Flutter--实战在 macOS 上搭建 Flutter 开发环境
Posted Kevin-Dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter--实战在 macOS 上搭建 Flutter 开发环境相关的知识,希望对你有一定的参考价值。

文章目录
环境搭建
一、准备
要安装并运行 Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具.
bash、mkdir、rm、git、curl、unzip、which
二、下载 Flutter SDK
- 先配置一下镜像
由于在国内访问 Flutter 有时可能会受到限制,Flutter 官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 export
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置
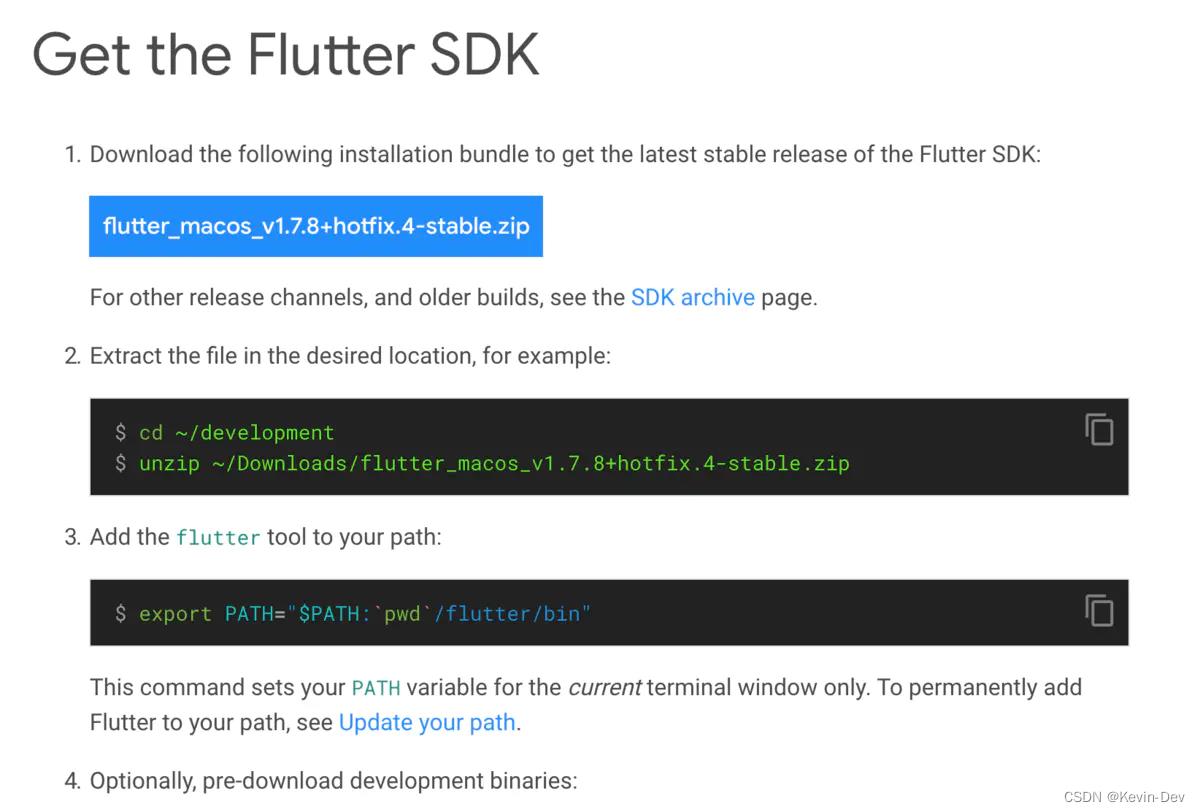
- 下载 SDK
下载地址:官网链接

- 将下载的 SDK 解压到本地目录
三、环境变量配置
命令行输入以下文件
// 1. 打开配置文件
open ~/.bash_profile
// 若不存在此文件,则直接新创建再打开即可,终端输入:
cd ~
touch .bash_profile
open ~/.bash_profile
// 2. 在打开的配置文件下添加以下语句 & 保存
