓝色怎么做?相关的知识,希望对你有一定的参考价值。
如题所示, 我有代码,一般用在后台左侧列表:
<li>我是第1行</li>
<li>我是第2行</li>
<li>我是第3行</li>
想实现,点击第2行的时候跳转一个页面,然后新页面默认 第二行的li 背景色为蓝色,
------------------------------第二个演示---------------
其实就 li 点击导航菜单后,那么新的页面 会更变当前激活菜单的背景颜色

var li=$("ul li");
li.onclick(function()
$(this).addClass("blue").siblings().removeClass("blue");
);
);
.bluebackground-color:blue;
这个是同页面的;不同页面也要如此效果的话,你只能每个页面的当前li设置底色,没得选。
追问是的,看代码也是本页li换色, 跳转不行的, 好吧,谢谢你们了,
实在不行,我就只有笨方法了: li class 验证当前页面地址= php标签$[v-url] ,那么 CLASS 背景变蓝色. 反正 继承UL LI属性.
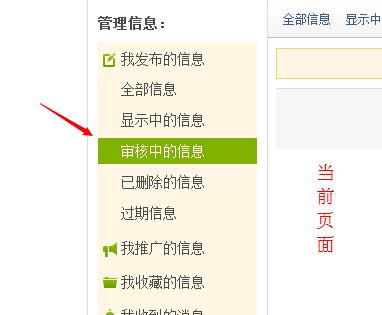
我补充了截图,谢谢反馈
追答你是要每个模块都是一个单独页面吗?那你就在每个页面单独设置背景色啊,比如“审核中的信息”页面,那这个“审核中的信息”li标签就是蓝背景~!
追问此方法适合静态,且小工程,不复杂.
要做动态的,谢谢
右边内容框用div,点击li,div加载内容,可以用ModelAndView
求助js操作多ul li背景颜色问题
参考技术A 原生 就用dom操作 选中节点 (例如dom) dom.style.backgroundColor="#ff0000",jquery $(".dom").css("background-color":"#ffffff")
$(".dom").css("backgroundColor","#ffffff")
貌似就是这些了
在就是你的逻辑 在时候添加 就用if(){。。。}else{。。。},
看你的项目需求了 参考技术B 这什么问题啊 都没说明白啊
以上是关于CSS li 当前选中项目背景颜色为蓝色怎么做?的主要内容,如果未能解决你的问题,请参考以下文章