AngularJS分别RequireJS做文件合并压缩的那些坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS分别RequireJS做文件合并压缩的那些坑相关的知识,希望对你有一定的参考价值。
小心!AngularJS合并RequireJS做文件离开压缩的那些坑
小心!AngularJS合并RequireJS做文件离开压缩的那些坑,各人正在做文件离开压缩的时辰一定要注意,感乐趣的网友可以参考一下
正在项目运用了AngularJS框架,用RequireJS做异步模块加载(AMD),正在做文件离开压缩时,遇到了一些坑,有些只是搞定了,但不大白原因。
那些坑
1. build.js内里的paths必须跟main.js内里的保持等同。
这个build.js便是r.js运用的设置文件,而main.js便是RequireJS的main文件。正在离开压缩时辰,build.js文件内里也必要写paths,并且仍是跟main.js同样,我很奇特为甚么就不克不及识别main内里的require.config的paths,以免离开的时辰还要将paths拷贝过来(我试过build.js内里没有paths,是不克不及离开的)。(-_-!!!)
2. 某些依赖库必要写整个绝关于门路才气做离开。
正在项目里, 我运用一个叫layer的第三方库(库因而requireJS define写的),一起头只做开拓时辰,正在paths设置了门路后,运用此库只必要用个简称(define依赖时辰)。 但正在做离开时辰,竟然提示文件不存正在(因为间接拿简称去拼文件地点了),无法之下只能修改这个库的运用办法,全数运用到这个库的都写整个绝关于门路,这个时辰开拓和做离开才没有错。
3. 离开以后可以运转,加之压缩就不行以。
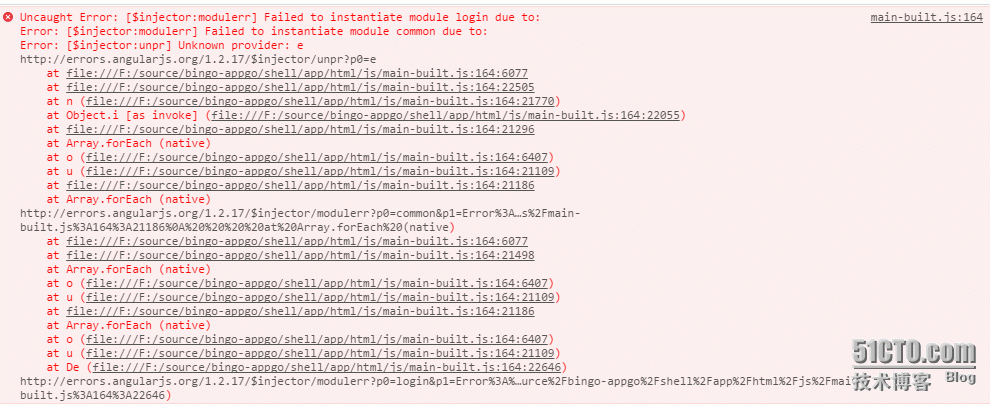
这个是最缓和标题,最缓和标题,最缓和标题。正在文件离开压缩后,运用文件时辰,AngularJS运转就不个别了,老是报模块初始化得胜,Failed to instantiate module co妹妹on due to: Error: [$injector:unpr] Unknown provider: e,以下图。
很关头的一个点便是,不压缩可以用,一旦压缩了(用了默认的压缩),运用就会报错。以是斟酌一定某些工具被“压坏”了,网上某些文章都说是必要前面多么写AngularJS cntroller、directive等,运用的办事用字符串概念。
co妹妹onModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
不过我的整个运用便是多么概念,并无给它注入过失的时机。起初正在无法之下,就只能设置mangle: false,不混杂变量名,多么做后,离开压缩的文件就可以准确运用了!!!
PS:庞杂说法便是,离开压缩可以,变量名不克不及混杂(总觉得怪怪的),觉得标题暂时无解。
4. 第二层的require,做离开的时辰,是合其实不进来。
比喻正在mian.js内里多么加载模块,正在离开时辰会看见第二层的require并无被离开到。
require([ "CO妹妹ON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
这时分必要正在build.js加findNestedDependencies: true, 这时分才会离开第二层。
离开筹备
一、安放nodejs
文件离开压缩基于nodejs,以是先安放nodejs。
二、下载r.js
r.js独特requirejs模块写法关于文件举办离开,压缩。
庞杂设置
设置文件最佳写一个build.js,以下:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混杂变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
此处就讲多少个关头属性:
baseUrl:整个的模块(般便是js)都绝关于付这个门路存正在。
optimize:优化剧本文件的方式,有前面5种取值方式。
uglify:(默认) 用UglifyJS压缩。
uglify2: 用UglifyJS2( 2.1.2+)压缩。
closure: 运用谷歌‘s Closure Compiler 庞杂优化情势压缩文件, 仅正在优化货色运用Java有用。
closure.keepLines:跟closure参数同样, 只可是保留换行符。
none: 不做压缩。
findNestedDependencies:探究require()内里的require或许define调用的依赖。
PS:设置属性另有不少,就纷歧细细说了。当文件设置好后,就实施号召离开压缩
node r.js -o build.js
总结
RequireJS模块的离开压缩仍是有点庞杂的,可是遇到AngularJS,正在压缩方面就有些标题了,今朝没找到甚么更好办法。
以上便是本文的详细内容,但愿关于各人的深造有所帮助。
以上是关于AngularJS分别RequireJS做文件合并压缩的那些坑的主要内容,如果未能解决你的问题,请参考以下文章