export PATH=/Users/carson.ho/AndroidStudioProjects/flutter/bin:$PATH // 注:.../bin 前需填写的是你刚才解压flutter SDK的目录
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
// 3. 生效配置
source ~/.bash_profile
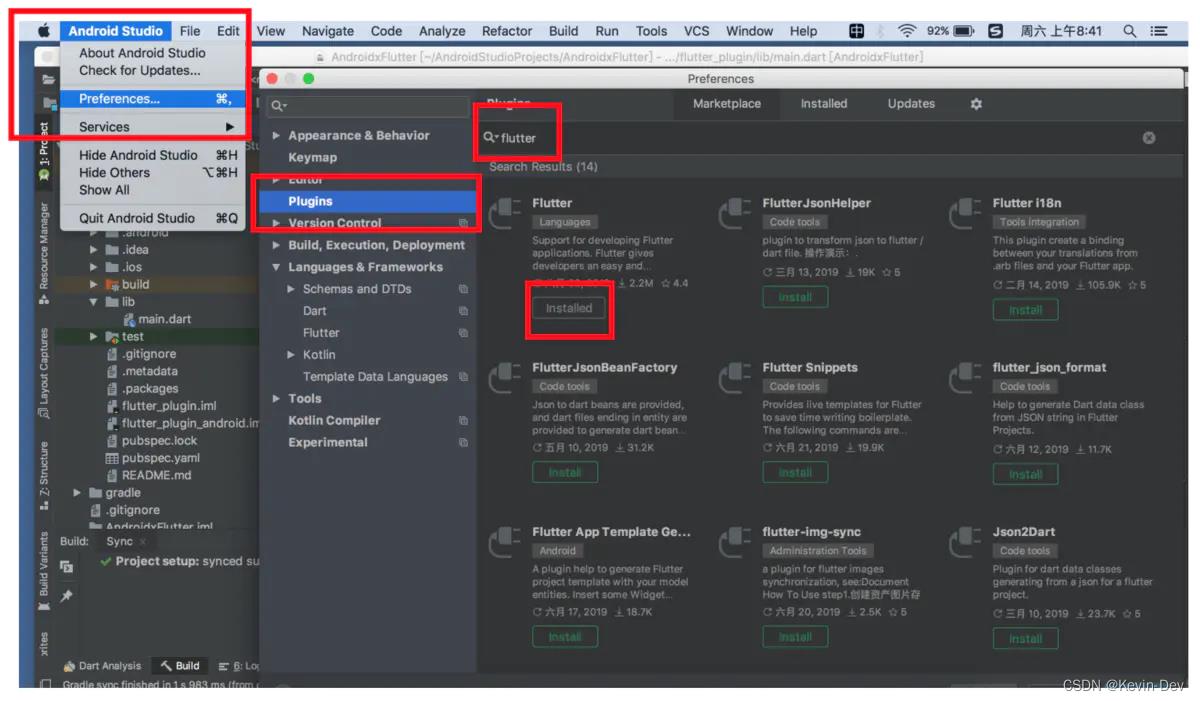
四、安装 Flutter 插件(Flutter Plugin)
打开 Android Studio,按如图下安装 Flutter Plugin:

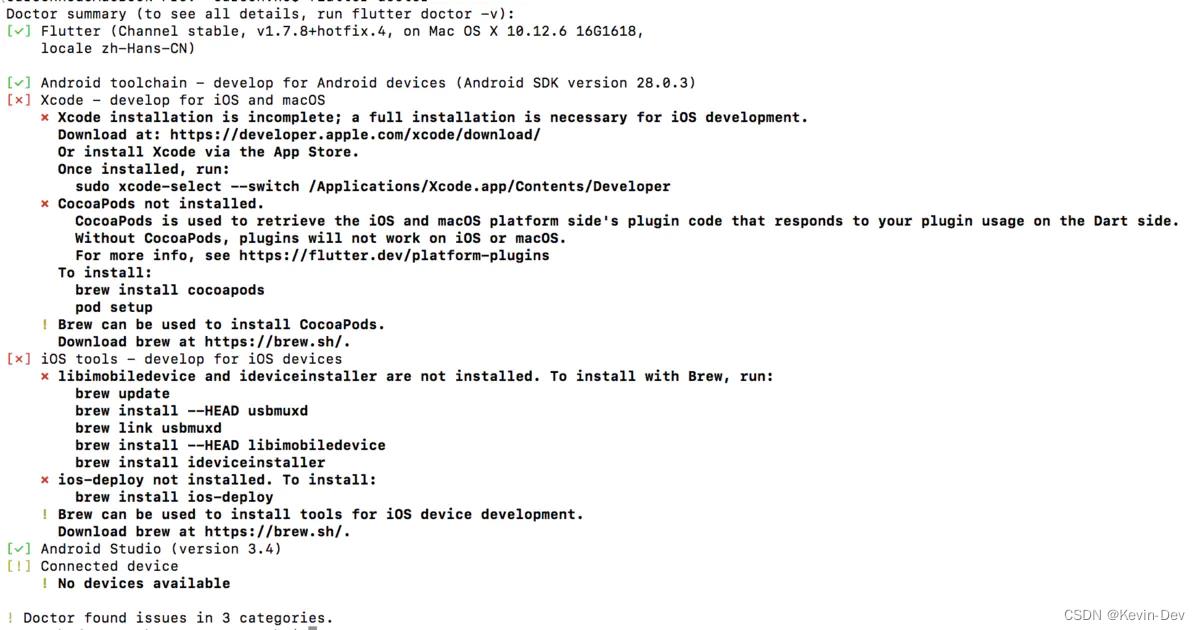
五、环境检查
终端命令行输入
flutter doctor
若是用于 Android 场景,那么安装成功提示如下:(若是 ios 场景,则需安装标红的地方)

错误处理:若存在报错,则按项进行检查即可:安装对应版本Android SDK & Android Studio。
可到此处进行快速下载:http://www.androiddevtools.cn/
至此,关于Flutter的环境搭建讲解完毕。
新建项目
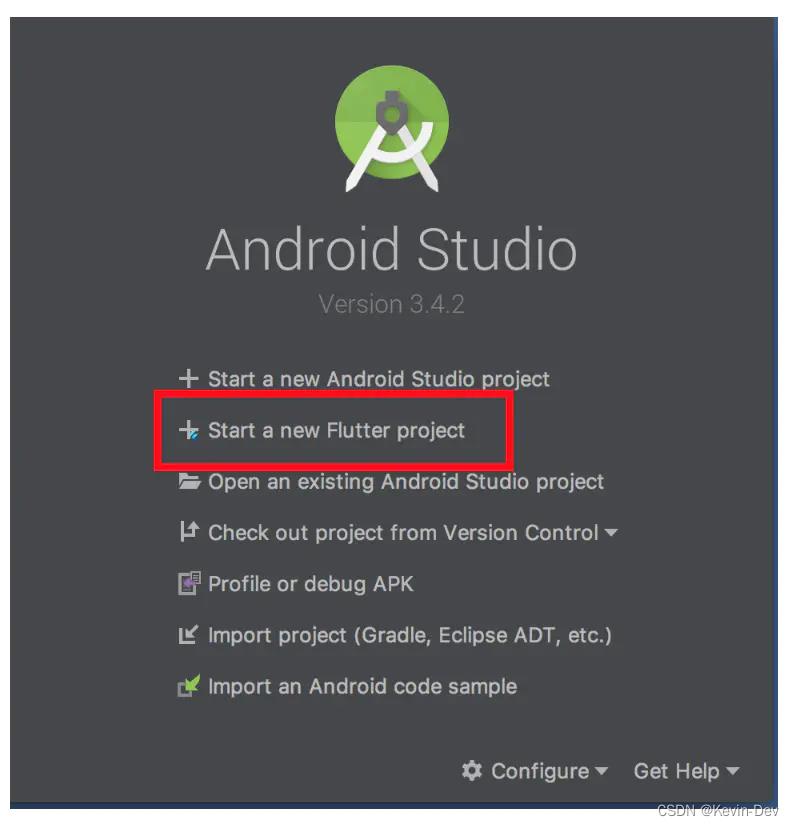
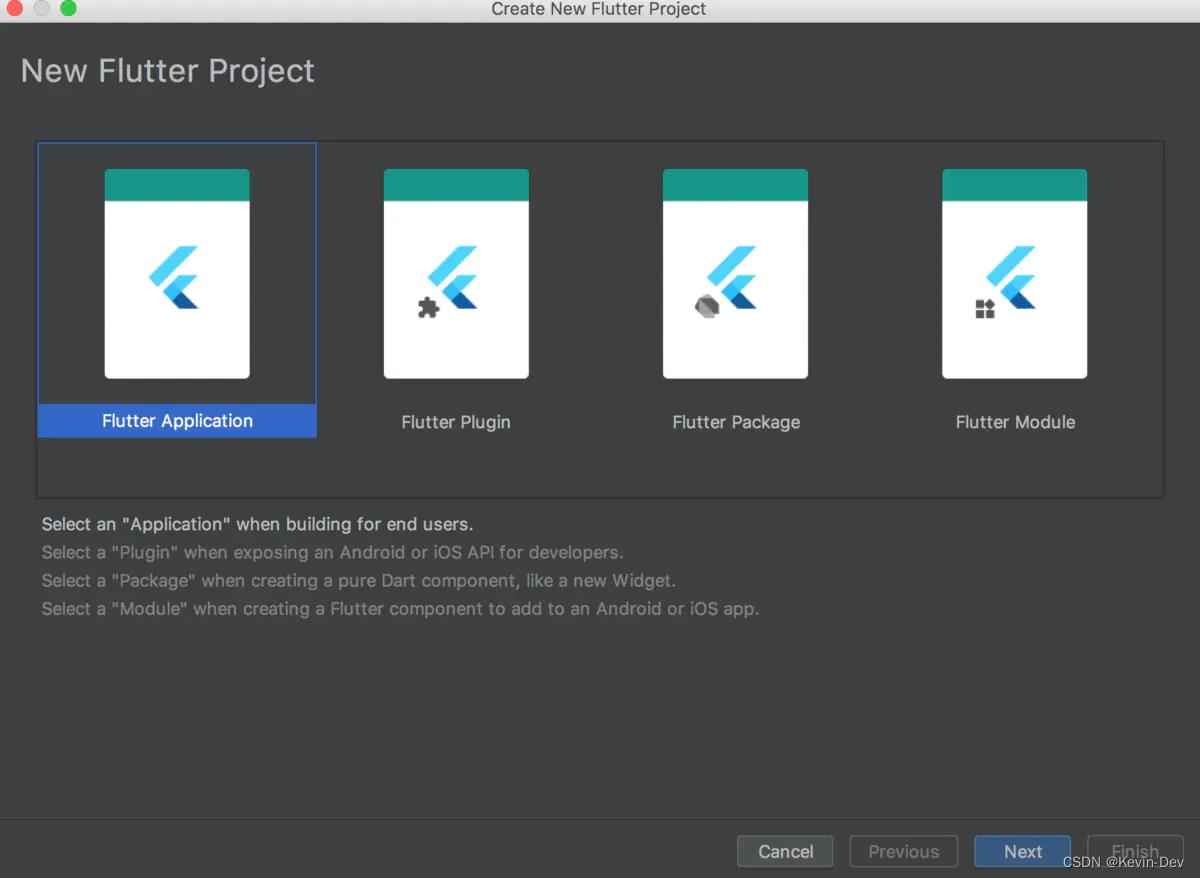
1. Android Studio 创建 Flutter 工程


解释说明:
- Flutter Application:标准的Flutter App工程,包含标准的Dart层与Native平台层;
