Flutter图表库fl_chart的使用解析(二)-折线图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter图表库fl_chart的使用解析(二)-折线图相关的知识,希望对你有一定的参考价值。
参考技术A 附上开发环境:折线图是一个 Widget,和普通 Widget一样声明即可:
LineChart 的构造参数是一个 LineChartData,其属性如下:
配置了三条线,所以 lineBarsData 对应的数组有三个元素。
看下 LineChartBarData 属性:
图表四个方向的边框,有总显示开关,决定是否显示和隐藏所有,如果开启,又想隐藏个别边框,需要设置透明色。
FlBorderData 对应边框信息,有两个参数, show 就是显示与隐藏的边框, border 是边框数据。
FlTitlesData 可以配置4条坐标轴,也有一个总开关,如果要显示坐标轴,就设为 true ,然后配置对应位置的数据:
每个位置对应的是 SideTitles ,设置如下:
标题是显示在坐标轴后面的文字标题,每个轴对应一个。
附上源码
一款开源的 Flutter 图表动画组件库
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天给大家推荐一个爆赞,超级漂亮的图表动画组件,大家值得拥有。
现在应用于 Flutter 的移动端项目越来越多了,所以,一个好看的,漂亮的基于 Flutter 的图表动画组件,就是大家必不可少的。
