OpenGL ES 2.0 渲染管线 学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenGL ES 2.0 渲染管线 学习笔记相关的知识,希望对你有一定的参考价值。
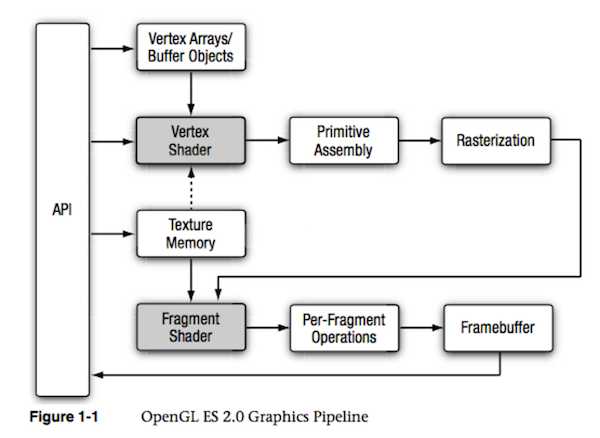
图中展示整个OpenGL ES 2.0可编程管线

图中Vertex Shader和Fragment Shader 是可编程管线;
Vertex Array/Buffer objects
顶点数据来源,这时渲染管线的顶点输入,通常使用 Buffer objects效率更好。
Vertex Shader
顶点着色器通过矩阵变换位置、计算照明公式来生成逐顶点颜色已经生成或变换纹理坐标等基于顶点的操作。
Primitive Assembly
图元装配经过着色器处理之后的顶点在图片装配阶段被装配为基本图元。OpenGL ES 支持三种基本图元:点,线和三角形,它们是可被 OpenGL ES 渲染的。接着对装配好的图元进行裁剪(clip):保留完全在视锥体中的图元,丢弃完全不在视锥体中的图元,对一半在一半不在的图元进行裁剪;接着再对在视锥体中的图元进行剔除处理(cull):这个过程可编码来决定是剔除正面,背面还是全部剔除。
Rasterization
光栅化。在光栅化阶段,基本图元被转换为二维的片元(fragment),fragment 表示可以被渲染到屏幕上的像素,它包含位置,颜色,纹理坐标等信息,这些值是由图元的顶点信息进行插值计算得到的。这些片元接着被送到片元着色器中处理。这是从顶点数据到可渲染在显示设备上的像素的质变过程。
Fragment Shader
片元着色器通过可编程的方式实现对每个片元的操作。在这一阶段它接受光栅化处理之后的fragment,color,深度值,模版值作为输入,片元着色器可以抛弃片元,也可以生成一个或多个颜色值作为输出。
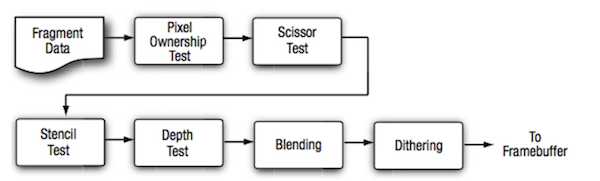
逐片段操作

像素归属测试:这一步骤由OpenGL ES内部进行,不由开发人员控制;测试确定帧缓冲区的位置的像素是否归属当前OpenGL ES所有,如不属于或被另一个窗口遮挡,从而完全不显示这些像素。
裁剪测试:判断像素是否在由 glScissor 定义的剪裁矩形内,不在该剪裁区域内的像素就会被剪裁掉;
模板和深度测试:测试输入片段的模板和深度值上进行,以确定片段是否应该被拒绝;深度测试比较下一个片段与帧缓冲区中的片段的深度,从而决定哪一个像素在前面,哪一个像素被遮挡;
混合:是将片段的颜色和帧缓冲区中已有的颜色值进行混合,并将混合所得的新值写入帧缓冲;
抖动:可用于最小化因为使用有限精度在帧缓冲区中保存颜色值而产生的伪像。
Framebuffer:这是流水线的最后一个阶段,Framebuffer 中存储这可以用于渲染到屏幕或纹理中的像素值,也可以从Framebuffer 中读回像素值,但不能读取其他值(如深度值,模版值等)。
以上是关于OpenGL ES 2.0 渲染管线 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
Android OpenGL ES 学习 –渲染YUV视频以及视频抖音特效