- Flutter Module:Flutter组件工程,仅包含Dart层实现,Native平台层子工程为通过Flutter自动生成的隐藏工程;
- Flutter Plugin:Flutter平台插件工程,包含Dart层与Native平台层的实现;
- Flutter Package:Flutter纯Dart插件工程,仅包含Dart层的实现,往往定义一些公共Widget。
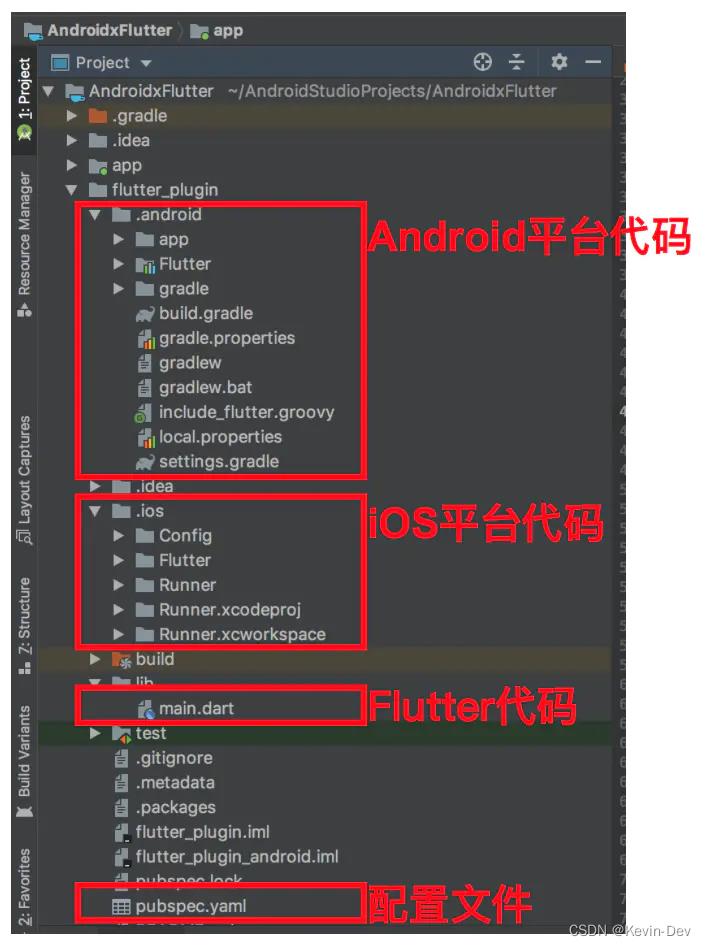
2. 工程结构解析

在 Flutter 上使用的代码,主要是写在 main.dart 文件上,即工程一旦运行,是先执行 main.dart 文件。
3. 实例代码解析
点击 main.dart 即可看到 Demo 代码,具体解析如下:
/**
* 1. 导入Material UI组件库
**/
import 'package:flutter/material.dart';
// 定义:Material是Flutter 实现 Material Design设计风格(谷歌推出的一套视觉设计语言)的基础包,
// 作用:包含文本输入框(Text)、图标( Icon)、图片(Image)、行排列布局( Row)、 列排列布局(Column)、 Decoration(装饰器)、动画等组件
// 因此基本上每个flutter程序的代码,第一行代码都会引入这个包
/**
* 2. Flutter应用的入口:runApp(),即首先执行该函数
* 作用:将给定的组件(widget)显示在屏幕上