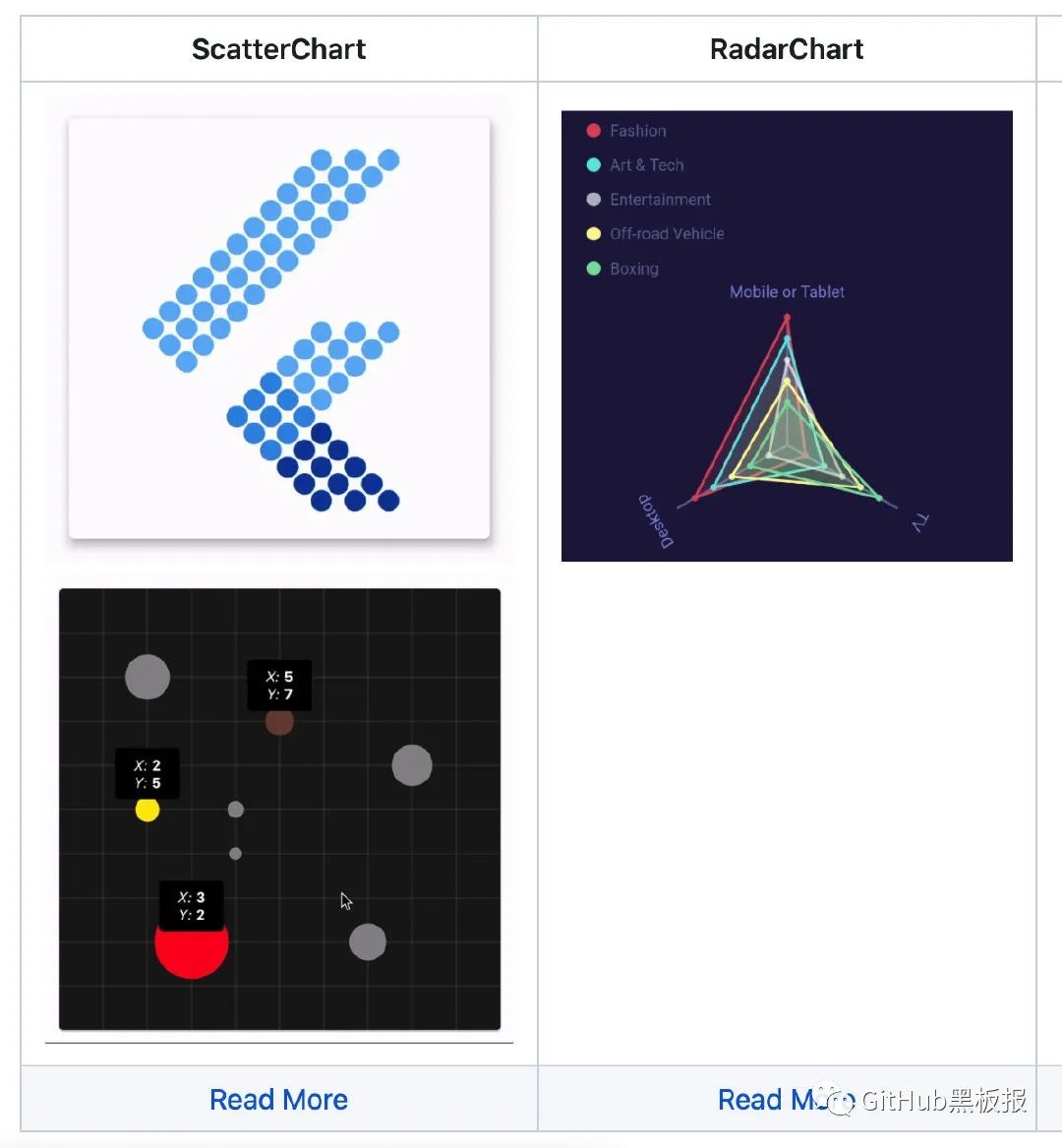
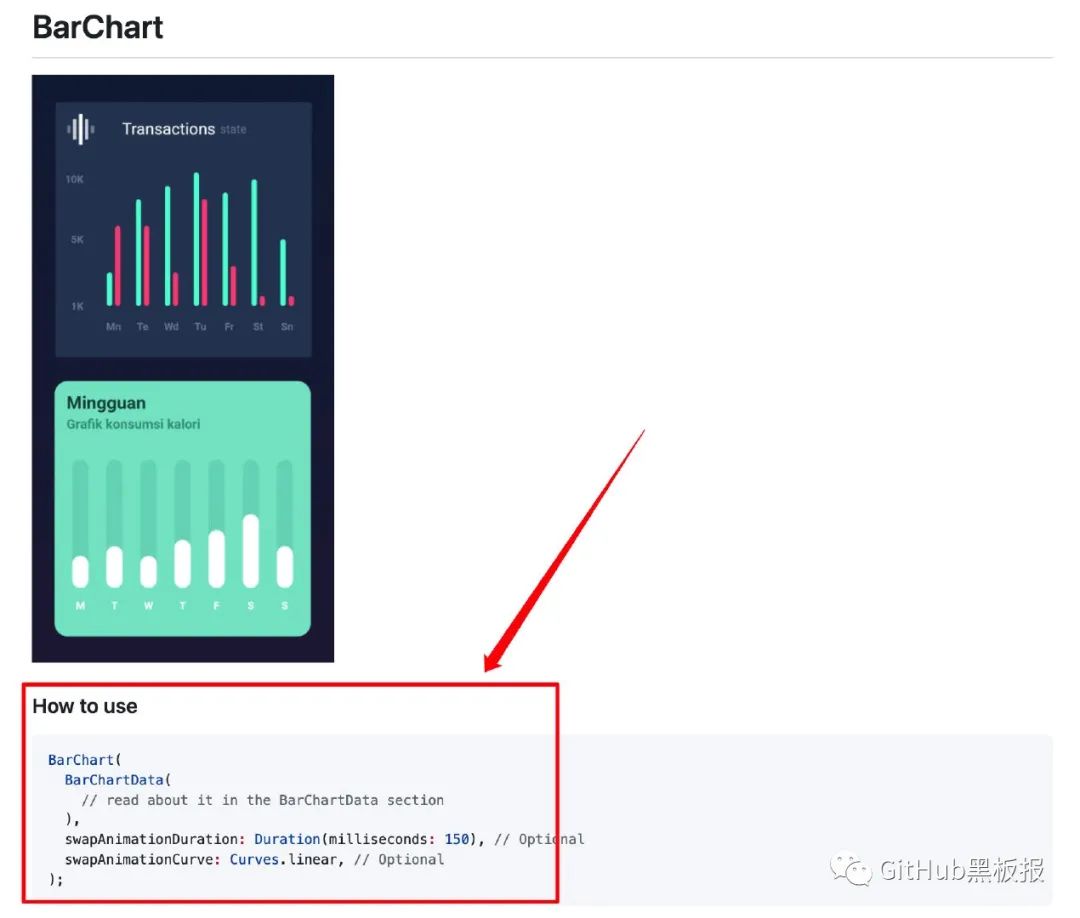
这个开源项目叫:fl_chart ,支持折线图、条形图、饼图、散点图和雷达图等多种图表,并且都拥有不错的动画效果。
引用,安装也非常简单,如下:

我们看看效果图吧,如下:


每个图表组件之下,还跟着具体的使用方法,非常简单易用,如下:

是不是很赞呢?赶紧去 GitHub 上 star 一波吧。
开源项目地址:https://github.com/imaNNeoFighT/fl_chart
开源项目作者:Iman khoshabi
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,加我微信:「loonggg1024」, 备注【GitHub】拉你入群。
---特别推荐---
特别推荐:一个新的优质的专注分享各种浏览器插件、黑科技教程、各种你想不到的高效率软件及工具的公众号,「程序员掘金」,专注挖掘好东西,非常值得大家关注。点击下方公众号卡片,直接关注。
以上是关于Flutter图表库fl_chart的使用解析(二)-折线图的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Flutter 应用中使用 HighCharts 飞镖库?