怎么可以改变Li标签的背景颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么可以改变Li标签的背景颜色相关的知识,希望对你有一定的参考价值。
参考技术A#nav_now ul li background-color:#000;
.nav_item ul li background-color:#000;
把这段代码加到你的CSS样式里就行了。
<li>标签(全称为list item)是html语言中的一个元素标签。属于列表标签。以<li>开始</li>结束,<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。

扩展资料:
相关:
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于 <ul> 标签。每个列表项始于 <li>。
例:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
·Coffee
·Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
vue点击tab改变背景颜色
代码思路:遍历出data里面的数据 v-for
给li加点击事件
绑定class样式 怎么控制样式的显示
通过 class的控制 :class=class:index==变量 下标和class变量是否相等控制true false
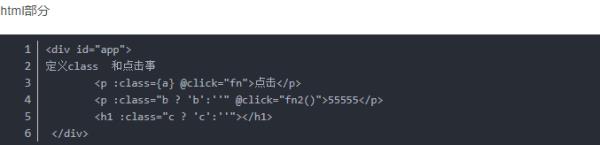
<template>
<div id="app">
<ul>
<li v-for='(item,index) in arr' :class='bg:index==isactive'
@click='fn(index)'>item</li>
</ul>
</div>
</template>
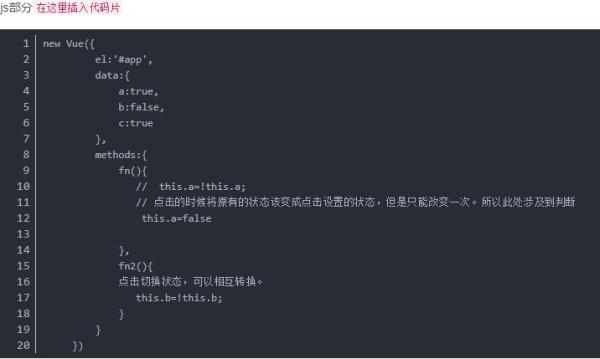
<script>
export default
data () return data: isactive:0, //默认第一个有样式 arr:['健康医疗','生活服务','信息安全','文化娱乐'],
,
,
methods:
fn (index)
//点击切换 变量的值 赋值为 index
this.isactive=index; console.log(index); ,</script> <style scoped lang='less'> .bg color: red; </style> 参考技术A


以上是关于怎么可以改变Li标签的背景颜色的主要内容,如果未能解决你的问题,请参考以下文章