基于Qt的OpenGL可编程管线学习(11)- 高斯模糊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Qt的OpenGL可编程管线学习(11)- 高斯模糊相关的知识,希望对你有一定的参考价值。
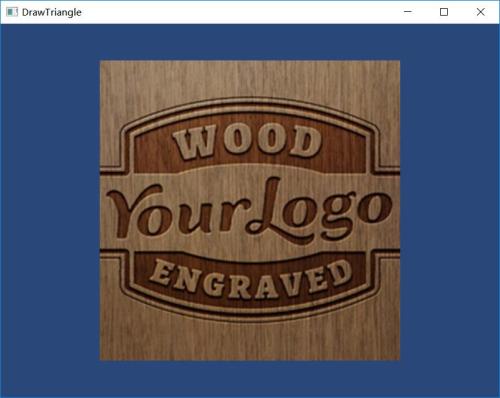
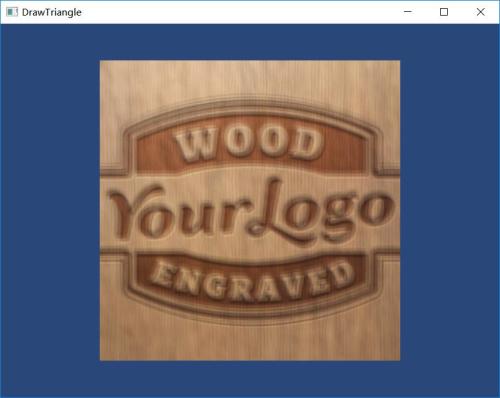
下图是使用高斯模糊和未使用高斯模糊的效果图对比
正常图片
高斯模糊后
1、标准高斯模糊
原理:
每个像素周围对应的像素乘以对应的算子,然后除以算子的综合
算子为
1 2 1
2 4 2
1 2 1
fragment shader
varying vec2 M_coord;
varying vec3 M_normal;
varying vec3 M_WordPos;
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
void main()
{
// 1 2 1
// 2 4 2
// 1 2 1
int coreSize=3;
int halfCoreSize=coreSize/2;
float texelOffset=1/100.0;
vec4 color = vec4(1.0);
float nGaussionCore[9] = float[](1.0, 2.0, 1.0, 2.0, 4.0, 2.0, 6.0, 2.0, 1.0);
int index = 0;
for(int y=0;y<coreSize;y++)
{
for(int x=0;x<coreSize;x++)
{
vec4 currentColor=texture2D(U_MainTexture,
M_coord+vec2((-halfCoreSize+x)*texelOffset,
(-halfCoreSize+y)*texelOffset));
color += currentColor * nGaussionCore[index++];
}
}
color /= 16.0;
gl_FragColor=color ;
}2、横向模糊
与高斯模糊类似 不过只是模糊横向分量
// 水平高斯模糊
varying vec2 M_coord;
varying vec3 M_normal;
varying vec3 M_WordPos;
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
void main()
{
int coreSize=3;
int halfCoreSize=coreSize/2;
float texelOffset=1/100.0;
vec4 color = vec4(0.0);
float nGaussionCore[5] = float[](0.22, 0.19, 0.12, 0.08, 0.01);
color = texture2D(U_MainTexture, M_coord) * nGaussionCore[0];
for (int i=1; i<5; ++i)
{
color += texture2D(U_MainTexture, vec2(M_coord.x + i * texelOffset, M_coord.y))
* nGaussionCore[i];
color += texture2D(U_MainTexture, vec2(M_coord.x + i * texelOffset, M_coord.y))
* nGaussionCore[i];
}
gl_FragColor=color ;
}3、纵向模糊
与高斯模糊类似 不过只是模糊纵向分量
varying vec2 M_coord;
varying vec3 M_normal;
varying vec3 M_WordPos;
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
void main()
{
int coreSize=3;
int halfCoreSize=coreSize/2;
float texelOffset=1/100.0;
vec4 color = vec4(0.0);
float nGaussionCore[5] = float[](0.22, 0.19, 0.12, 0.08, 0.01);
color = texture2D(U_MainTexture, M_coord) * nGaussionCore[0];
for (int i=1; i<5; ++i)
{
color += texture2D(U_MainTexture, vec2(M_coord.x, i * texelOffset + M_coord.y))
* nGaussionCore[i];
color += texture2D(U_MainTexture, vec2(M_coord.x, i * texelOffset + M_coord.y))
* nGaussionCore[i];
}
gl_FragColor=color ;
}本文出自 “不会飞的纸飞机” 博客,请务必保留此出处http://douzhq.blog.51cto.com/12552184/1931073
以上是关于基于Qt的OpenGL可编程管线学习(11)- 高斯模糊的主要内容,如果未能解决你的问题,请参考以下文章
基于Qt的OpenGL可编程管线学习(12)- 图片正常混合