dw怎么做手机网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dw怎么做手机网页相关的知识,希望对你有一定的参考价值。
参考技术ADW编辑器功能很齐全,那么我们怎么使用预览网页和进行手机版或者多屏幕的版本调试

工具/原料
电脑
dw
方法/步骤
打开你要调试的网页预览

请点击输入图片描述
选中设计和实时视图就可以进行简单在编辑器里面预览网页了

请点击输入图片描述
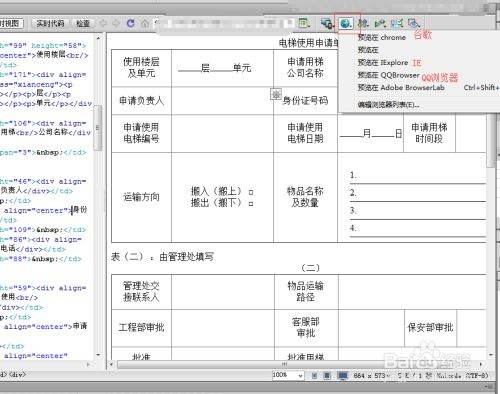
直接在编辑器打开到浏览器预览可以使用这几个浏览器预览

请点击输入图片描述
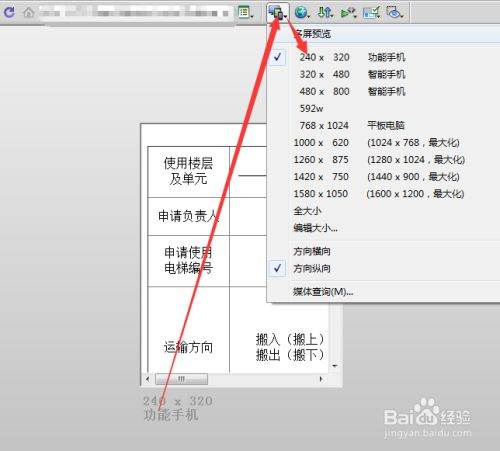
在功能手机里面调试网页,可以选择这个进行预览

请点击输入图片描述
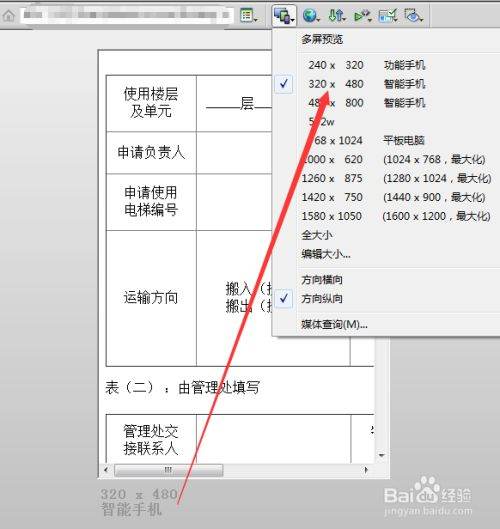
在只能手机里面像素大一点屏幕宽了,可选不一样的规格调试

请点击输入图片描述
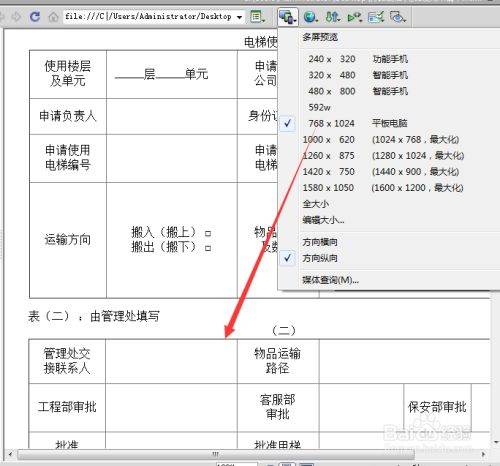
多屏幕还有可以在平板电脑里面调试,注意看分辨率,注意再打开就会有效果了

请点击输入图片描述
网页设计,怎么做歌词与音乐同步?
怎么在以下这段播放器代码修改可以显示歌词并与音乐同步?
Ctrl+C请自重!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style type="text/css">
<!--
body
margin-left: 0px;
margin-top: 0px;
margin-bottom: 0px;
background-image: url();
background-color: #000000;
margin-right: 0px;
.style1 color: #00CC33
.style3
color: #CCCCCC;
font-family: "楷体_GB2312";
font-size: large;
-->
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) //reloads the window if Nav4 resized
if (init==true) with (navigator) if ((appName=="Netscape")&&(parseInt(appVersion)==4))
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage;
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
MM_reloadPage(true);
//-->
</script>
</head>
<body>
<TABLE width="100%" height="45">
<TR>
<TD width="201" height="15" style="FILTER: alpha (opacity=90,style=3)"><P align=center><EMBED style="FILTER: Xray" src=http://vfile.home.news.cn/music/public/vd05/200904/19/93/MUfs0520090419170054529327f0.mp3 width=300 height=45 type=audio/mpeg ShowStatusBar="1" volume="100%" autostart="true" loop="- 1"> </P></TD>
<TD width="579" style="FILTER: alpha (opacity=70,style=3)"><div align="center"><span class="style1">
</TR>
</TABLE>
</body>
</html>
开始嵌入一个时间函数,播放器进行解析。
Lrc的格式我没试过,你可以尝试一下。
详细脚本文件百度吧。
以上是关于dw怎么做手机网页的主要内容,如果未能解决你的问题,请参考以下文章