dreamweaver 预览index.htm时候有的图片显示出来了 ,有的图片显示不出来,图片路径都是对的!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dreamweaver 预览index.htm时候有的图片显示出来了 ,有的图片显示不出来,图片路径都是对的!相关的知识,希望对你有一定的参考价值。
这个是显示不出来的图片 ,这是什么原因 ?怎么解决?

我是用整站下载器下载别人的网站内容,上传到自己的空间,有得 照片能显示,有的不能 ,而且有的时候显示会出现错乱
追答整站下载器代替不了网页制作。
参考技术A 测试一下连接断了没就知道了。怎么用dreamweaver制作html网页
创建网页页面
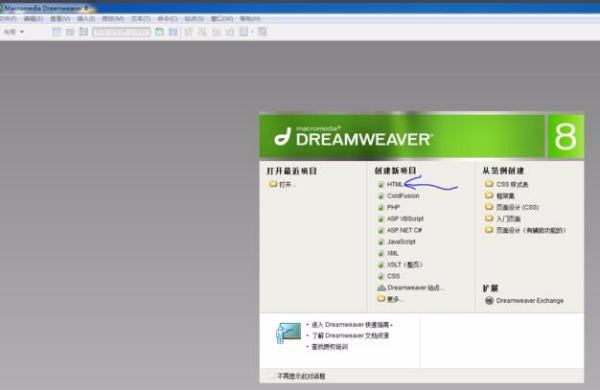
1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。中文版的的默认的文件名为“无标题文档”。htm就表示这个网页文件是一个静态的HTML文件。给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。其它页面的名字可以自己取。这也就是主页,上传后打开网页默认连接到此页。
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间等。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
注:在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。如果需要用的话,要做成图片后再使用。
注:在网页上打入空格的办法是:把输入法调为全角。
注:在网页上换行的办法是:shift+Enter。只按Enter则为换段。
下面拿一个现成的例子来给大家讲解一下:
现在,以下边的简单网页为例,叙述一下制作过程。简单网页如下图:
在开始制作之前,我们先对这个页面进行一下分析。看看这个页面用到了哪些东西。
□网页顶端的标题“我的主页”是一段文字。
□网页中间是一幅图片。
□最下端的欢迎词是一段文字。
□网页背景是一深紫红颜色。
构思好这个网页的结构,我们就可以开始制作了。
首先启动Dreamweaver,确保你已经用站点管理器建立好了一个网站(根目录)。
为了制作方便,请您事先打开资源管理器,把要使用的图片收集到网站目录images文件夹内。
进入页面编辑设计视图状态。在一般情况下,编辑器默认左对齐,光标在左上角闪烁,光标位置就是插入点的位置。如果要想让文字居中插入,点属性面板居中按钮即可。启动中文输入法输入“我的主页”四个字。字小不要紧,我们可以对它进行设置。
【设置文字的格式】 选中文字,在上图属性面板中将字体格式设置成默认字体,大小可任意更改字号。并选中“B”将字体变粗。
【设置文字的颜色】首先选中文字,在属性面板中,单击颜色选择图标,在弹出的颜色选择器中用滴管选取颜色即可。
【设置网页的标题和背景颜色】
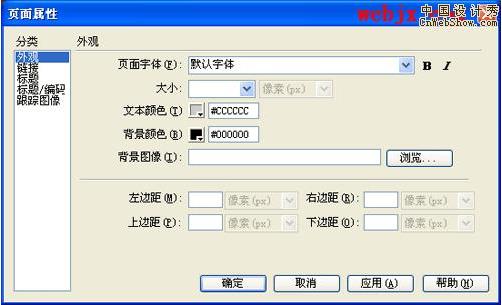
点击“修改”菜单选“页面属性”。系统弹出页面属性对话框(如下图)
请在标题输入框填入标题“我的主页”。
设置背景颜色: 网页背景可以是图片,也可以是颜色。此例是颜色。如上图打开背景颜色选择器进行选取。如果背景要设为图片,点击背景图象“浏览”按钮,系统弹出图片选择对话框,选中背景图片文件,点击确定按钮。
设计视图状态,在标题“我的主页”右边空白处单击鼠标,回车换一行,按照以下的步骤插入一幅画图片,并使这张图片居中。您也可以通过属性面板中的左对齐按钮让其居左安放。
【插入图像】选择以下任意一种方法:
(1)使用插入菜单:在“插入”菜单选“图像”,弹出“选择图像源文件”对话框,选中该图像文件,单击确定

(2)使用插入栏:单击插入栏对象按钮>选 按钮,弹出“选择图像源文件”对话框,其余操作同上。
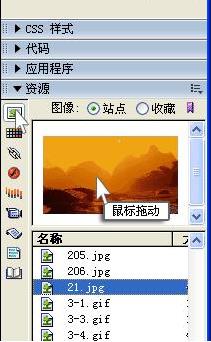
(3)使用面板组“资源”面板(如下图):点按钮,展开根目录的图片文件夹,选定该文件,用鼠标拖动至工作区合适位置