* 注:若不使用runApp(),程序仍会正常运行,但屏幕上什么都不会显示,相当于一个Dart控制台程序
**/
void main() => runApp(MyApp());
// 等价于
// void main()
// return runApp(MyApp());
//
// 下面,将执行MyApp -> 跳转到3
/**
* 3. 自己定义的组件类MyApp,继承自StatelessWidget
* 作用:整个应用的底层Widget
* 注:StatelessWidget是无状态组件,具体介绍请跳出看附录1
**/
class MyApp extends StatelessWidget
// build():Widget中的生命周期方法
// 作用:描述如何构建UI界面
// 关于其他生命周期方法,请看附录2
@override
Widget build(BuildContext context)
// Material App是一个使用Material Design设计风格的应用,具体介绍请看附录3
// 此处设置了标题、主题 & 要显示的界面 -> MyHomePage -> 跳转4
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
/**
* 4. 自己定义的组件类,继承自StatefulWidget
* 作用:设置应用打开的显示界面
* 注:StatefulWidget是有状态组件,具体介绍请跳出看附录4
**/
class MyHomePage extends StatefulWidget
MyHomePage(Key key, this.title) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
// 调用父类StatefulWidget的createState(),用于创建和StatefulWidget相关的状态 -> 跳转5
/**
* 5. 继承自State类
* 作用:实现一系列Widget生命周期方法 & 更新Widget的状态,
* 注:StatefulWidget是有状态组件,具体介绍请跳出看附录4
**/
class _MyHomePageState extends State<MyHomePage>
// 用于后续点击按钮统计
int _counter = 0;
void _incrementCounter()
setState(()
_counter++;
);
// build():描述如何构建UI界面
@override
Widget build(BuildContext context)
// 此处直接采用Scaffold
// Scaffold实现了基本的 Material Dsign布局
// 只要是在 Material Design中定义过的单个界面显示的布局组件元素,都可以使用Scaffold绘制
return Scaffold(
appBar: AppBar( // 显示在界面顶部的AppBar
title: Text(widget.title),
),
body: Center( // 当前界面显示的主要内容
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter', // 显示的内容是_counter变量
