关于vertical-align和line-height的真知灼见
Posted 关灯吃面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vertical-align和line-height的真知灼见相关的知识,希望对你有一定的参考价值。
本文的重点是了解vertical-align和line-height的使用
涉及到的名词:基线,底端,行内框,行框,行间距,替换元素及非替换元素,对齐。只有充分理解这些概念才会灵活运用这两个属性。
什么是对齐
对齐一定是涉及两个对象:对齐元素以及要对齐的对象;比如在军训时教官喊稍息,我们每个人都会有一个参照的标准去站齐。
而行内元素的对齐,除了行内元素本身,还有一个参考系,这个参考系就是行框的基线,而行框的基线依据于行内框元素的基线位置。
什么是基线
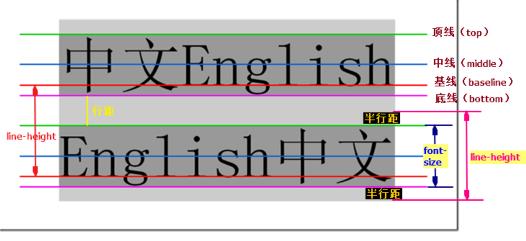
每一个文本元素自身都会有四条线,顶线,中线,基线,底线。而基线一般是指文本元素中以x字母为准,x字母的下边缘为该文本元素的基线。
而行高则是两个文本行基线之间的距离,往往使段落产生间距。
但是也可以这样理解,行高 = 字体大小 + 上半行距 + 下半行距(其中上下半行距相等,这个等式可以从图中推导出来)

每一个文本元素和文本行元素,都会有一条基线,基线的位置受到文本的字体格式以及line-height的影响。
line-heght的应用:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: inline-block; height: 60px; width: 60px; background-color: grey; text-align: center; /*line-height: 60px;*/ line-height: 30px; color: rebeccapurple; font-size: 20px; word-break: break-all; } </style> </head> <body> <span>++++++++</span> </body> </html>
什么是行框和行内框
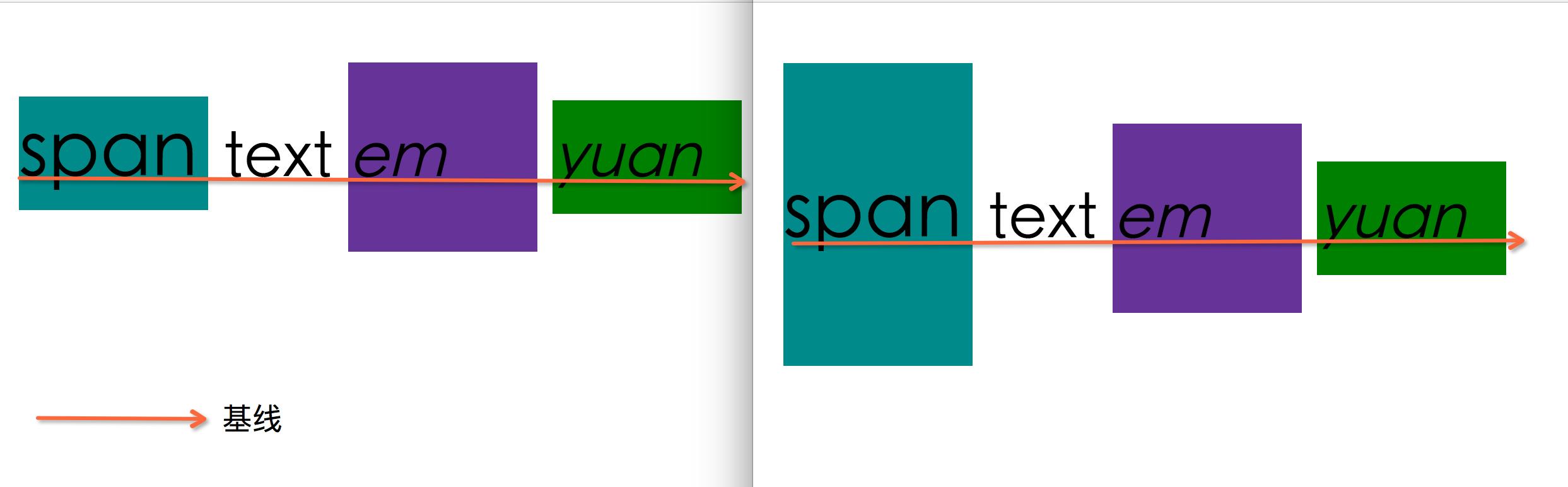
<p> <span>span</span> text <em>em</em> <i>yuan</i> </p>

在每一个段落行内,不同的行内元素除了包裹自身内容的内容框之外,还会自动生成一个行内框,其中没有标签包裹的文本会生成匿名行内框,不同的行内框会根据各自不同的line-height产生行间距,而行框则会刚好包括最高的顶端和最低的底端,从而来生成行框。

span{ display: inline-block; width: 50px; line-height: 80px; background-color: darkcyan; font-size: 20px; } em{ display: inline-block; width: 50px; line-height: 50px; background-color: rebeccapurple; } i{ display: inline-block; width: 50px; line-height: 30px; background-color: green; }
什么是替换元素
替换元素是指元素的内容本身并非文档直接表现的,换句话说,就是不同的页面中,浏览器不能确定其具体内容的元素,比如图片,按钮,因为图片的内容取决于图片引用的src属性源,按钮的类型则依据于其input类型,因此浏览器是不能确定今天img元素里面是一张美女图片,那么明天加载的页面里面img是不是一张美女图片。
除了替换元素,其他的元素就是非替换元素。非替换元素和替换元素在行框中的影响,主要是其高度计算方式,替换元素在行框中的位置是由其height,padding和border来决定,而非替换元素在行框中的位置则是其line-height和字体样式。
如果只有文本元素的话,那么行框是很好计算基线位置的,但是如果有图片按钮等替换元素的话,那么计算方式就会变的稍微复杂一些。
在css中,有两种高度方式,一种是height,一种是line-height,这两种会决定元素的高度和位置,对于图片、表格等行内替换元素来说,height是行框计算的依据,line-height对图片、按钮不会产生影响。
因此,如果有图片、表格在行内的话,那么图片的底端会对齐文本的基线。
以上是关于关于vertical-align和line-height的真知灼见的主要内容,如果未能解决你的问题,请参考以下文章
关于vertical-align和line-height的真知灼见