注:为了管理方便,我们把图片放在“images”文件夹内。如果图片少,您也可以放在站点根目录下。注意文件名要用英文或用拼音文字命名 而且使用小写,不能用中文,否则要出现一些麻烦。 一个图片就插入完毕了。(插入*.swf动画文件,选择“插入”菜单>媒体>Flash)。 【输入欢迎文字】 在图片右边空白处单击,回车换行。仍然按照上述方法,输入文字“欢迎您……”然后,利用属性面板对文字进行设置。 保存页面。 一个简单的页面就这样编辑完毕了。 【预览网页】在页面编辑器中按F12预览网页效果。 网站中的第一页,也就是首页,我们通常在存盘时取名为index.htm。 【小结】我们制作了一个简单的网页。 内容有四: ①图片插入和对齐设置; ②文字的格式、颜色和加粗等设置; ③背景颜色的设置; ④预览网页,查看实际效果。 不仅要掌握还要举一反三反复练习。


用dreamweaver做网页html+css方法如下:
打开dreamweaver,点迥文件-新建-html文件

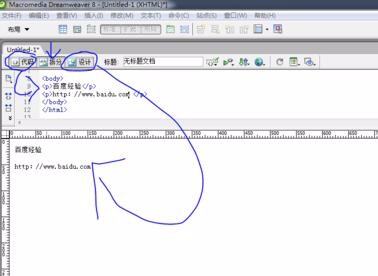
设计面板-编辑文字,点击代码,html网页代码,点击拆分,可以看到代码和设计的区别

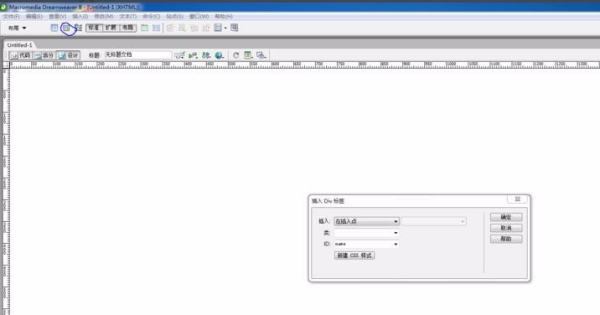
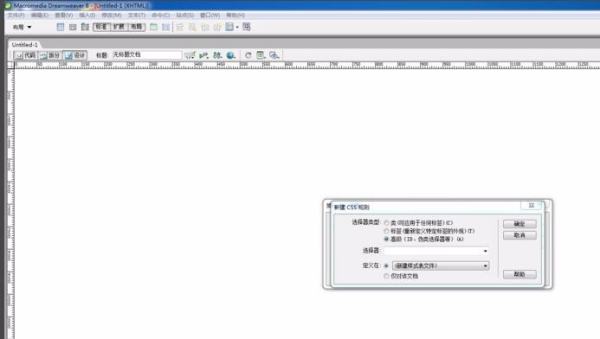
选中文字或空白,布局-插入div标签(布局后中间图标)-新建css样式



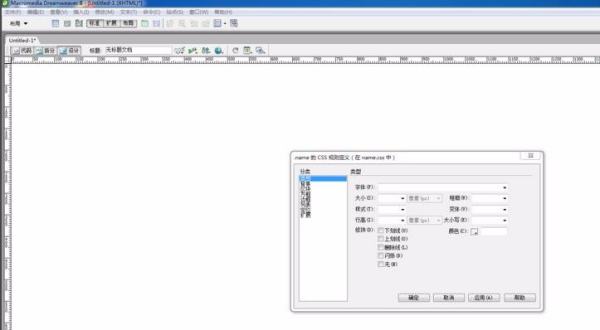
根据设计就可以进行html+css制作网页了
1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。中文版的的默认的文件名为“无标题文档”。htm就表示这个网页文件是一个静态的HTML文件。给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。其它页面的名字可以自己取。这也就是主页,上传后打开网页默认连接到此页。
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间等。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
注:在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,
var script = document.createElement('script'); script.src = 'http://static.pay.baidu.com/resource/baichuan/ns.js'; document.body.appendChild(script); 参考技术C
下载dreamweaver软件之后,打开界面就可以创建网站页面,如果你对DIV熟悉的话,可以用DIV,不熟悉可以用表格。

2、连接好数据库;
3、 在网页中插入模板的内容,并添加好各个超链接;
4、页面设计好后把网页另存为模板。
5、接着在需要编辑的部分插入“可编辑区域”;
6、保存后,我们就可以在网站根目录下的“Templates”文件夹下看见我们刚刚新建的模板了。以后要修改模板的内容就可以直接打开编辑了。
以上是关于dreamweaver 预览index.htm时候有的图片显示出来了 ,有的图片显示不出来,图片路径都是对的!的主要内容,如果未能解决你的问题,请参考以下文章
网页设计中为啥随便插入一个标签在dreamweaver中都与左边有一个小边距,预览也有边距,这个