http状态码204/206/200理解
Posted 太白的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http状态码204/206/200理解相关的知识,希望对你有一定的参考价值。
HTTP的状态码有很多种,主要有1xx(临时响应)、2xx(成功)、3xx(已重定向)、4xx(请求错误)以及5xx(服务器错误)五个大类,每个大类还对应一些具体的分类。平时我们接触比较多的是200、400、500等。
这里我们主要讨论一下状态码204,在HTTP RFC 2616中关于204的描述如下:
If the client is a user agent, it SHOULD NOT change its document view from that which caused the request to be sent. This response is primarily intended to allow input for actions to take place without causing a change to the user agent’s active document view, although any new or updated metainformation SHOULD be applied to the document currently in the user agent’s active view.
意思等同于请求执行成功,但是没有数据,浏览器不用刷新页面.也不用导向新的页面。如何理解这段话呢。还是通过例子来说明吧,假设页面上有个form,提交的url为http-204.htm,提交form,正常情况下,页面会跳转到http-204.htm,但是如果http-204.htm的相应的状态码是204,此时页面就不会发生转跳,还是停留在当前页面。另外对于a标签,如果链接的页面响应码为204,页面也不会发生跳转。
所以对于一些提交到服务器处理的数据,只需要返回是否成功的情况下,可以考虑使用状态码204(也就是XMLHttpRequest.status)来作为返回信息,从而省掉多余的数据传输。
$.ajax({
type: "POST",
beforeSend: function(xhr){xhr.setRequestHeader(\'__RequestVerificationAntiCSRFToken\', $("#hidden-CSRFToken").val());},
url: $(this).data(\'targetUrl\'),
cache: false,
data:post_data,
dataType:"json",
async: true,
error: function(jqXHR, error, errorThrown) {
alert(jqXHR.status);
},
success: function(data) {
//...
}
});
上次我们讲了HTTP/304响应,今天我们继续讨论另外三种可能让Fiddler用户感到困惑的请求或响应类型.
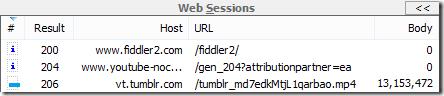
下面的截图中有三条Web会话,每一条都返回了不同的状态码,但都在HTTP/2xx范围内:

HEAD请求方法
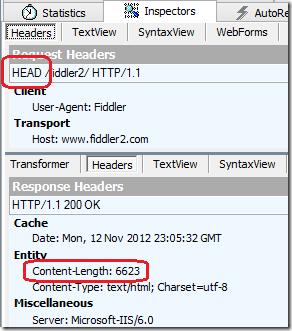
第一个请求返回了HTTP/200,但你应该注意到了,服务器并没有返回响应体.如果你在Inspectors选项卡中查看一下,就会发现客户端使用的是HEAD请求方法.HEAD方法允许客户端仅向服务器请求某个资源的响应头,而不要真正的下载该资源本身.服务器返回的响应头应该和客户端使用GET方法请求该资源时返回的请求头相同,比起GET方法,只是省略了响应体.

从上图中可以看出,如果客户端使用GET而不是HEAD方法请求该资源,服务器就应该会返回6623字节大小的响应体.还可以看出,该资源的类型为text/html以及它的编码为UTF-8.客户端可以使用HEAD请求来收集相关信息以确定如何操作该资源.例如,在IE中,如果一个OBJECT元素缺少TYPE参数,浏览器就会发送一个HEAD请求,目标URL为这个OBJECT元素的SRC属性指定的URL.然后浏览器就能够根据响应中的Content-Type头知道这是哪种类型的OBJECT.
HTTP/204响应
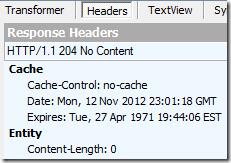
会话列表中的第二条会话返回了HTTP/204响应.从Content-Length响应头可以看出,该响应没有响应体,状态码描述为“No Content”:

