基于Qt的OpenGL可编程管线学习(15)- 颜色加深颜色减淡想家相减
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Qt的OpenGL可编程管线学习(15)- 颜色加深颜色减淡想家相减相关的知识,希望对你有一定的参考价值。
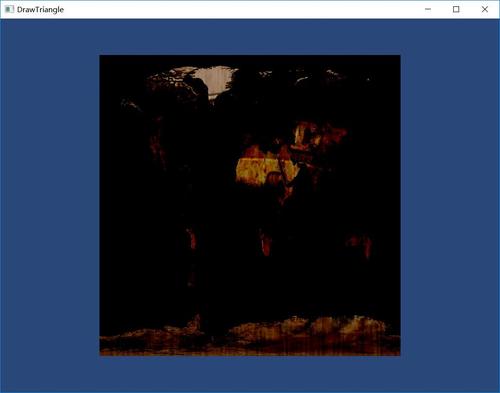
1、颜色加深
shader
//颜色加深
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = vec4(1.0) - (vec4(1.0) - baseColor) / blendColor;
}效果图
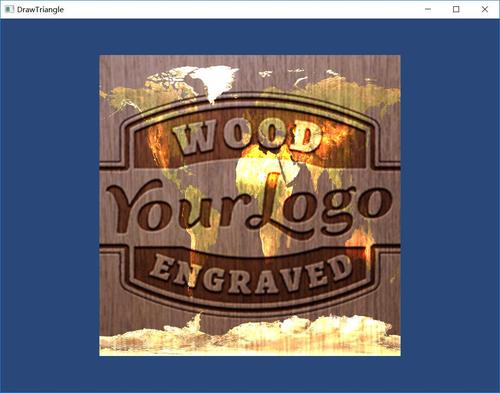
2、颜色减淡
shader
//颜色减淡
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = baseColor / (vec4(1.0) - blendColor);
}效果图
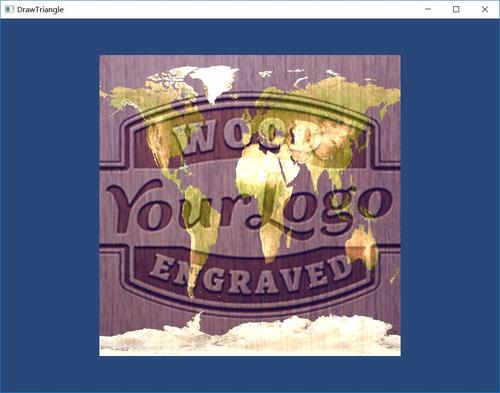
3、相加
shader
//相加
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = blendColor + baseColor;
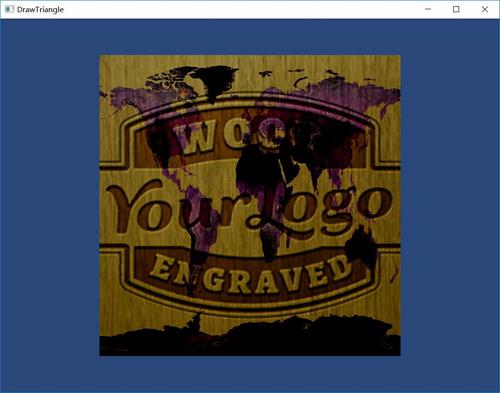
}4、相减
shader
//相减
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = vec4(baseColor.rgb - blendColor.rgb, 1.0);
}效果图
本文出自 “不会飞的纸飞机” 博客,请务必保留此出处http://douzhq.blog.51cto.com/12552184/1931105
以上是关于基于Qt的OpenGL可编程管线学习(15)- 颜色加深颜色减淡想家相减的主要内容,如果未能解决你的问题,请参考以下文章