wow 提示 lua错误 没用任何插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wow 提示 lua错误 没用任何插件相关的知识,希望对你有一定的参考价值。
Message: Interface\FrameXML\UnitFrame.lua:232: attempt to index field 'otherHealPrediction' (a nil value)
Time: 10/08/13 01:04:50
Count: 1
Stack: Interface\FrameXML\UnitFrame.lua:232: in function `UnitFrameHealPredictionBars_Update'
Interface\FrameXML\UnitFrame.lua:563: in function `UnitFrameHealthBar_Update'
Interface\FrameXML\UnitFrame.lua:158: in function `UnitFrame_Update'
Interface\FrameXML\TargetFrame.lua:112: in function `TargetFrame_Update'
Interface\FrameXML\TargetFrame.lua:154: in function `OnEvent'
Interface\FrameXML\UnitFrame.lua:679: in function <Interface\FrameXML\UnitFrame.lua:677>
[C]: in function `TurnOrActionStop'
[string "TURNORACTION"]:4: in function <[string "TURNORACTION"]:1>
Locals: frame = TargetFrame
0 = <userdata>
debuffs = TargetFrameDebuffs
portrait = TargetFramePortrait
showThreat = true
raidTargetIcon = TargetFrameTextureFrameRaidTargetIcon
highLevelTexture = TargetFrameTextureFrameHighLevelTexture
healAbsorbBarRightShadow = TargetFrameHealAbsorbBarRightShadow
healAbsorbBarLeftShadow = TargetFrameHealAbsorbBarLeftShadow
totalAbsorbBarOverlay = TargetFrameTotalAbsorbBarOverlay
后面还有发不出来了
求助啊 来大神额
界面 里面 最后 有个 显示 Lua 错误 的选项 点了 就出这种错误...
追答lua是脚本语言 你修复一下wow试试 或者直接把interface这个文件删掉 再进游戏试试
追问wow都重新下了一遍了 还是没用 还有我2个任务 上SS就出这错误 上小D就没有
追答建议你用XD进wow之后 联系GM 问下这个问题找谁解决··· 直接打客服电话估计也得好几天才能解决问题
本回答被提问者采纳 参考技术B 我今天也出现了这个问题,没有是用插件出现这个东西,估计是病毒,我没管它。Wow,一个免费不怕打的评论插件!
快速给网站添加评论功能
大家好,我是鱼皮,前段时间我自己做的网站不是被 DDOS 攻击了么?然后我就即时地给大家分享了一下我是怎么临时 “化解” 这次 DDOS 攻击的。
结果我今天一看,好家伙,这个视频竟然都已经 120 w 播放了!属实让我震惊了。

这下好了,之后做任何公开的网站,我都不敢用花钱的服务了,被搞的几率太大了。。。

言归正传,最近我打算做一个包含评论功能的网站,大致的需求是允许用户发布评论、浏览评论、修改评论、回复评论等。
要知道,自己实现一个评论功能可并不容易,要考虑的问题非常多,比如:
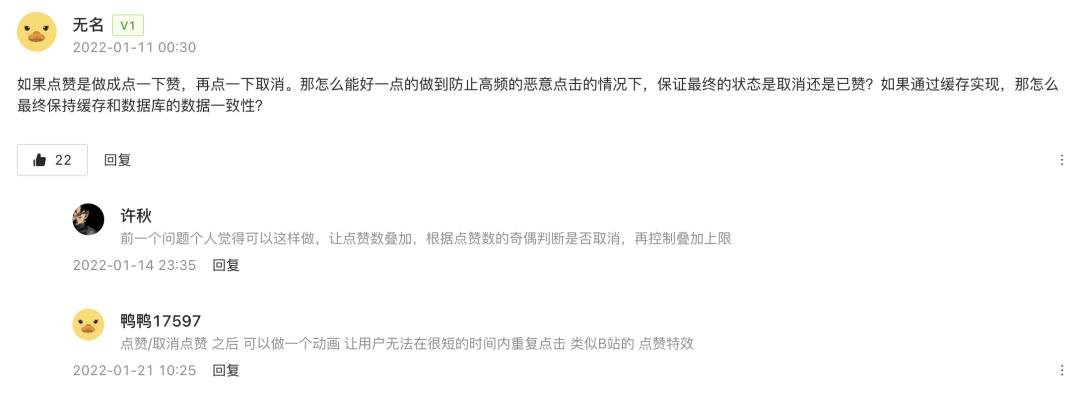
用户输入的合法性,怎么防止恶意输入和频繁提交?
多层级的嵌套回复,库表如何设计?
如何处理点赞状态的前后端变化?
像我虽然给自己的网站写过好几次评论功能了,但是到现在依然觉得十分麻烦,真的不想再自己写了!
此外,如何设计评论系统也是后台开发的一个经典面试题,毕竟包含点赞,可问的点也非常多:

