基于Qt的OpenGL可编程管线学习(16)- 柔光强光叠加
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Qt的OpenGL可编程管线学习(16)- 柔光强光叠加相关的知识,希望对你有一定的参考价值。
1、柔光
shader
//柔光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = 2.0 * blendColor * baseColor + baseColor * baseColor -
2.0 * baseColor * baseColor * blendColor;
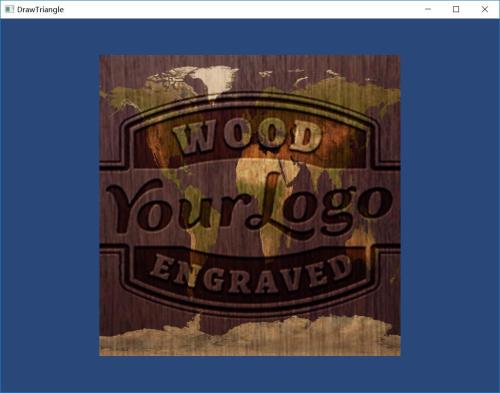
}效果图
2、强光
shader
//强光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(blendColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
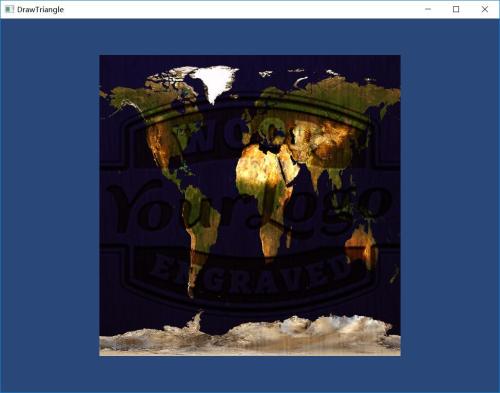
}效果图
3、叠加
shader
//叠加
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(baseColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
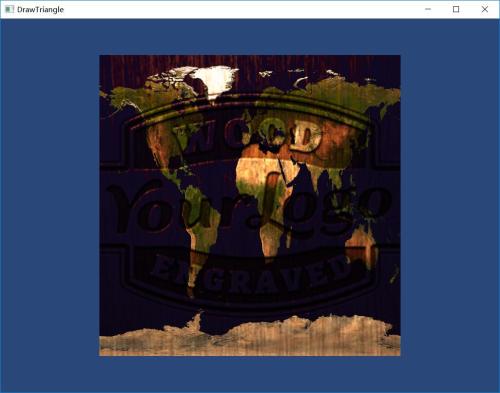
}效果图
本文出自 “不会飞的纸飞机” 博客,请务必保留此出处http://douzhq.blog.51cto.com/12552184/1931088
以上是关于基于Qt的OpenGL可编程管线学习(16)- 柔光强光叠加的主要内容,如果未能解决你的问题,请参考以下文章