js简易函数性能测试器
Posted 点点乐淘淘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js简易函数性能测试器相关的知识,希望对你有一定的参考价值。
如果你不想用浏览器的js性能测试工具,可以用下面这个简单的函数测试一下
function testFn(fn,param){
var start = new Date().getTime();
fn(param);
var end = new Date().getTime();
console.log(fn.name+"耗时:"+(end - start)+"毫秒");
}
下面就来测试一下
var arr = [];
for(var i=0;i<10000;i++){
arr.push(i);
}
function getSumUseFor(arr){
var sum = 0;
var len =arr.length;
for(var i=0;i<len;i++){
sum+=arr[i];
}
console.log(sum);
}
function getSumUseShift(arr){
var sum = 0;
var len =arr.length;
for(var i=0;i<len;i++){
sum+=arr.shift();
}
console.log(sum);
}
testFn(getSumUseFor,arr);
testFn(getSumUseShift,arr);

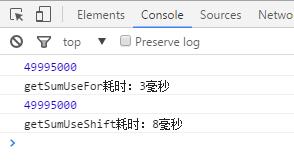
结果显示for的效率要明显高于shift()
以上是关于js简易函数性能测试器的主要内容,如果未能解决你的问题,请参考以下文章