好消息是,评论作为一个非常常见的 通用需求 ,已经有非常多现成的轮子了。今天就给大家分享一个大厂开源的、免费的评论插件 —— Gitalk 。
Gitalk 评论插件
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,目前 GitHub 的 star 数接近 6k。
指路:https://github.com/gitalk/gitalk
有了它,只需 几行代码 就能让我们轻松地给自己的系统接入评论功能,并且因为评论数据是存储在 GitHub 问题区的,不需要 自己准备任何服务器!
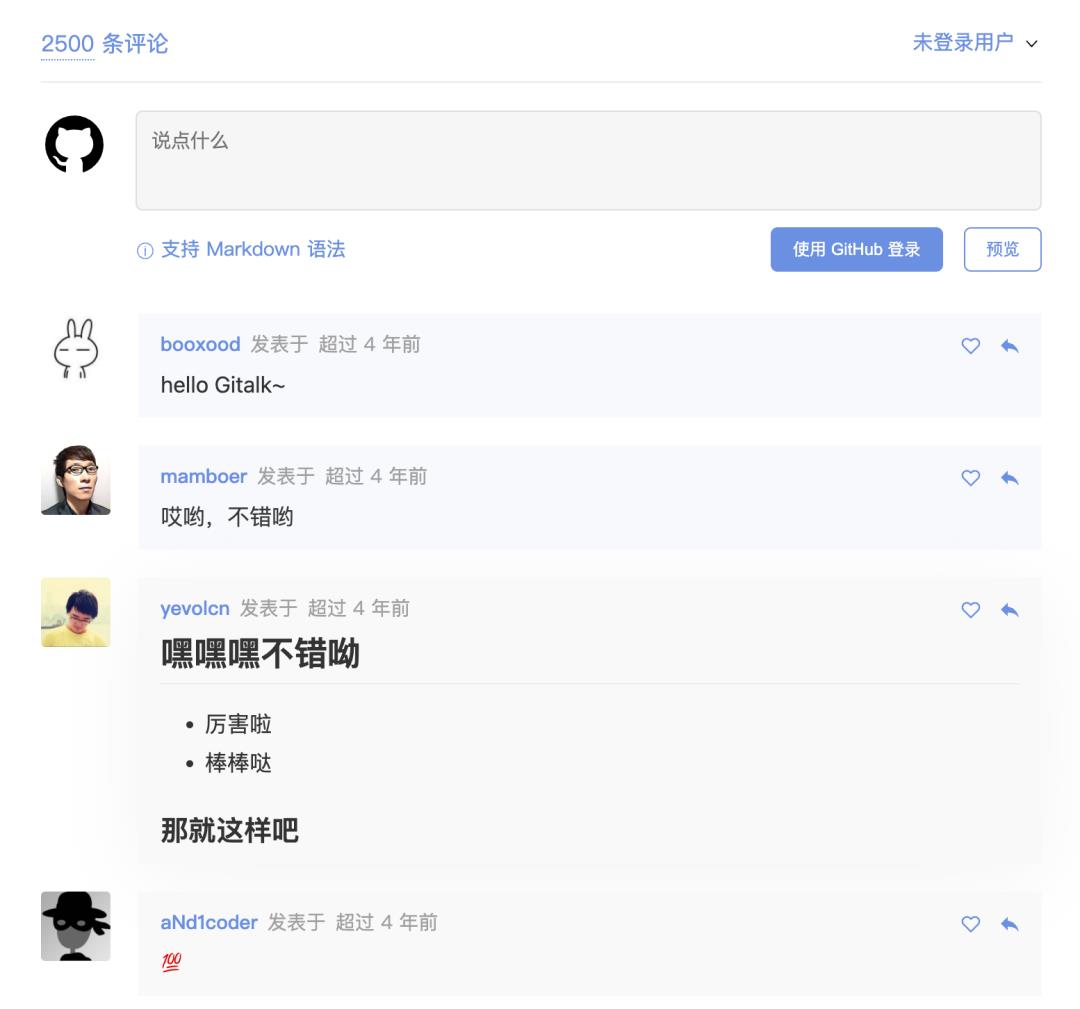
先给大家看一下效果:

