圆角边框以及阴影制作卡片式图片 - 学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圆角边框以及阴影制作卡片式图片 - 学习笔记相关的知识,希望对你有一定的参考价值。
圆角边框以及阴影制作卡片式图片
- 圆角边框 border-radius
- 卡片使用阴影 box-shadow
利用阴影给图片底部创造一个长方形
内部的元素会直接覆盖整个阴影
HTML 部分
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>卡片式图片</title> </head> <body> <div class="shadow"> <img src="images/a5.jpg" alt="风景" style="width:200px;height:300px"> <div class="container"> <p>这个世界上充满了美好与希望</p> </div> </div> </body> </html>
CSS 部分
<style type="text/css"> body { margin:25px; } .shadow { width:290px; background-color:#FFF; box-shadow:0 10px 10px 0 rgba(0,0,0,0.2); /* 0 阴影水平偏移值(可取正负值) 10px 阴影垂直偏移值(可取正负值) 10px 阴影模糊值 rgba(0,0,0,0.2) 阴影颜色 */ margin-bottom:25px; /* 底外边距 */ border-radius:25px; /* 设置圆角 */ -moz-border-radius:25px; /* 老版的Firefox浏览器 */ } img { border-radius:25px 25px 0px 0px; /* 设置圆角 上右下左 */ -moz-border-radius:25px 25px 0px 0px; /* 老版的Firefox浏览器 */ } .container { text-align:center; /* 文字居中 */ padding-bottom:10px; /* 底内边距 */ } </style>
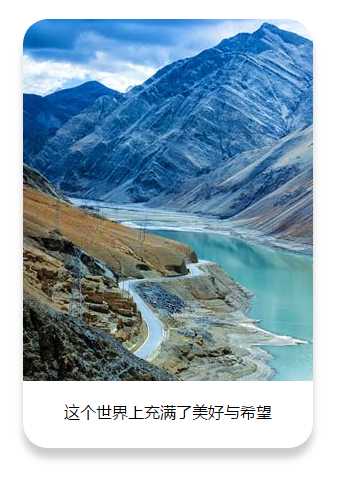
图片展示

此文到此结束
此文参考链接 http://www.w3school.com.cn/cssref/pr_box-shadow.asp
以上是关于圆角边框以及阴影制作卡片式图片 - 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章