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton( // 即FAB,最常用的Widget组件 = 圆形按钮
onPressed: _incrementCounter, // 设置点击事件->调用_incrementCounter()
tooltip: 'Increment', // 长按按钮提示
child: Icon(Icons.add), // 按钮的子视图:“+”样式
// 关于FAB还有更多的样式 & 属性设置,此处不做过多介绍
),
);
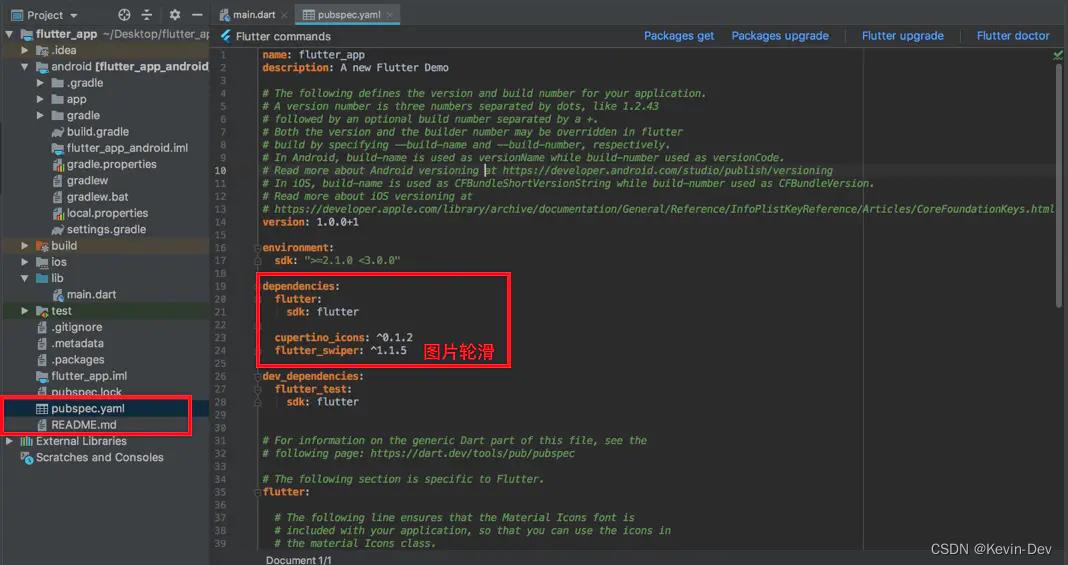
4. 使用第三方功能库
在实际开发过程中,会使用到第三方功能库,在Flutter中,使用第三方功能库的步骤如下:
- 步骤1:使用 pubspec.yaml 文件进行配置
在iOS中,使用CocoaPods;在Android中使用Gradle

步骤2:获取所需要的库到工程中,通过终端命令行执行:
// 步骤1:进入到工程目录
cd 工程目录
// 步骤2:下载Flutter包
flutter packages get
至此,关于 Flutter 的开发入门讲解完毕。
以上是关于Flutter--实战在 macOS 上搭建 Flutter 开发环境的主要内容,如果未能解决你的问题,请参考以下文章
Flutter clean 和 flutter run 不会使用 Visual Studio Code 在 macOS 上重建应用程序