个人感觉非常地干净精简。直接使用 GitHub 登录,就可以发表评论了。
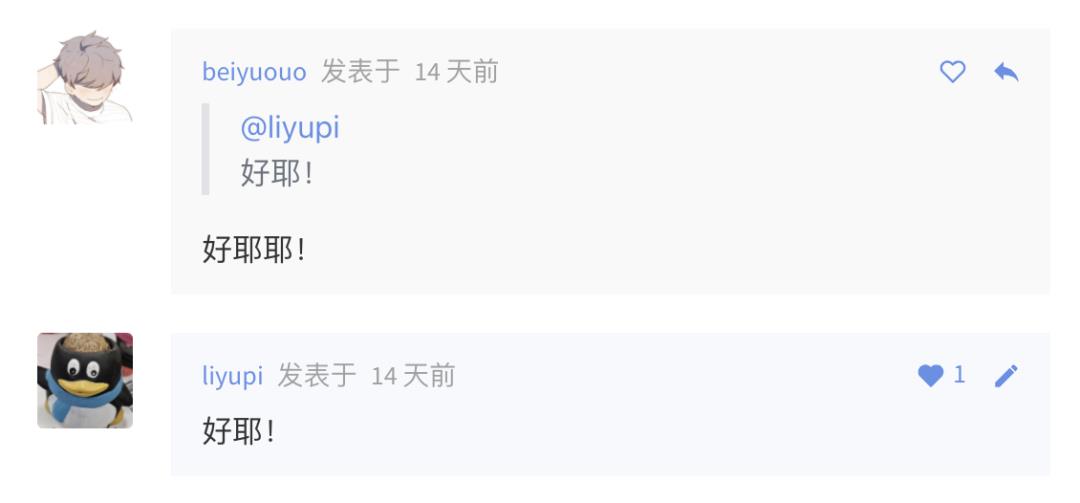
得益于 GitHub 官方的支持,Gitalk 支持用户使用 Markdown 语法来发表评论,尤其适合程序员相关的网站。此外,Gitalk 还支持点赞、多级回复、修改评论、删除评论等,已经能够满足我们大多数的评论需求了:

如何使用?
Gitalk 的使用无比简单,进入官方中文文档,就能看到使用说明了。
文档指路:https://github.com/gitalk/gitalk/blob/master/readme-cn.md
因为 Gitalk 的数据是存储在 GitHub 的问题区的,所以首先要在 GitHub 上申请一个应用:
指路:https://github.com/settings/applications/new

申请应用后,会获得 clientID 和 clientSecret,一定要保存好,等下要用到。
接下来先引入 Gitalk 相关依赖,包括压缩过的 CSS 样式和 JavaScript 脚本文件:

引入完成后,如果你使用原生 HTML,先创建一个用于装载评论功能的容器(DOM 节点),并且复制一段初始化 Gitalk 的代码即可:

上面的这些配置信息分别为:
clientID:你申请到的 GitHub 应用 id
clientSecret:你申请到的 GitHub 应用秘钥
repo:GitHub 仓库名,比如 'my-repo'
owner:仓库的创建者,比如 'liyupi'
admin:仓库的管理员,比如 ['liyupi']
id:用于标注评论属于哪个页面,尽量保证每个页面的 id 唯一,否则评论就混在一起啦
如果你的项目用到了 React,也支持直接引入组件:

这样就完成啦,最后访问你网站的域名,就能愉快地使用评论插件了~
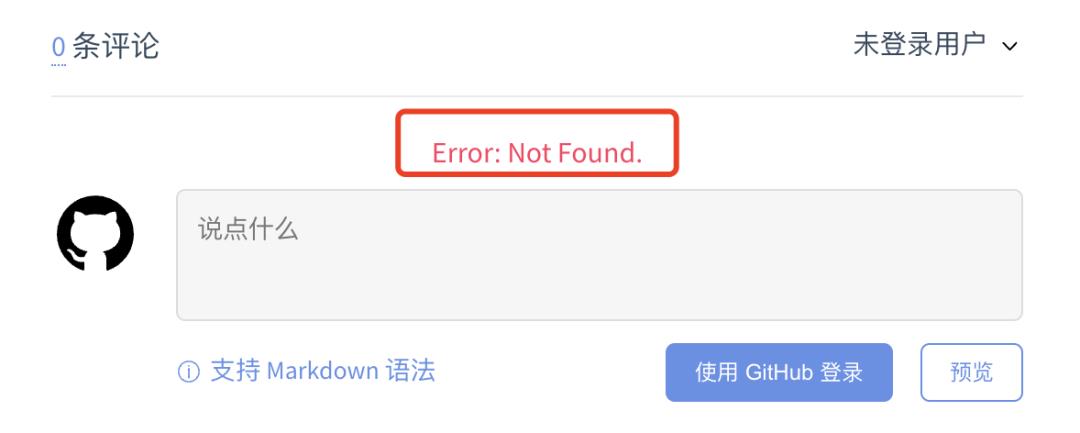
⚠️ 如果在本地访问,可能会出现以下情况,但线上真实域名的访问是正常的

咋样,是不是很方便?
但这个评论插件也有一定的不足:
评论基于 GitHub,国内部分用户可能因为网络原因无法使用
基于 GitHub 用户体系,不适合自己网站已有用户库的情况
评论数据存储于 GitHub,很难自己维护
轮子的通病,越现成的往往越难自己定制和修改
大家还是根据自己的实际情况 选用 吧。
我是鱼皮,以上就是本期分享,有帮助的话还请大家 点赞 + 在看 支持下 🌹,感谢!
最后多说一句,为了更好地帮助到部分愿意学习和进步的朋友,鱼皮即将正式开放自己的知识星球(付费编程学习圈子),想提前加入的小伙伴可以点击下方 阅读原文 了解。
往期推荐
以上是关于wow 提示 lua错误 没用任何插件的主要内容,如果未能解决你的问题,请参考以下文章