你也许会有疑问:“返回一个没有响应体的HTTP/200响应不行吗?”
如果没有响应体,则在大多数场景下,这两种响应码完全等效,但有一种情况下,HTTP/204响应会让浏览器有不同的表现.这种情况就是当用户在浏览器窗口window或者frame/iframe框架中导航的时候.
- 如果导航到的URL返回了一个没有响应体的HTTP/200响应,则页面将会显示一个空白文档(就是一片白色).页面的URL地址也会变成新指定的URL.
- 如果服务器返回的是一个HTTP/204响应,当前页面不会有任何变化,就好像根本没有进行导航操作一样.页面的URL地址也保持不变.
HTTP/205响应码很少见,它类似于HTTP/204,除了页面保留在当前文档不变以外,多了一步操作,就是要清空当前文档内所有表单控件的内容.
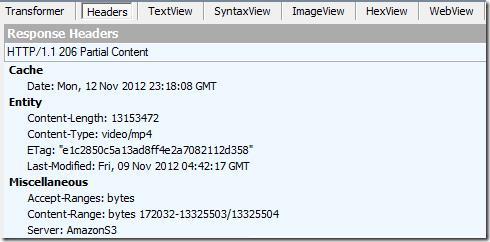
HTTP/206响应
最后一条会话返回了HTTP/206 “Partial Content”响应.这种响应是在客户端表明自己只需要目标URL上的部分资源的时候返回的.这种情况经常发生在客户端继续请求一个未完成的下载的时候(通常是当客户端加载一个体积较大的嵌入文件,比如视屏或PDF文件),或者是客户端尝试实现带宽遏流的时候.
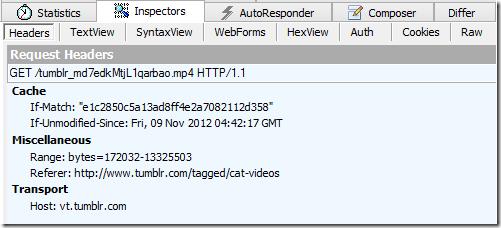
你可以通过Range请求头辨认出一个部分内容请求.该请求头表明了客户端需要请求资源的哪一部分:

在上图的请求中,客户端告诉服务器,它需要该视屏文件中从172,032到13,325,503字节范围内的数据.
在大多数情况下,客户端还会发送一些条件请求头,让服务器来辨别该返回哪个版本的资源.在上图的请求中,客户端把它在上次接收该资源的0到172032字节部分请求中服务器返回的ETag响应头作为了本次请求的If-Match请求头发送了出去,同样还把上次响应中的Last-Modified响应头用If-Unmodified-Since请求头发送了出去.
如果服务器发现该资源的版本与客户端所请求的版本不匹配,则会返回一个HTTP/412 Precondition Failed响应.如果客户端使用If-Range请求头而不是If-Match发送了上次收到的ETag响应头的值,且服务器发现客户端请求的版本与当前资源的版本不匹配,则服务器会返回整个资源数据.如果客户端需要完整的资源数据,使用If-Range可以减少一个网络请求.
服务器的Content-Range响应头表明了返回的是文件的哪一部分,Content-Length响应头表明了该部分文件的大小:
你也许注意到了Accept-Ranges响应头,服务器发送这个头的目的是让客户端知道服务器接受以字节为单位的部分内容请求.
如果你在Fiddler中看到了一个HTTP/206响应,但你需要的是一个完整的文件(比如你想保存一个完整的视屏文件),你可以选中该会话按下U键,或者按住Ctrl键点击工具栏中的Replay按钮,执行无条件请求。
一、状态码——302
二、状态码——303和307
三、总结
在HTTP1.1协议下,HTTP状态码总共可分为5大类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
1xx:信息响应类,表示接收到请求并且继续处理2xx:处理成功响应类,表示动作被成功接收、理解和接受3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理4xx:客户端错误,客户请求包含语法错误或者是不能正确执行5xx:服务端错误,服务器不能正确执行一个正确的请求100——客户必须继续发出请求101——客户要求服务器根据请求转换HTTP协议版本200——交易成功201——提示知道新文件的URL202——接受和处理、但处理未完成203——返回信息不确定或不完整204——请求收到,但返回信息为空205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件206——服务器已经完成了部分用户的GET请求300——请求的资源可在多处得到301——删除请求数据302——在其他地址发现了请求数据303——建议客户访问其他URL或访问方式304——客户端已经执行了GET,但文件未变化305——请求的资源必须从服务器指定的地址得到306——前一版本HTTP中使用的代码,现行版本中不再使用307——申明请求的资源临时性删除400——错误请求,如语法错误401——请求授权失败402——保留有效ChargeTo头响应403——请求不允许404——没有发现文件、查询或URl405——用户在Request-Line字段定义的方法不允许406——根据用户发送的Accept拖,请求资源不可访问407——类似401,用户必须首先在代理服务器上得到授权408——客户端没有在用户指定的饿时间内完成请求409——对当前资源状态,请求不能完成410——服务器上不再有此资源且无进一步的参考地址411——服务器拒绝用户定义的Content-Length属性请求412——一个或多个请求头字段在当前请求中错误413——请求的资源大于服务器允许的大小414——请求的资源URL长于服务器允许的长度415——请求资源不支持请求项目格式416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求500——服务器产生内部错误501——服务器不支持请求的函数502——服务器暂时不可用,有时是为了防止发生系统过载503——服务器过载或暂停维修504——网关超时,服务器使用另一个服务如tomcat或ftp来响应用户,解决方法:等待时间设定值加长比如10分钟,或优化后端程序。axios提示为request failed with statuscode 504505——服务器不支持或拒绝支请求头中指定的HTTP版本 |
以上是关于http状态码204/206/200理解的主要内容,如果未能解决你的问题,请参考以下文章