Web前端开发笔记——第三章 CSS语言 第七节 圆角边框阴影
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第三章 CSS语言 第七节 圆角边框阴影相关的知识,希望对你有一定的参考价值。
前言
本节介绍仅在CSS3中的新内容,例如圆角边框、盒子阴影等等。
一、圆角边框
(一)border-×-×-radius
可以通过border-top/bottom-left/right-radius属性来对边框的四个角进行圆角处理,前提是要定义border属性,即有边框才有效。
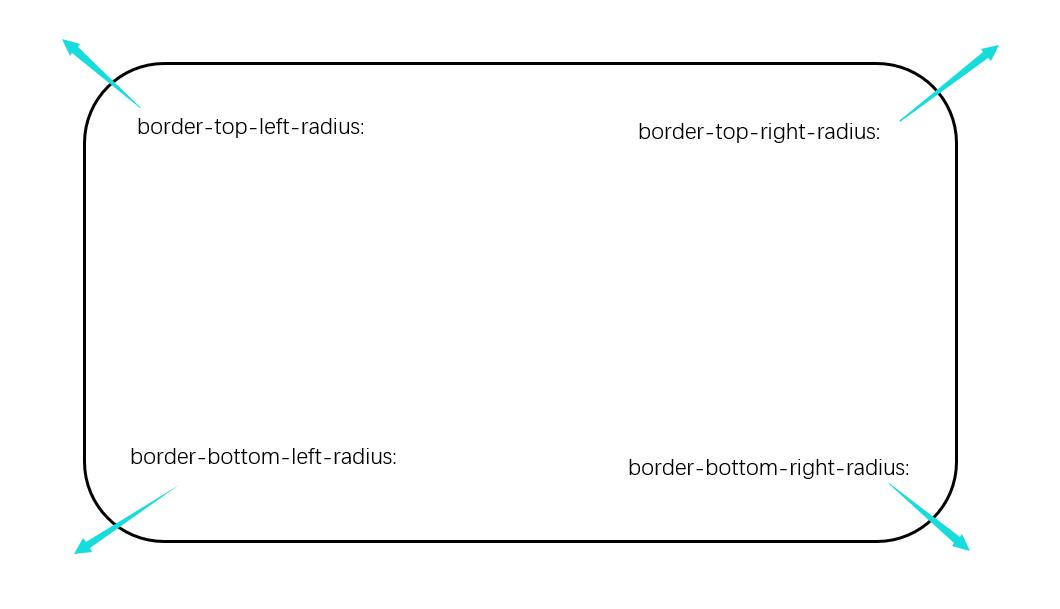
从边框的四个角分为以下四个属性:
border-top-left-radius:(左上角圆角)
border-top-right-radius:(右上角圆角)
border-bottom-left-radius:(左下角圆角)
border-bottom-right-radius:(右下角圆角)

这里的radius即为圆角,它一般通过两个数值来设置圆角的弧度,第一个数值是水平距离,第二个数值是垂直距离,如下图,:

例如,下列html代码和css代码:
css代码:
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 250px;
border: 3px solid green;
background-color: azure;
border-top-left-radius: 20px 20px;
border-bottom-right-radius: 20px;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/style.css" />
</head>
<body>
<div>
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W.
Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台 (如UNIX, Windows等)。
</div>
</body>
</html>
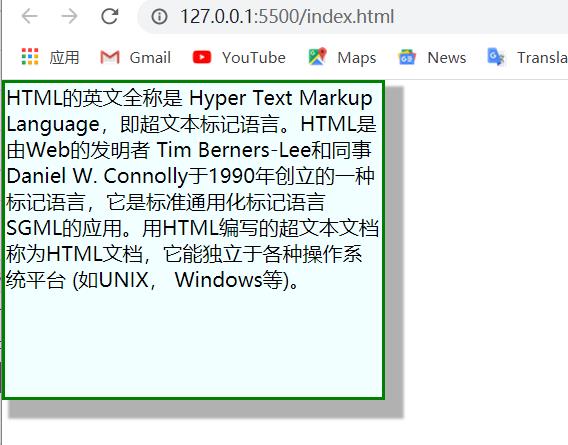
运行结果如下,可看到我们设置的圆角边框:

(二)border-radius
当然也可以只设置其中一个值或三个值以及四个值,一个值即代表四个圆角的值相同,设置三个值时,左右两个值表示左上角和右下角,之间的值表示右上角和左下角。
不指定圆角方向时,即border-radius:,这样设置就是对默认四个圆角弧度进行处理,如下:
* {
margin: 0;
padding: 0;
}
div {
width: 500px;
height: 50px;
border: 3px solid green;
background-color: azure;
border-radius: 20px;
}
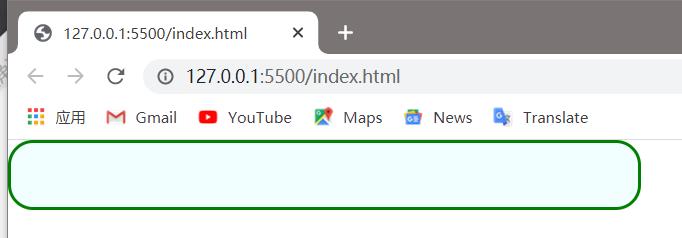
运行结果如下:

二、阴影
(一)基本阴影设置
通过box-shadow:属性对边框进行阴影处理,其值有以下常见几种:
box-shadow:h-shadow(定义水平阴影偏移值,可以为负值)
box-shadow:v-shadow(定义垂直阴影偏移值,可以为负值)
box-shadow:blur(定义阴影的模糊大小)
box-shadow:spread(定义阴影的大小)
box-shadow:color(定义阴影的颜色)
例如,下列html代码和css代码:
css代码中,设置水平阴影和垂直阴影都为10px,模糊大小为2px,阴影大小为5px,颜色为特定值:
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 250px;
border: 3px solid green;
background-color: azure;
box-shadow: 10px 10px 2px 5px rgb(177, 177, 177);
}
hrml代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/style.css" />
</head>
<body>
<div>
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W.
Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台 (如UNIX, Windows等)。
</div>
</body>
</html>
运行结果如下:

(二)内部阴影设置
另外还有box-shadow:inset值,它是设置阴影为内部阴影,默认情况下,该值是box-shadow:outside,即阴影为外部阴影。
例如,css代码中,设置水平和垂直偏移为负数,并加上设置为内部阴影box-shadow:inset值:
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 250px;
border: 3px solid green;
background-color: azure;
box-shadow: -10px -10px 2px 5px rgb(177, 177, 177) inset;
}
运行结果如下:

结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第三章 CSS语言 第七节 圆角边框阴影的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发笔记——第三章 CSS语言 第六节 CSS定位
Web前端开发笔记——第三章 CSS语言 第四节 CSS列表表格样式
Web前端开发笔记——第三章 CSS语言 第二节 CSS选择器